Cómo crear tablas comparativas de productos en WordPress
Crear tablas comparativas en WordPress es un proceso en páginas de afiliación, ya que las comparativas convierten muy bien.
¿Cómo puedes crearlas? Si bien hay distintos plugins, hemos probado dos opciones: TablePress (gratuito, pero manual y generalista) y Wasabi Theme (de pago, pero automático y orientado a webs de afiliación).
Te explicamos cómo usar las dos soluciones paso a paso, así que sigue leyendo 😉
Cómo hacer una tabla comparativa con el plugin TablePress
En esta sección te explico paso a paso lo que debes hacer para crear las tablas comparativas con TablePress en cuestión de minutos.
Instala TablePress
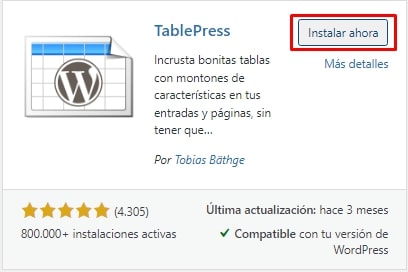
El primer paso es la descarga e instalación del plugin en tu WordPress, para ello, debes ir a Plugins > Añadir nuevo. En el buscador escribe TablePress.

Presiona en Instalar ahora y al finalizar la instalación haz clic en Activar. ¡Listo! Ya tienes el plugin y puedes comenzar a usarlo.
Crear una tabla comparativa
Este plugin no requiere de una configuración inicial, de manera que puedes empezar a crear tus tablas rápidamente.
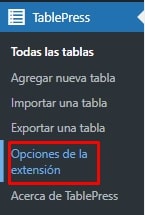
Verás que en tu panel de control de WordPress aparece ahora el menú TablePress. En él, haz clic en Agregar nueva tabla.

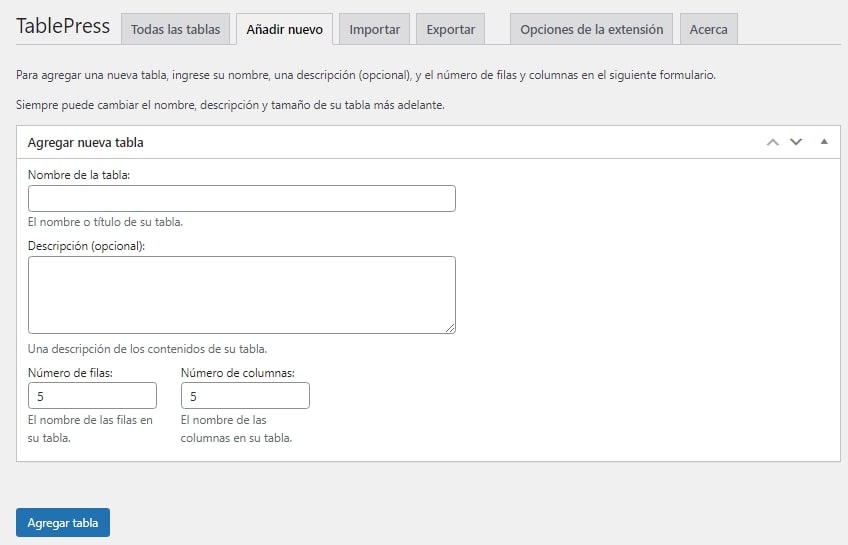
Asigna un nombre a la tabla, una descripción (si deseas), el número de filas y el de columnas. Más adelante podrás agregar o eliminar si es necesario. Al introducirlos datos cliquea en Agregar tabla.

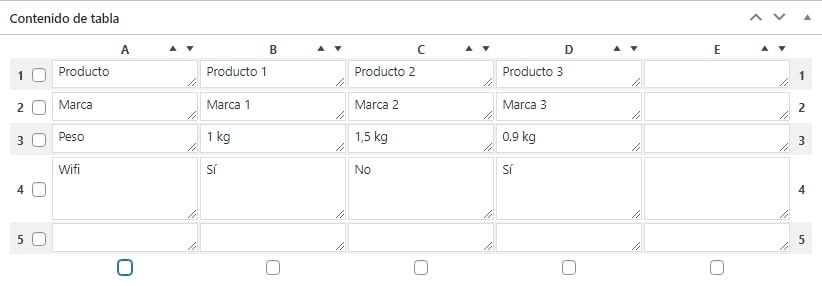
Introduce el contenido de la tabla
Ahora tendrás que introducir la información que formará parte de la tabla comparativa. Verás que el editor es bastante intuitivo, por lo que no debes tener problemas al agregar los datos.

