Cómo añadir o cambiar un favicon en WordPress
Crear una página web no es solamente contratar un hosting, un dominio, tener un diseño atractivo y crear contenido de calidad, sino también prestar atención a pequeños detalles que le dan más identidad. Entre esos detalles está el favicon, un elemento al que no se le da la importancia que merece.
Ahora bien, ¿cómo crear, añadir o cambiar el favicon en WordPress? Es más fácil de lo que crees y a continuación te lo explicamos.
🤔 ¿Qué es un favicon?
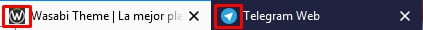
El favicon es la imagen en miniatura que acompaña al nombre de una página web en la barra de titulo de los navegadores.

No obstante, su función es servir como identificador de las páginas web guardadas en favoritos. De hecho, su nombre proviene del inglés y es la combinación de dos palabras: Favorite e Icon.
Es por lo tanto uno de los elementos de diseño más relevantes en un sitio web porque permite que el sitio sea identificado raídamente tanto en la barra de títulos del navegador como en los marcadores de favoritos.
✅ ¿Cómo crear un favicon?
El favicon de una página web debe ser un icono cuadrado de unos 512 x 512 píxeles y puede ser el mismo logo de la web en miniatura o cualquier otra imagen con la que quieras representar tu marca.
Para crear tu propio favicon puedes usar cualquier programa de diseño que tengas instalado en tu ordenador o alguna alternativa online.
No obstante, lo más recomendable es emplear una de las muchas herramientas creadas específicamente para la generación de estos iconos en formato png o ico, por ejemplo:
- Favicon Generator
- Genfavicon
- Favicon.pro
- Logaster
- Favicon.cc
✅ ¿Cómo añadir o cambiar un favicon en WordPress?
Si ya creaste tu favicon es hora de añadirlo a tu página de WordPress y ahora te explicaremos cómo.
Cambiar favicon desde el administrador de WordPress
Para cambiar el favicon en WordPress desde el administrador, no necesitas grandes conocimientos, de hecho si usas un tema como Wasabi Theme es un procedimiento que cualquier principiante puede realizar.
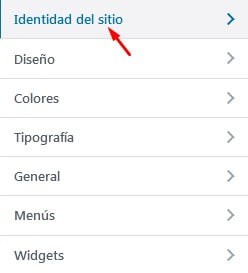
Una vez que entres en tu dashboard de WordPress entra en Apariencia > Personalizar > Identidad de Sitio.

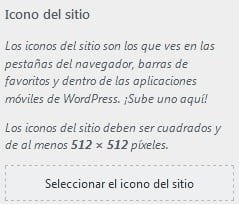
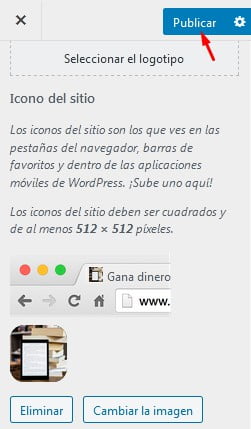
Seguidamente busca la sección Icono del Sitio. Si ya tienes un favicon subido, podrás verlo. En caso contrario solo verás un recuadro con el texto Seleccionar el icono del sitio.

Al hacer clic en el recuadro, se abrirá la Biblioteca de Medios desde la cual podrás cargar tu nuevo favicon o elegirlo entre las imágenes que ya están subidas a tu WordPress.
Cuando tengas la imagen haz clic en Seleccionar. Seguidamente, podrás recortar la imagen si es necesario. Al terminar este procedimiento se habrá cargado el favicon y solo deberás hacer clic en Publicar para que se apliquen los cambios.

