Cómo crear un child theme o tema hijo en WordPress
En ese post te enseñaremos a crear un child theme en WordPress paso a paso para que así puedas hacerle todas las modificaciones que quieras sin riesgo a perderlas en caso de actualizaciones de tu plantilla.
La posibilidad de crear un tema hijo es otra de las grandes ventajas de WordPress y una muestra clara de su flexibilidad, pero lo mejor de todo, es que este procedimiento es súper sencillo y no necesitas ser un experto desarrollador web o programador para crearlo.
Pero, antes de enseñarte cómo crearlo es necesario saber qué es eso de child theme y para qué sirve.
🤔 ¿Qué es un child theme para WordPress?
Un child theme es un tema que hereda características de un tema principal al que podemos llamar padre. De esta manera, el hijo será una copia del padre y tendrá sus archivos e información.
Gracias a esto es posible hacer modificaciones a la plantilla sin tocar nada del tema principal y evitando que los cambios realizados se pierdan en caso de actualizaciones.
Con un tema hijo podrás incluso hacer cambios que el tema principal no permite, sin riesgo de dañar algo.
Para poder emplear este tipo de temas, es obligatorio tener instalado un tema padre que permita la creación de child themes, algo de lo que podrás asegurarte al leer la documentación de la plantilla.
📖 ¿Para qué sirve un tema hijo?
Cuando instalas un tema, lo normal es comenzar a personalizarlo para cambiar los colores, el fondo, la tipografía e incluso la disposición de algunos de los elementos en la plantilla.
A simple vista, trabajar sobre un tema principal no tiene ningún problema, pero en realidad sí lo hay: cuando se actualice dicho tema, se perderán todos los cambios que hayas hecho sobre él.
¿Cómo evitar que esto ocurra? Creando un tema hijo.
Un child theme sirve para personalizar un tema de WordPress sin editarlo directamente. Así, cuando salgan actualizaciones no se perderá nada de lo que hayas hecho.
✅ ¿Cómo crear un tema hijo en WordPress?
Para crear un tema hijo en WordPress existen dos opciones: desde cero (manualmente) o con la ayuda de un plugin. A continuación te explicamos cómo hacerlo en cada caso.
Crear un tema hijo desde cero
Para esto necesitas acceso ftp a tu sitio o en su defecto entrar al administrador de archivos de tu sitio web directamente.
Para hacerlo vía FTP (File Transfer Protocol) necesitas tener un cliente FTP, por ejemplo, Filezilla que es uno de los más populares y fáciles de emplear.
Si al igual que nosotros empleas Filezilla haz clic en Gestor de Sitios y crea un Nuevo Sitio con los datos FTP de tu sitio web. Estos datos debió dártelos tu proveedor de hosting cuando lo contrataste.
Cuando completes la información y crees el sitio, podrás acceder a los archivos de tu web, es decir, a los archivos que están en el servidor.
Ya sea que estés ingresando vía FTP o directamente en el administrador de archivos de tu panel de control, busca la carpeta public_html/wp-content/themes que es el directorio en el que se almacena la información de todos los temas que tienes instalados.

Es dentro de esta carpeta donde crearemos el tema hijo.
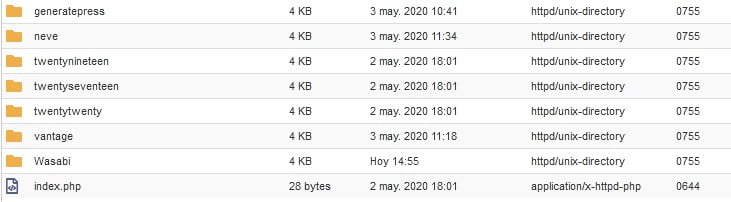
Lo primero es saber de cuál tema quieres crear el hijo y tenerlo instalado. Así que asegúrate de que está la carpeta con el nombre de ese tema.
A continuación crea una carpeta nueva cuyo nombre tenga esta estructura nombredeltemapadre-child. Por ejemplo, wasabi-child
Cuando abras la carpeta, notarás que está en blanco. Para añadirle contenido, crea un nuevo archivo llamado styles.css y copia en él este código:
/*
Theme Name: Nombre del child theme
Theme URI: Web del tema padre
Description: Tema hijo de tema padre
Author: Tu nombre
Author URI: Tu web
Template: Nombre del tema padre
Version: 1.0.0
*/
// Aquí empieza la personalización de tu temaSustituye los siguientes datos en el código:
- Theme Name: el nombre del tema principal más child o hijo.
- Theme URI: URL de la página principal del tema
- Author: nombre de la persona o empresa que aparecerá como autor
- Author URI: URL de tu página web
- Template: Nombre del tema padre
- Versión: Version de tu tema hijo. Si lo estás creando esta será 1.0.0, cuando hayas modificaciones ajusta este número.
Después de incluir toda esta información, guarda el archivo.
Ya tenemos un primer archivo en la carpeta del tema hijo, pero aún nos falta otro. Por lo tanto, crea un nuevo archivo y guárdalo como functions.php.
El código de functions.php será:
function wasabi_child_enqueue_scripts() {
wp_enqueue_style(
'wasabi-parent-style',
get_template_directory_uri() . '/style.css'
);
wp_enqueue_style(
'wasabi-child-style',
get_stylesheet_directory_uri() . '/style.css',
[],
wp_get_theme()->get( 'Version' )
);
}
add_action( 'wp_enqueue_scripts', 'wasabi_child_enqueue_scripts');No olvides sustituir Wasabi por el nombre de tu tema para que funcione.
Lo que hace el código anterior, es indicar que se debe cargar el código CSS del tema principal y luego el del tema hijo.
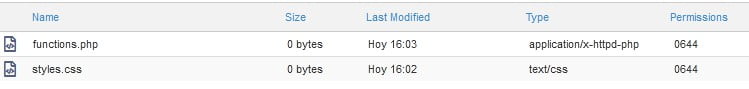
Ahora, la carpeta tendrá esta apariencia:

Con esto, ya habrás creado tu tema hijo, pero aún falta un paso más: activarlo.
Para esto, debes entrar a tu WordPress e ir a Apariencia > Temas, verás todos los temas que tienes instalados, entre ellos por supuesto el tema hijo que acabas de crear. Selecciónalo y haz clic en Activar.
De esta manera terminaste y puedes comenzar a personalizar tu sitio.
Crear child theme con un Plugin
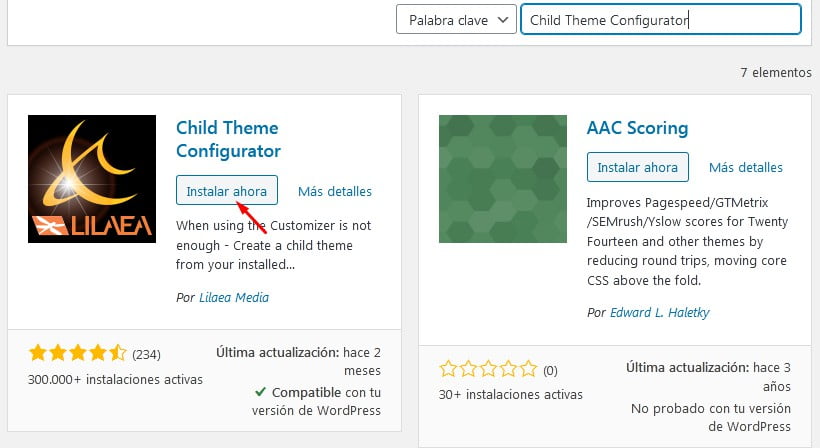
En caso de que prefieras emplear un plugin que automatice la creación de temas hijos, ve a Plugins > Añadir nuevo y busca Child Theme Configurator, instálalo y actívalo para poder usarlo.

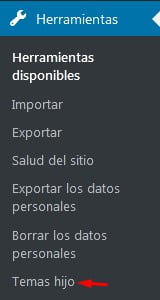
Pero, ¿cómo se crea un tema hijo con este plugin? En el menú Herramientas verás la opción Temas hijo.

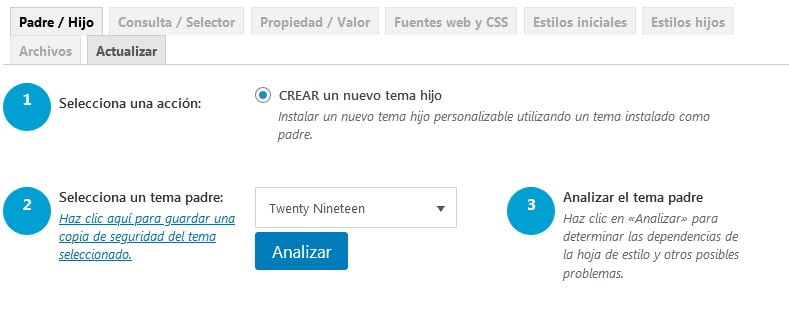
Al hacer clic, se cargarán las opciones del plugin. En la pestaña Padre/Hijo selecciona Crear un nuevo tema hijo y elige el tema padre, posteriormente haz clic en Analizar.

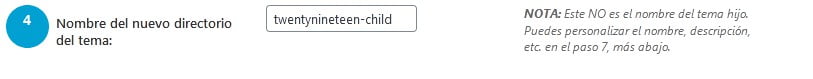
A continuación, se creará un nuevo directorio que corresponde al child theme, si no aparece por defecto, cambia su nombre por nombredeltemapadre-child.

Después de esto tienes que completar la siguiente información:
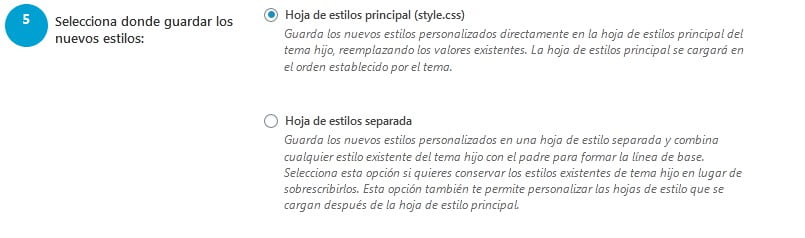
- ¿Dónde se guardarán los nuevos estilos? Selecciona Hoja de estilos principal.

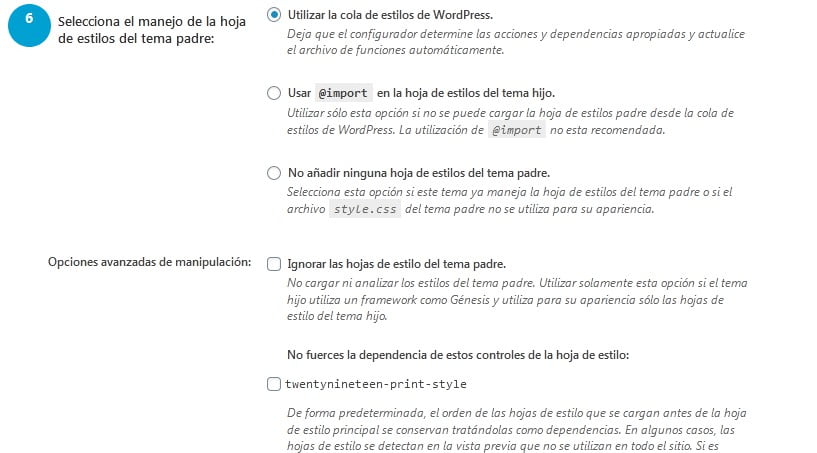
- Hoja de estilos del tema padre: Para importar los estilos del tema padre selecciona “Utilizar la cola de estilos de WordPress”.

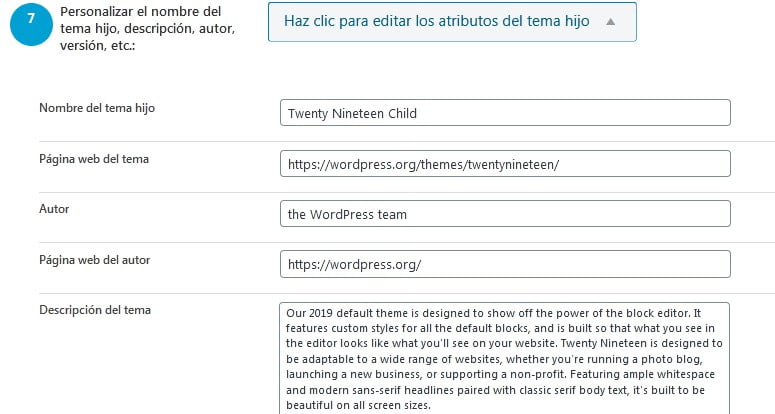
- Información del tema hijo: Completa la información de tu tema hijo, por ejemplo, nombre, autor, URL y Descripción.

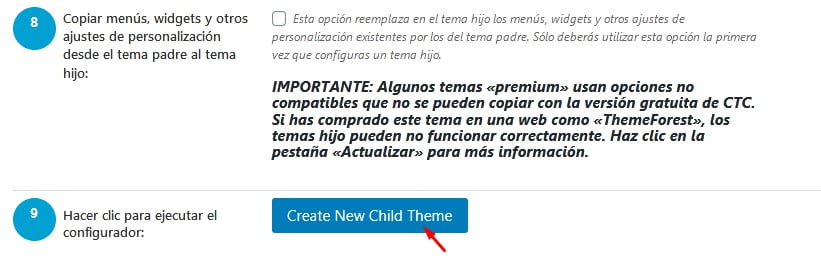
Posteriormente debes indicar si quieres que se copien los ajustes de personalización desde el tema padre. Solo deberás marcar esta casilla si llevas un tiempo usando el tema padre y has hecho modificaciones. Finalmente, haz clic en Create New Child Theme.

Espera unos segundos y tu tema hijo estará creado.
Con esto solo tendrás que ir a Apariencia > Temas y activar el tema hijo que creaste.
Usar un child theme ya preparado para Wasabi Theme
Si usas Wasabi Theme y no quieres complicarte mucho, puedes:
- Descarga el child theme de Wasabi Theme: wasabi-child.
- Navega hasta Apariencia > Temas > Añadir nuevo > Subir tema y carga el fichero .zip anterior.
Ya sea que elijas hacerlo de forma manual o de forma automatizada con la ayuda de un plugin, crear un tema hijo o child theme es una buena práctica de WordPress que todos deberíamos aplicar.