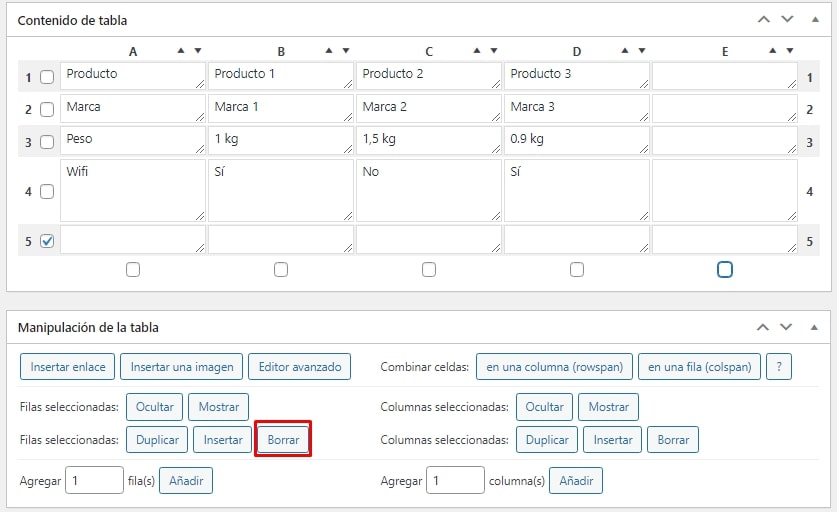
Manipulación de la tabla
Debajo de las opciones de creación de la tabla verás una sección llamada Manipulación de la tabla, la cual tiene varios botones. Por ejemplo, te permite insertar enlaces e imágenes en la fila o columna donde estés.
Además, podrás editar la tabla de otras formas: añadir, eliminar, mostrar u ocultar filas y columnas.
En nuestro ejemplo vamos a eliminar la fila 5 que no tiene datos, para hacerlo, la seleccionamos y damos clic en Borrar.

En caso de querer añadir nuevas filas y columnas, basta con indicar el número de estas y presionar en Añadir.
Inserta la tabla
Una vez que tengas tu tabla lista podrás insertarla en una entrada, página o widget. Esto se hace usando el siguiente shortcode: [table id=2 /]. Claro, el id cambiará por el que corresponda a la tabla a insertar.
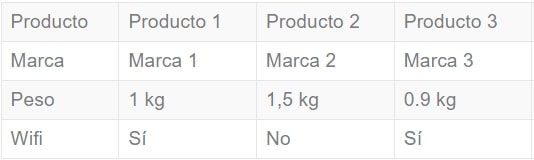
El resultado será algo similar a lo que ves en esta imagen:

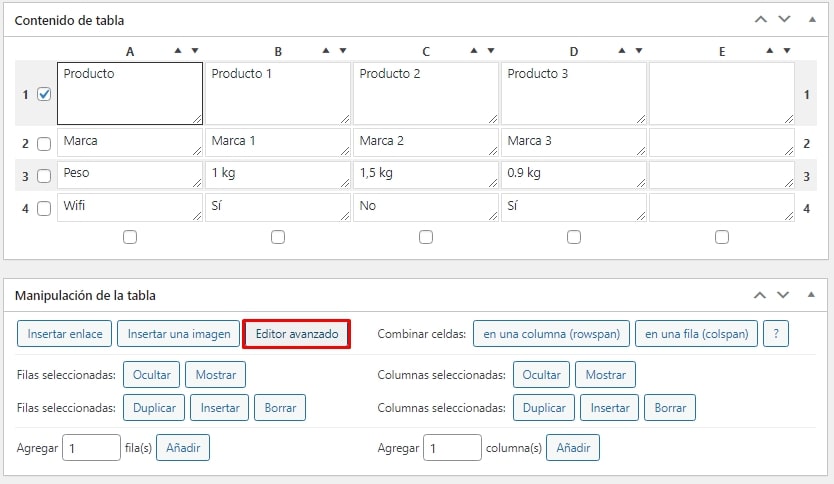
Edición de la tabla
Vamos a ahora a personalizar un poco la tabla, por ejemplo, pongamos los encabezados en negritas.
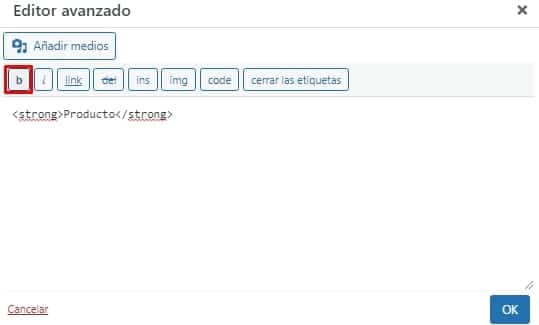
Para hacerlo, hacemos clic en Editor avanzado y seleccionamos la celda a editar.

Con esto, se abre una nueva ventana que contiene algunas opciones, entre ellas b que formatea el texto en negritas. Selecciónala y presiona en Ok.