Añadir o cambiar el favicon con un plugin
A pesar de ser un procedimiento muy sencillo, habrá quien prefiera cambiar el favicon en WordPress con la ayuda de un plugin. Si eres uno de ellos, presta atención a esta sección en la que te recomendamos los mejores complementos para esta tarea.
Favicon by RealFaviconGenerator
Se trata del plugin más popular no solo para cambiar el favicon en WordPress sino incluso para crear desde cero un icono compatible con nnavegadores de escritorio y dispositivos móviles.
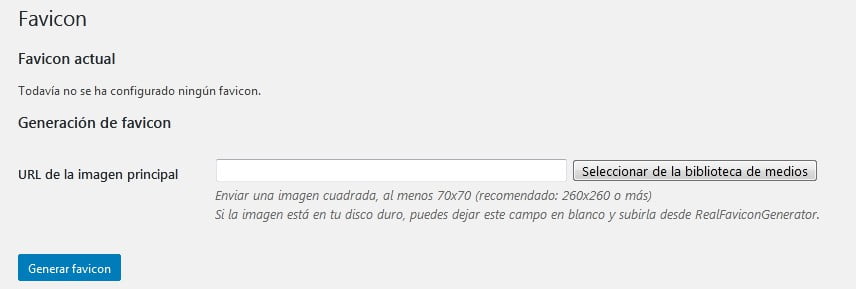
Una vez que lo instales y actives, en el menú Apariencia verás la opción Favicon, haz clic en ella para comenzar a usarlo.

Para cambiar o añadir un nuevo favicon, debes agregar la URL de la imagen que usarás o buscarla en la biblioteca de medios. Si no tienes la imagen en tu equipo y quieras crearla con el plugin, deja el campo en blanco.
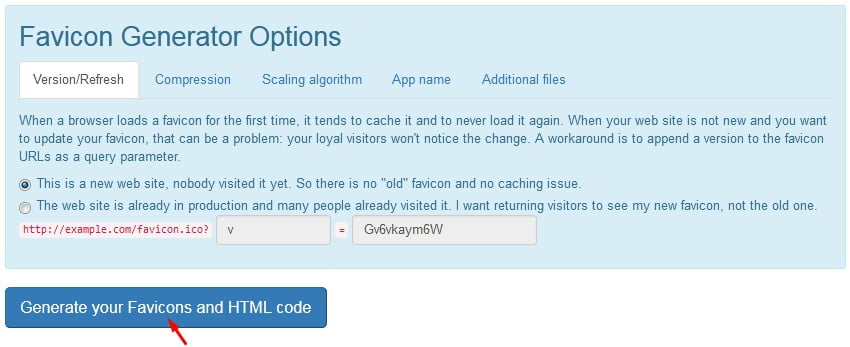
En cualquier caso, el siguiente paso es presionar en Generar Favicon para ser redirigido a la página oficial del plugin donde podrás crear el favicon y obtener su código HTML.
Para esto (si ya seleccionaste una imagen) dirígete al final de la página y haz clic en Generate your Favicons and HTML code.

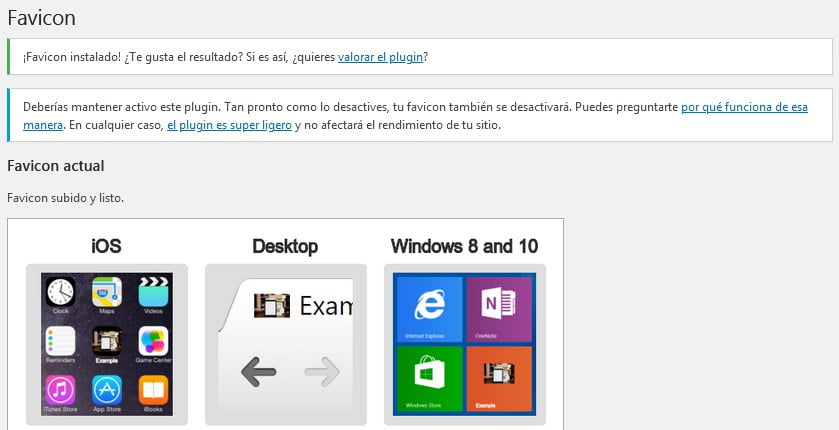
Tras unos segundos serás redirigido al administrador de WordPress, donde verás cómo luce tu favicon en distintos dispositivos.

Te damos un último consejo si usas este plugin: no lo borres o tu favicon dejará de funcionar.
All In One Favicon
Este es el segundo plugin más descargado para colocar un favicon en WordPress y destaca por su sencillez y la rapidez con la que puedes tener tu pequeño icono instalado.
Cuando lo instalas se agrega un nuevo menú con su nombre entre las distintas opciones de WordPress.
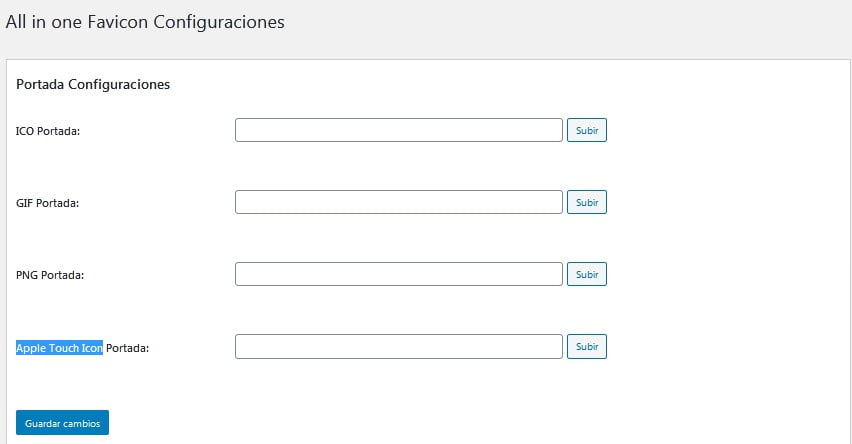
Para emplearlo debes hacer clic en All In One Favicon y tener previamente en tu ordenador la imagen que deseas usar, ya sea en formato ICO, GIF, PNG o Apple Touch Icon.

Sube la imagen correspondiente y haz clic en Guardar cambios para que el complemento se encargue de configurar y poner el favicon.
Favicon Rotator
El último plugin que te recomendamos es Favicon Rotator, otro de los favoritos entre los usuarios.
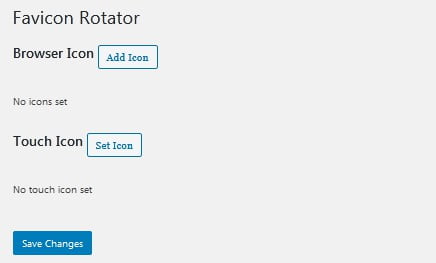
Para usarlo debes ir a Apariencia > Favicon para ver sus opciones.
Como notarás, es un plugin minimalista pues cuenta solo con dos opciones: subir el favicon para el navegador y un icono para dispositivos touch.

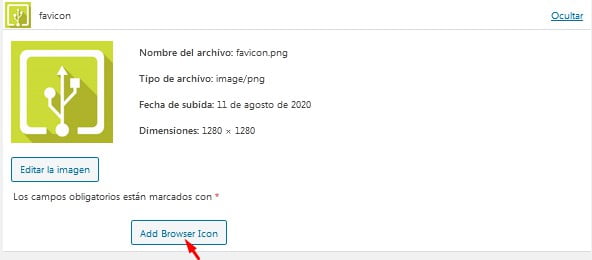
Cuando hagas clic en Add Icon o Set Icon se abrirá una ventana en la que cargar la imagen que usarás o buscarla en la biblioteca de medios. Selecciona el icono, edítalo si hace falta y por último presiona Add Browser Icon.

Con esto, habrás cargado la imagen y el proceso termina.
Cambiar el favicon por FTP o el administrador de archivos
Aún existe otra forma de añadir un favicon en WordPress o reemplazar el ya existente, nos referimos a hacerlo con un cliente FTP, por ejemplo Filezilla; o directamente desde el administrador de archivos de tu panel de control.
Ya sea que emplees un cliente FTP o que entres a tu panel de control, debes subir a tu servidor el archivo con extensión ico que ya debes haber creado.
Para la mayoría de los temas, lo que debes hacer es sobrescribir el favicon que tienes en la ruta wp-content/themes/tu_tema/images. Es decir, vas a sustituir el ya existente por uno nuevo, o si no tenías ninguno, subirás tu primer favicon a la carpeta.
Este método tiene por lo menos dos desventajas:
- Se necesita conocer cómo moverse en el panel de control.
- Cuando se actualice el tema perderás el favicon, a menos que estés empleando un tema hijo.
Ahora que conoces la importancia de usar un favicon y que sabes tres formas de agregarlo en WordPress, ¿qué esperas para añadir el tuyo? Es sumamente fácil y rápido.