Repite este proceso por todas las celdas que quieras poner en negritas. Al terminar, recuerda guardar los cambios.
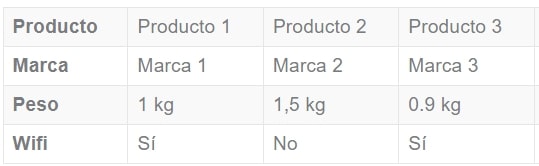
El resultado sería esto:

Editar el color de los encabezados
Editemos un poco más la tabla esta vez cambiando el color de los encabezados para que se vean más llamativos.
Será necesario ir a TablePress > Opciones de la extensión y saber un poco de CSS.

Un código que puedes copiar para cambiar el color de la primera fila es este:
table.tablepress tr.row-1 th {
background: #6dbb27; /*color que pondrás al encabezado*/
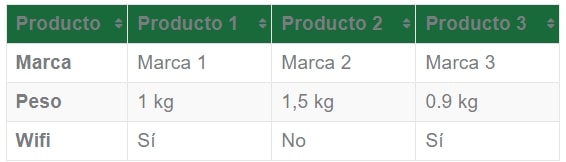
}¿El resultado? El que ves en la siguiente imagen:

Cómo crear comparativas de productos con Wasabi Theme
Si lo que quieres es crear tablas comparativas de productos rápida y automáticamente, sin tener que escribirlo todo (ni subir imágenes), te recomendamos usar Wasabi Theme.
Wasabi Theme es una plantilla WordPress para webs de afiliados, pudiendo funcionar con los programas de Amazon Afiliados, eBay y AliExpress Afiliados.
Crear comparativas con Wasabi es muy sencillo:
- Instala la plantilla en tu sitio web.
- Configura la integración con la API de tu programa de afiliación preferido. Aquí puedes ver cómo se hace.
- Crea productos con el bloque de Producto de Wasabi. Tan solo tienes que introducir la referencia o ASIN del mismo. Wasabi se encargará de obtener todos los datos del producto de forma automática mediante la API configurada en el paso anterior. De todas formas, también puedes poner algún dato manual.
- Si no configuras la API en el paso 2, no hay problema, puedes crear productos de forma manual, introduciendo todos los datos manualmente.
- Inserta el bloque Comparativa de Wasabi Theme. Automáticamente recopilará los datos de todos los productos y generará una tabla comparativa totalmente optimizada para la conversión.
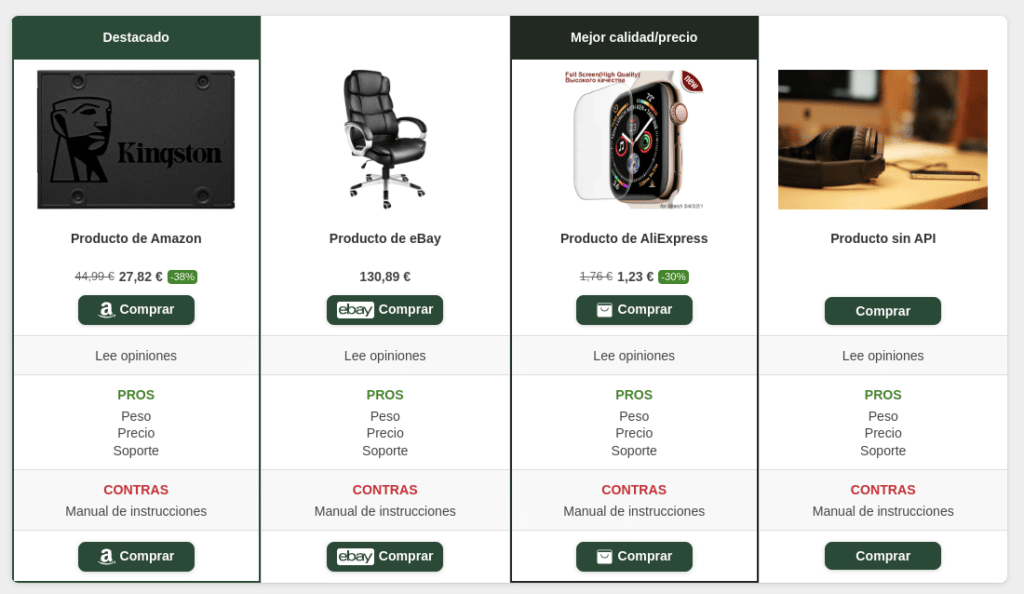
El resultado sería muy similar a este:

Aquí puedes ver una demostración de un sitio real con comparativas de Wasabi Theme:
- https://demo.wasabitheme.com/es/post-de-afiliacion-con-tabla-de-contenidos-y-guia-de-compra/
- https://demo.wasabitheme.com/es/post-de-afiliacion-con-tabla-comparativa-estilo-1/
En este vídeo puedes ver cómo se hace paso a paso: