Documentación de Wasabi Theme para WordPress
💡GUÍA PARA PRINCIPIANTES: si eres nuev@, te recomendamos empezar por aquí:
❓ Antes de empezar
¿Existe alguna demo?
Sí, puedes ver cómo queda la parte pública de la plantilla en esta dirección, en algunos ejemplos de webs: https://wasabitheme.com/es/demo/
No ofrecemos ningún trial o período de prueba, pero puedes navegar por la documentación para ver cómo se usa y cómo se configura la plantilla. También te recomendamos que le des un vistazo a las siguientes páginas:
Vídeo creando una web desde 0 con Wasabi Theme
¿Cuántos tipos de licencia hay?
Hay cuatro tipos de licencias. Ofrecemos una licencia de por vida que te permitirá usar Wasabi para siempre en un sitio web, y podrás disfrutar de actualizaciones de por vida y soporte premium.
También tenemos otras tres licencias que no son de por vida, pero difieren solo en el número de sitios que pueden activarse para recibir soporte y actualizaciones. Consúltalos aquí.
Solo necesito la licencia para un sitio, ¿podré ampliarla en el futuro?
Sí, sin problema. Puedes comprar ahora las que necesites y actualizar a un plan superior en el futuro.
Cuando actualices, solo pagarás la diferencia de precio entre las dos opciones y el tiempo que falta hasta que la licencia expire.
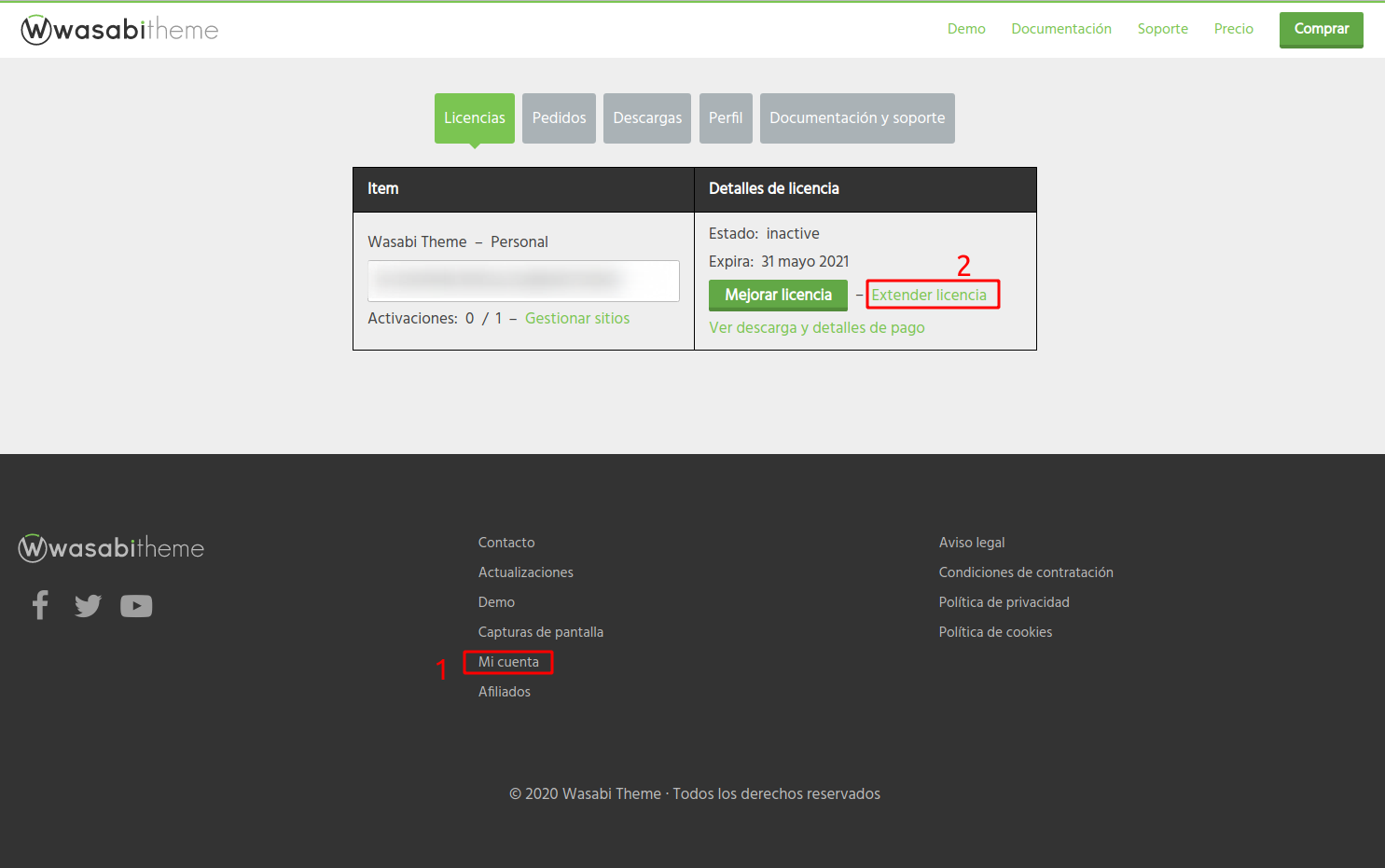
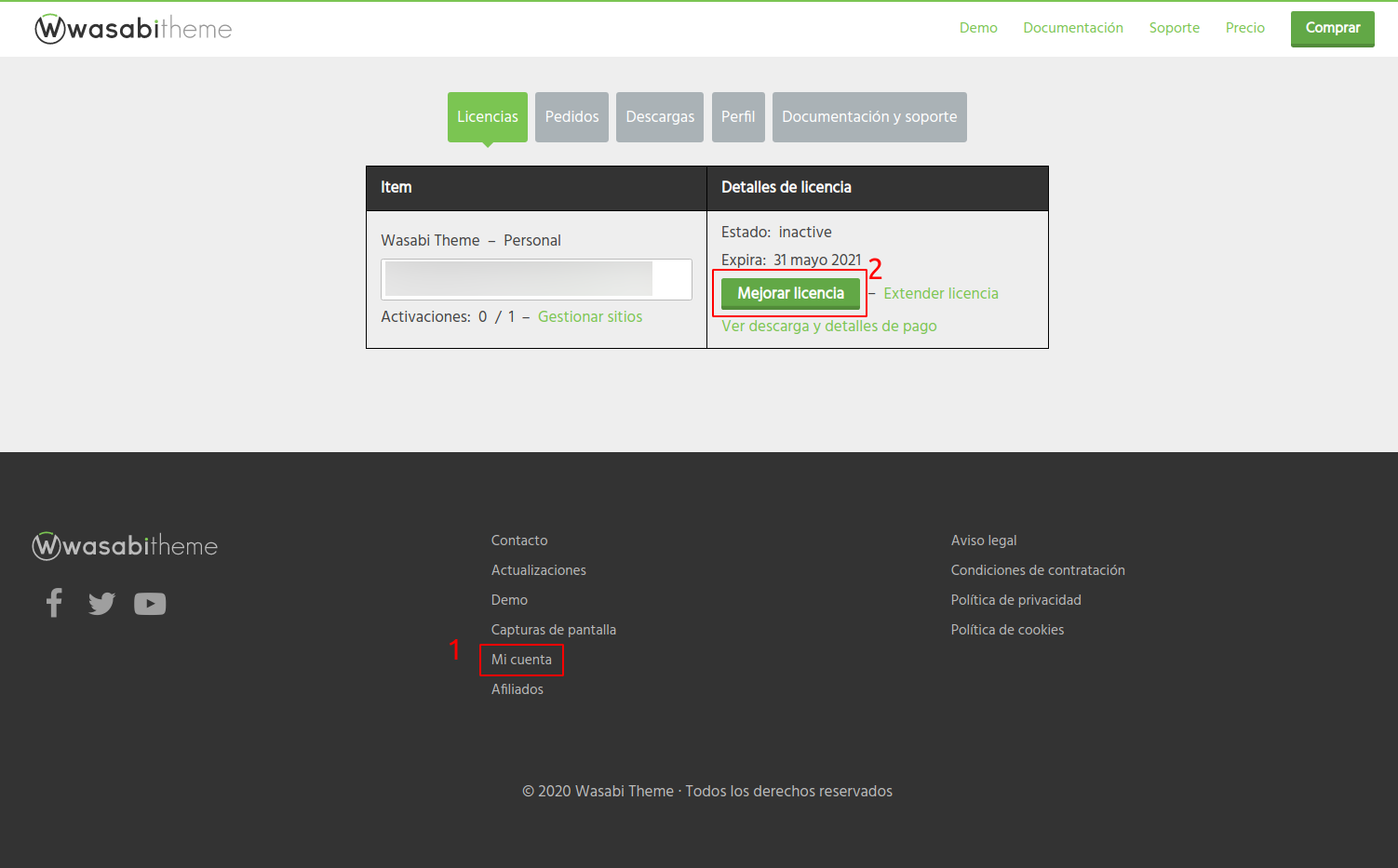
Una vez ya seas cliente de Wasabi Theme, podrás mejorar la licencia siempre que quieras realizando los siguientes pasos:
- Accede a tu cuenta en Wasabi Theme.
- Navega hacia la pestaña de Licencias.
- Pulsa en Mejorar la licencia.
- Selecciona cuál quieres que sea el nuevo plan.
- Completa el proceso de pago.
¿La plantilla se actualiza?
Sí, por supuesto. Aquí puedes ver el listado de actualizaciones. Estamos mejorando la plantilla día a día según al (siempre bien recibido) feedback de nuestros clientes.
¿Tengo derecho a soporte?
Sí, si tienes tu licencia activa. Nunca estarás sola/o y siempre atenderemos tus dudas y propuestas. Puedes contactarnos desde la página de contacto.
¿Qué necesito para usar Wasabi Theme?
Los requisitos técnicos para que la plantilla funcione correctamente son los siguientes:
- Necesitas un servidor con PHP 7.2 o superior con las extensiones mbstring, dom, json, libxml, curl e iconv habilitadas y actualizadas.
- WordPress 5.7 o superior
- Gutenberg
Todos los anteriores requisitos se pueden cumplir fácilmente en casi cualquier hosting. Si no los cumplen, puedes solicitar que lo hagan, generalmente conseguirás que actualicen el servicio sin coste alguno.
Cómo comprobar si tu servidor cumple los requisitos
Hemos desarrollado una herramienta que hará las comprobaciones por ti, wasabi-requirements-checker.
Ahora te explicamos cómo usarla paso a paso:
- Bájate nuestra herramienta de comprobación de requisitos para Wasabi.
- Sube el fichero wasai-requirements-checker.php a la carpeta principal de tu sitio.
- Abre el navegador y navega hasta http://ejemplo-dominio-tu-web.com/wasabi-requirements-checker.php
- Una vez hayas validado si todos los requisitos se cumplen, elimina el fichero wasabi-requirements-checker.php de tu servidor.
¿Qué sucedería con mi sitio si no renuevo Wasabi?
No pasará nada, tus proyectos seguirán intactos.
No renovar la licencia de Wasabi solo significa perder el derecho a soporte y dejar de disfrutar de actualizaciones.
¿Puedo solicitar la devolución?
Ofrecemos 30 días de garantía de devolución de dinero para nuevos usuarios, durante los cuales podrás probar a fondo la plantilla en tu propio dominio para decidir si es útil o no.
Consulta aquí las condiciones para el reembolso.
¿Es compatible con otros plugins?
Wasabi Theme debería ser compatible con cualquier plugin. Hemos validado y comprobado que es compatible con los más utilizados, por ejemplo:
- AAWP
- Yoast SEO
- Rank Math
- Page Generator Pro
- WordPress Automatic
- WooCommerce
- Elementor
- Thrive Architect
- Content Egg
- Shortcodes Ultimate
- Ninja Forms
- Contact Form 7
- LuckyWP Table of Contents
- Wordfence Security
- WP Rocket, W3 Total Cache, LiteSpeed y otros plugins de caché.
- WPML
Si encontraras alguno o vieras que los estilos de la plantilla se sobrescriben con los estilos de algún plugin, tan solo nos lo tienes que decir para que lo arreglemos. La mayoría de las veces tiene fácil solución. Para reportar un problema, usa el formulario de contacto.
▶️ Primeros pasos
¿Cómo instalo Wasabi Theme?
Desde el panel de WordPress
Para instalar Wasabi mediante el uploader de WordPress, sigue estas instrucciones:
- Haz una copia de seguridad de tu sitio
- Inicia sesión en el administrador de WordPress de tu sitio
- Navega hasta Apariencia > Temas
- Haz clic en «Añadir nuevo»
- Haz clic en «Subir tema» y en «Seleccionar archivo», luego selecciona el ZIP de Wasabi
- Haz clic en «Instalar ahora». Empezará la instalación de Wasabi
- Una vez finalizada la instalación, ya puedes activarlo para empezar a usarlo. También puedes ver cómo quedaría sin activarlo, pulsando el botón de «Vista previa»
¿Aparece un error con el mensaje upload_max_filesize exceeded o superado?
El problema es que tu servidor está limitando el tamaño máximo de los archivos que subes. Contacta con tu proveedor de hosting para que aumenten este valor en la directiva php.ini correspondiente.
Otra forma de saltarte este error es instalando Wasabi por FTP (aunque recomendamos la anterior opción).
Por FTP
Para instalar Wasabi por FTP, sigue estas instrucciones:
- Baja el ZIP de instalación de Wasabi y extráelo en tu ordenador (local)
- Conéctate a tu servidor por FTP y navega hasta la carpeta /wp-content/themes/ de tu sitio
- Sube la carpeta wasabi (paso 1) a la carpeta themes de tu servidor (paso 2)
- Inicia sesión en el administrador de WordPress de tu sitio
- Navega hasta Apariencia → Temas
- Coloca el cursor encima de Wasabi y haz clic en «Activar«. También puedes ver cómo quedaría sin activarlo, pulsando el botón de «Vista previa«
¿Cómo activo la licencia?
Debes activar la licencia para poder recibir actualizaciones y soporte técnico.
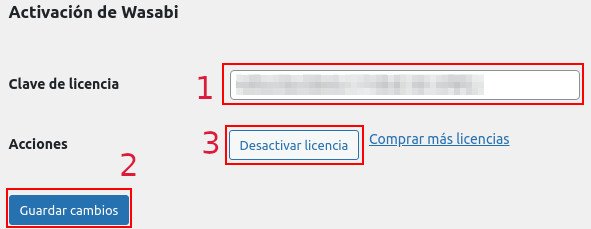
Puedes hacerlo desde las Opciones de Wasabi Theme (en el menú lateral) > Licencia del Theme.

¿Cómo actualizo la plantilla?
Puedes actualizar el theme en la sección de Apariencia > Temas o en Escritorio > Actualizaciones.
Wasabi Theme te mostrará una notificación cada vez que haya una actualización disponible.
Puedes ver el histórico de cambios desde aquí: Changelog detallado de Wasabi Theme
Puedes habilitar las actualizaciones automáticas desde Apariencia > Temas
Cómo forzar una actualización manualmente
Actualizar de forma manual la plantilla requiere de varios pasos extra respecto a las actualizaciones automáticas. El procedimiento es el siguiente:
- Baja el ZIP de instalación de Wasabi desde tu panel en Wasabi Theme.
- Inicia sesión en el administrador de WordPress de tu sitio
- Navega hasta Apariencia > Temas
- Haz clic en «Añadir nuevo»
- Haz clic en «Subir tema» y en «Seleccionar archivo», luego selecciona el ZIP de Wasabi
- Haz clic en «Instalar ahora».
- Cuando termine, ya tendrás la última versión de Wasabi Theme en tu sitio.
¿Has actualizado y elementos visuales no se visualizan correctamente?
Es muy probable que tu navegador esté mostrando versiones obsoletas de ficheros Javascript y CSS modificados en la última actualización de la plantilla.
No es un problema grave, ya que solo ocurre en navegadores que previamente hayan visitado la página, debido al sistema de caché del propio navegador.
Para solucionarlo, haz lo siguiente:
- Borra la caché del navegador. Si no sabes cómo, aquí lo explican para los navegadores más populares.
- Si usas algún sistema de caché (con plugin o a nivel de servidor), vacía dicha caché.
- Si usas algún plugin que minifique o una ficheros Javascript o CSS, regenera dichos ficheros.
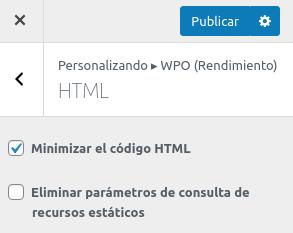
- Desactiva la opción «Eliminar parámetros de consulta de recursos estáticos» en los
Ajustes de Wasabi -> WPO -> HTML
Creando una web con Wasabi Theme: instalación, principales funciones y guía de uso
- 0:26 Instalación.
- 1:08 Activación de la licencia.
- 2:00 Configuración general de aspecto (colores, fuentes, etc.).
- 5:34 Logo y favicon.
- 6:32 WPO (rendimiento).
- 7:54 Categorías personalizadas.
- 10:15 Entradas destacadas.
- 12:52 Menú secundario autogenerado, menú secundario manual, menú principal y menú del footer.
- 15:39 Homepage profesional con clústers, cuadrícula de categorías, buscador e imagen de fondo.
- 19:35 Configuración del módulo de afiliados y creación del primer post de afiliación Con y sin API. Usaremos los bloques de producto, tabla comparativa y tabla de contenidos.
- 33:15 Configuración del módulo de anuncios y creación del primer post orientado a AdSense.
- 37:58 Inserción de código personalizado
- 38:10 Ajustes legales: aviso de cookies y texto RGPD para el formulario de comentarios.
- 38:45 Configuración de ajustes por defecto de los bloques Gutenberg de Wasabi.
- 39:25 Automatización de fechas.
- 39:53 Analítica web (Google Analytics y Yandex.Metrica). Seguimiento y eventos.
- 41:00 SEO: arquitectura de la información, ofuscación de enlaces y datos estructurados.
- 41:42 Ajustes de apariencia de las diferentes secciones (barra búsqueda, autor en posts, entradas relacionadas, categorías, header, footer, migas de pan, encabezados, ancho de página, colores, fuentes, etc.).
- 45:45 Otros bloques Gutenberg de Wasabi Theme: testimonio, clúster, enlaces a redes sociales, insertar anuncio, etc.
- 48:08 Establecer el fondo blanco en entradas individuales.
- 48:28 Cambiar los 6 anchors que puede tener una entrada en los enlaces internos del sitio.
- 49:15 Comprobador de disponibilidad de productos de Wasabi.
📝 Licencias
¿Cuánto dura la licencia?
Nuestra licencia de por vida es válida para siempre, por lo que nunca necesitarás renovarla. Esto significa que podrás disfrutar de actualizaciones y soporte premium de forma indefinida.
Nuestras otras licencias son válidas por un año a partir del momento de la validación. Estas licencias se renovarán automáticamente cada año a menos que canceles tu suscripción. Enviaremos un correo electrónico recordatorio unos días antes de la renovación para recordártelo. Las renovaciones se aplicarán automáticamente con un descuento del 30%.
Si decides cancelar tu suscripción, el tema seguirá funcionando normalmente, pero dejarás de recibir actualizaciones y soporte. Además, esto resultará en la pérdida del descuento del 30%.
¿Qué pasa cuando expira la licencia?
No pasará nada, tus proyectos seguirán intactos.
No renovar la licencia de Wasabi solo significa perder el derecho a soporte y dejar de disfrutar de actualizaciones.
La plantilla seguirá funcionando en tu sitio, pero pierdes acceso a soporte y actualizaciones de compatibilidad, seguridad y mejoras. También pierdes el descuento automático del 30% para renovaciones de licencia.
Si quieres que tu sitio tenga la versión más estable y segura de la plantilla, sí. También debes renovar si quieres seguir beneficiándote de las mejoras que vamos añadiendo en Wasabi Theme en base al feedback de usuarios como tú.
Las actualizaciones (como habrás podido comprobar) se lanzan frecuentemente para solucionar problemas descubiertos y para introducir nuevas características.
¿La licencia se renueva automáticamente?
Sí, tu licencia se renovará automáticamente después de un año con un descuento del 30% aplicado. Si tienes una licencia de por vida, tendrás acceso a soporte y actualizaciones para siempre, sin necesidad de renovar.
¿Cuánto cuesta la renovación?
Si se renueva automáticamente, se aplicará un descuento del 30% sobre el precio de la oferta actual. Si dejas la renovación hasta después de este período, no se aplicará ningún descuento y perderás la bonificación.
¿Cómo puedo renovar mi licencia manualmente?
Simplemente accede a tu panel de usuario en https://wasabitheme.com/es/mi-cuenta/ y haz click en «Extender licencia».

Ya ha renovado, ¿ahora qué?
Ya está, no tienes que hacer nada más.
La clave de licencia será la misma pero con la fecha de caducidad renovada.
¿Cómo puedo mejorar mi licencia?
Puedes mejorar tu licencia a un plan superior fácilmente para poder usar Wasabi Theme en más sitios.
Al mejorar la licencia, solo pagarás la diferencia de precio entre las dos opciones y el tiempo que falta hasta que la licencia expire.
Para mejorar la licencia:
- Accede a tu cuenta en Wasabi Theme.
- Navega hacia la pestaña de Licencias.
- Pulsa en Mejorar la licencia.
- Selecciona cuál quieres que sea el nuevo plan.
- Completa el proceso de pago.

¿Cómo puedo cambiar la licencia de dominio?
Puedes hacerlo desactivando la licencia en un sitio y activándola en otro.
También lo puedes centralizar todo desde la pestaña de «Licencias» en tu panel en Wasabi (haciendo clic en «Gestionar sitios»).
No dudes en contactarnos si necesitas ayuda.
¿Ofrecemos una licencia de por vida?
¡Absolutamente! Ofrecemos una licencia de por vida para aquellos que buscan un compromiso a largo plazo con nuestro tema.
Con nuestra licencia de por vida, obtienes acceso ilimitado a todas las funciones y actualizaciones futuras, así como acceso de por vida a nuestro soporte premium sin necesidad de renovación.
¡Es una excelente manera de garantizar un soporte continuo y mejoras de por vida para tu sitio web!
Errores activando la licencia
Error: El archivo subido excede la directiva upload_max_filesize en php.ini
Este error aparece cuando tu servidor limita el tamaño de los ficheros subidos, en este caso, el ZIP de la plantilla.
Para corregir el error, tendrás que indicarle a tu proveedor de hosting que incremente este límite.
Si tienes experiencia administrando servidores, puedes cambiar el valor upload_max_filesize directamente desde el archivo php.ini. Puedes leer más sobre esto aquí.
También puedes saltarte esta restricción realizando la actualización de forma manual por FTP.
Error: Allowed memory exhausted
Este error aparece cuando tu servidor se queda sin memoria RAM para completar alguna tarea.
Para corregir el error, tendrás que indicarle a tu proveedor de hosting que incremente este límite.
Si tienes experiencia administrando servidores, puedes incrementarlo siguiendo estos pasos:
- Agrega esta línea el archivo
wp-config.php:define('WP_MEMORY_LIMIT', '256M'); - Cambia esta línea en el archivo php.ini de tu servidor:
memory_limit = 256M;
También podría ayudar la desactivación y eliminación de plugins que no se usan.
Error: cURL error 28
Si ves este error, significa que tu servidor y el servidor de actualizaciones y licencias de Wasabi Theme no se están pudiendo conectar.
Este es un problema común y no tiene relación con los plugins, themes ni con el propio WordPress. Es algo directamente relacionado con un componente del servidor: la biblioteca cURL, y afecta a cualquier software web que utilice cURL.
Para solucionarlo, ponte en contacto con tu proveedor de hosting y:
- Pregunta si tu servidor está ejecutando una versión reciente de PHP y la biblioteca cURL.
- Que intenten aumentar el límite de memoria del servidor y el límite de timeout de cURL.
- Pregunta si hay algún cortafuegos o módulo de seguridad (por ejemplo, ModSecurity) que bloquee las solicitudes cURL salientes a https://wasabitheme.com/
- Pregunta si hay algun problema de red, de resolución DNS o de conexiones SSL salientes a https://wasabitheme.com/
- Pregunta si el servidor puede usar TLS 1.2 como protocolo SSL. Puedes comprobarlo tu mismo/a usando este plugin.
Error: cURL error 25
Tu servidor está usando una versión demasiado antigua de CURL o de OpenSSL. Necesitas actualizar ambos.
🚀 Optimización de velocidad (WPO)
¿Cómo mejoro la velocidad de carga con Wasabi Theme? Guía paso a paso
Características del hosting y configuración de servidor
En este punto lo que intentaremos será optimizar el TTFB (Tiempo hasta el primer byte). Esto es el tiempo que tarda el servidor a responder la petición del navegador. Incluye, principalmente:
- Resolución DNS.
- Ejecución del código de la aplicación (en este caso, el core de WordPress, plugins y plantilla).
- Consultas a base de datos.
- Consultas a API externas.
- Operaciones de lectura y escritura en disco.
- Velocidad de red del servidor y del cliente.
Para optimizar los puntos anteriores, contrata un servicio de hosting que incluya:
- PHP versión 7.4 o superior.
- Extensión PHP OPcache habilitada y configurada.
- Servidor web con caché pública: LiteSpeed, OpenLiteSpeed, Apache + Varnish, Apache + Nginx como proxy inversor, etc.
- Compresión HTTP con Brotli. Puedes hacer un test aquí: https://tools.keycdn.com/brotli-test
- Protocolo HTTP/2 soportado. Puedes hacer un test aquí: https://tools.keycdn.com/http2-test
- Configura el tiempo en el cual los recursos deben estas cacheados por el navegador.
- Opcional: sistema de caché en memoria (memcached, Redis, etc.). Esto servirá si quieres establecer sistema de caché privada.
Los 5 primeros puntos son imprescindibles (el 3 especialmente). La mayoría de proveedores de hosting los ofrecen, solo consulta con ellos antes de contratar el servicio.
Hosting recomendados:
- Nicalia
- Webempresa
- Raiola Networks
Hostings NO recomendados:
- Hostinger
Si por lo que sea no te pueden ofrecer un servidor web con sistema de caché pública, te recomendamos buscar otro proveedor o, en su defecto, usar algún plugin de WordPress que lo emule (generalmente creando ficheros HTML estáticos a partir de PHP procesados anteriormente). No funcionará con la misma eficiencia que la caché a nivel de servidor, pero es mucho mas que nada. Algunos de estos plugins podrían ser:
- WP Rocket
- WP Fastest Cache
- W3 Total Cache
- WP Super Cache
Si eliges usar un plugin para la caché, deberás desmarcar todas las opciones y usar solo su sistema de caché, ya que para todo lo demás usaremos las funciones nativas de Wasabi Theme.
Configuración de Wasabi Theme
Usa solo los plugins estrictamente necesarios
Si puedes usar solo Wasabi Theme y un plugin para SEO como Yoast o Rank Math, ya lo tienes casi todo hecho. Hay muchos clientes que solo han necesitado esas dos cosas para crear webs tanto monetizables con AdSense como con sistemas de afiliados.
Usar plugins adicionales (como Ultimate Shortcodes, AAWP, etc.) empeorará la velocidad de carga cargando recursos como fuentes, estilos, scripts. En este punto, Wasabi no puede hacer nada por ti. Simplemente intenta prescindir de ellos. Mejorará tu WPO uses la plantilla que uses.
Deshabilita las fuentes de Google u optimiza su carga para no bloquear el renderizado
Wasabi Theme usa las fuentes de Google cada vez que configuras alguna tipografía en las opciones de Apariencia de la plantilla.
Estas fuentes son las principales causantes de problemas de CLS (cambios de diseño acumulados) en Core Web Vitals que reporta Google Search Console. Los errores más habituales son:
- FOIT = destello de texto invisible.
- FOUT = destello de texto sin estilo.
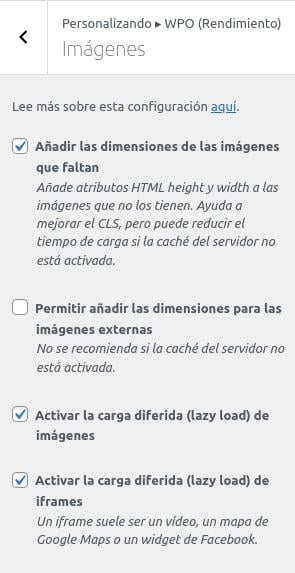
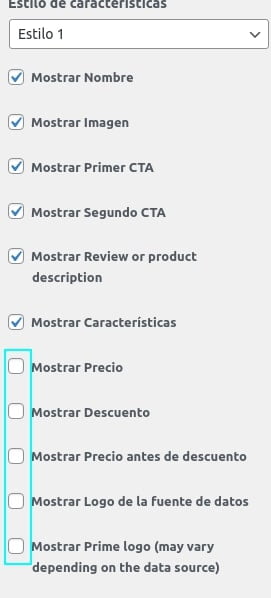
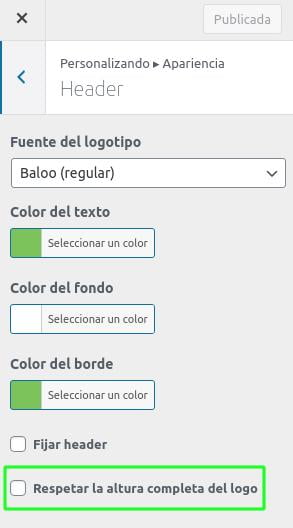
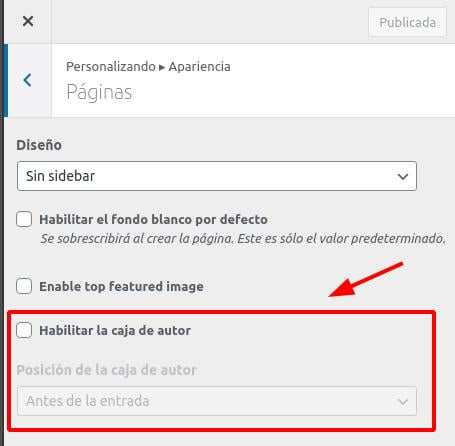
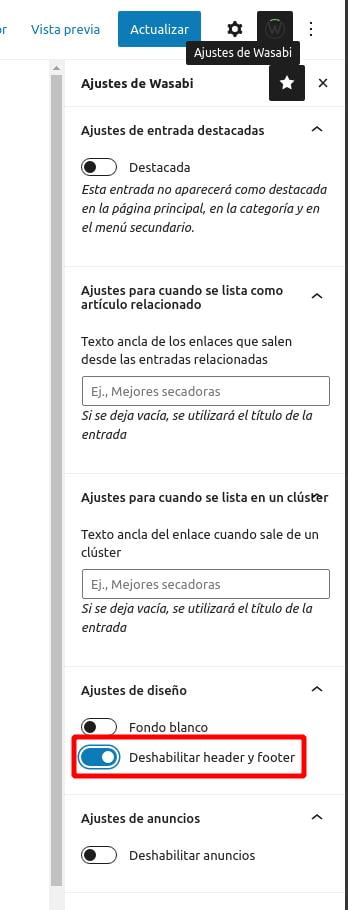
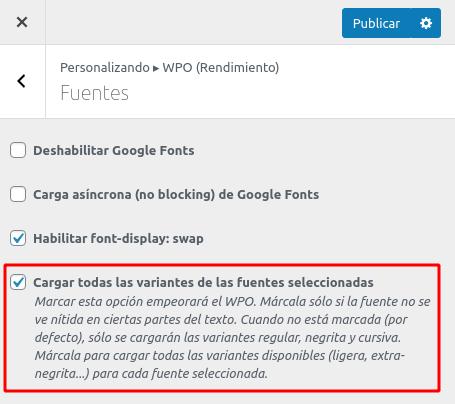
Para evitar estos problemas, la solución más certera que ofrecemos, si la tipografía no es crítica para el diseño de tu web, es deshabilitar las fuentes de Google. Esto se puede lograr marcando esta casilla:

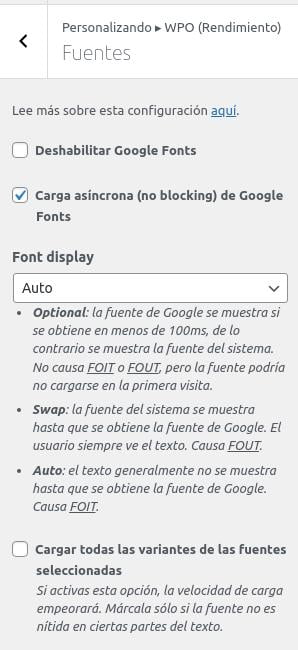
La solución anterior es de lejos la más efectiva, pero si lo has valorado y realmente necesitas usar las fuentes de Google, te recomendamos establecer estas opciones:
- Habilitar la casilla de «Carga asíncrona» para que no bloquee el renderizado. Si por este motivo baja el CLS, puedes probar a desactivarla.
- Elegir la opción de «Opcional» en el selector de «Font display».
- DESHABILITAR la opción de «Cargar todas las variantes de las fuentes seleccionadas»
Las opciones de Font display de Wasabi son estas:
- Opcional: se muestra la fuente de Google si se obtiene en menos de 100 milisegundos, de lo contrario se muestra la fuente del sistema. No causa FOIT ni FOUT. El único inconveniente que tiene es que es posible que no se llegue a mostrar la fuente si el navegador del usuario no la ha descargado previamente (visitando anteriormente nuestra web u otra que use la misma fuente).
- Swap: Se muestra la fuente del sistema hasta que se obtiene la fuente de Google. El usuario siempre ve el texto. Causa FOUT. Es la segunda opción preferida si no se puede optar por la primera opción.
- Auto: el texto generalmente no se muestra hasta que se obtiene la fuente Google. Causa FOIT.
Comprime imágenes
Comprime las imágenes antes o después de subirlas. Puedes comprimir las imágenes antes de subirlas usando un servicio como https://kraken.io/ o después de haberlas subido, usando algún plugin como Smush o EWWW Image Optimizer.
Tambien te recomendamos usar imágenes SVG para el logo y para los iconos de categoría. ¿Por qué? Porque Wasabi detectará que es un vector y lo añadirá «inline», evitando la latencia que se pueda ocasionar durante la carga de la imagen. El formato SVG también suele implicar ficheros de menor tamaño que otros formatos.
Puedes buscar los iconos SVG en https://www.flaticon.com/ (o similar) y los comprimas con https://jakearchibald.github.io/svgomg/ antes de subirlos.
Asegúrate de que el SVG tenga definidos los atributos width y height, a ser posible también el viewBox. En caso contrario es posible que no se llegue a mostrar y veas un espacio en blanco.
Carga de forma diferida imágenes e iframes
Recomendamos habilitar la carga diferida de imágenes y de iframes.
SOLO SI USAS ALGÚN SISTEMA DE CACHE: te recomendamos también habilitar la opción de «Añadir las dimensiones de las imágenes que faltan», de esta forma se añadirán los atributos height y width en las imágenes que no lo tengan, para evitar cambios de layout y problemas de CLS. Repetimos que esta opción no se recomienda si no se usa caché, ya que consume muchos recursos.

Carga Javascript (scripts) de forma diferida para no bloquear el renderizado
Intenta prescindir de todos aquellos plugins que añadan demasiado CSS, JS, fuentes o iconos. Intenta en la medida de lo posible usar Wasabi, Yoast (o similar) y poco más.
Activa la opción de «Diferir la ejecución de los scripts» para que los scripts no bloqueen el renderizado. Como complemento o como medida alternativa si lo anterior genera algún problema, puedes activar la opción de «Mover los scripts al footer» para lograr el mismo resultado (sin el pequeño plus de rendimiento que ofrece la primera opción).
También recomendamos activar la opcion de «Incrustar los scripts críticos de Wasabi Theme».

Google AdSense
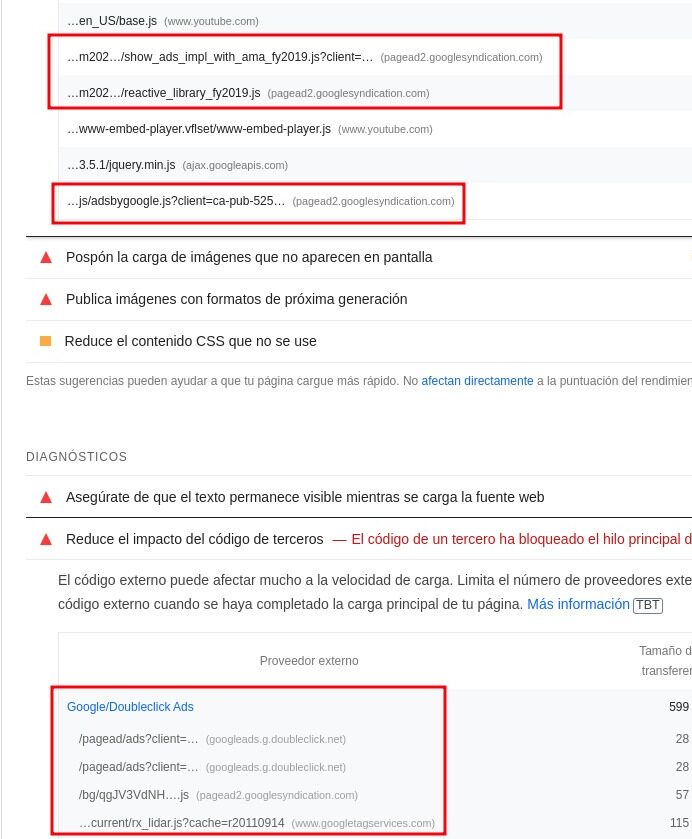
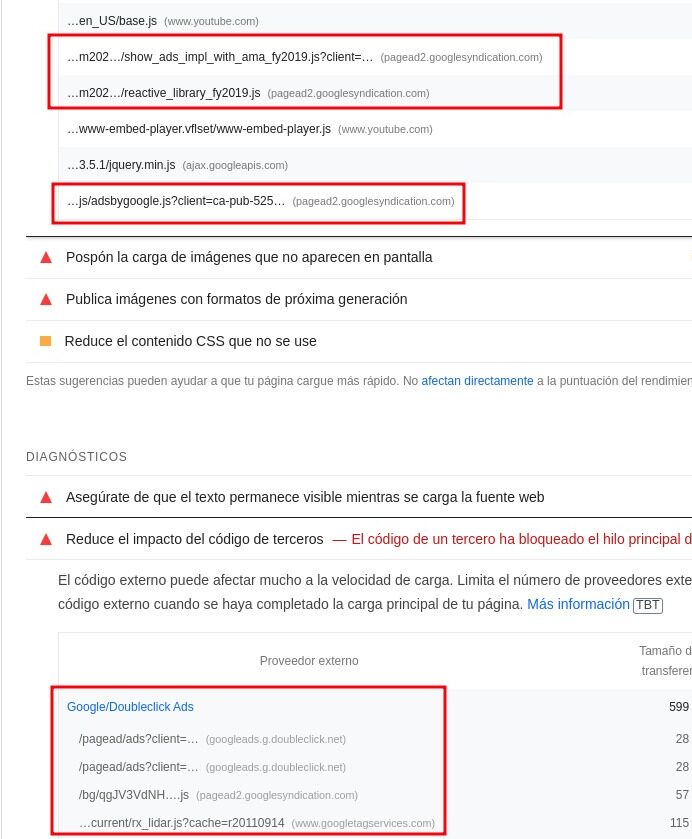
¿Cómo puedes saber si los anuncios de Google AdSense están afectando al rendimiento?
- Entra en https://pagespeed.web.dev/ y ejecuta el test de la URL afectada.
- Revisa la sección de OPORTUNIDADES que se encuentra debajo de las métricas de los resultados.
- ¿Aparecen elementos como los que señalamos a continuación? Si es así, AdSense está «matando» la velocidad de carga.

Solución:
Activa la opción de «Aplazar la carga de los scripts» con un «Tiempo de espera del aplazamiento» de 5 segundos.
Esto hará que los scripts definidos en el campo «Scripts aplazados» no se carguen hasta que haya una interacción del usuario o hasta que pasen los segundos definidos en el tiempo de espera.
MUY IMPORTANTE: Como los anuncios tardarán más en cargar, es posible que baje el % de páginas vistas y los ingresos, así que no olvides revisar las métricas para valorar si te conviene primar velocidad de carga sobre ingresos o viceversa. Hasta que Google sea más estricto con los anunciantes para garantizar solo anuncios ligeros, esto es lo máximo que podemos hacer.
Optimiza la carga de CSS (estilos)
Te recomendamos habilitar la opción de «Incrustar el CSS». Esto hará que todo el código CSS necesario se añada en el head.
Wasabi Theme está optimizado para requerir solo el CSS que se necesita en cada página. Por este motivo es muy importante intentar prescindir de plugins que añadan CSS, ya que generalmente no están optimizados para este fin.

Minimiza el código HTML
Si quieres ganar un pequeño extra de rendimiento, puedes habilitar la opción de «Minimizar el código HTML».
Estas dos opciones no tendrán un impacto notable, pero es posible que ayuden a mejorar los números en tests como el de GTMetrix. Es más, la opción de «Eliminar parámetros de consulta de recursos estáticos» solo sirve para eso y generalmente recomendamos tenerla deshabilitada.

¿Puedo usar Wasabi y WP Rocket o similares?
Sí, pero no lo recomendamos si ya tienes caché en tu servidor.
Si usas algún plugin de rendimiento web como WP Rocket, te recomendamos activar sus opciones de caché y desactivar todas sus otras opciones de optimización (minificación, defer JS, etc.). Usar solo las opciones de rendimiento de Wasabi Theme suele ser la mejor opción, ya que evitamos conflictos y ralentizaciones por redundancia de funciones.
En el caso de que tengas que instalarlo porque tu servidor no tiene ningún sistema de caché, te recomendamos desactivar todas sus opciones y usar solo su sistema de caché. El resto de funcionalidades ya vienen integradas en Wasabi Theme y las puedes configurar en las opciones que se muestran en esta guía. Es mucho más simple de lo que parece.
¿Qué hosting recomendáis para lograr el mejor rendimiento?
Cualquiera que incluya:
- PHP versión 7.4 o superior.
- Extensión PHP OPcache habilitada y configurada.
- Servidor web con caché pública: LiteSpeed, OpenLiteSpeed, Apache + Varnish, Apache + Nginx como proxy inversor, etc.
- Compresión HTTP con Brotli. Puedes hacer un test aquí: https://tools.keycdn.com/brotli-test
- Protocolo HTTP/2 soportado. Puedes hacer un test aquí: https://tools.keycdn.com/http2-test
- Configura el tiempo en el cual los recursos deben estas cacheados por el navegador.
- Opcional: sistema de caché en memoria (memcached, Redis, etc.). Esto servirá si quieres establecer sistema de caché privada.
Los 5 primeros puntos son imprescindibles (el 3 especialmente). La mayoría de proveedores de hosting los ofrecen, solo consulta con ellos antes de contratar el servicio.
Hosting recomendados:
- Siteground
- Nicalia
- Webempresa
- Raiola Networks
Hostings NO recomendados:
- Hostinger
PageSpeed indica que jQuery no se está usando, ¿cómo lo quito?
Wasabi Theme puede funcionar sin jQuery, por lo que puedes probar a habilitar la opción de «Desactivar jQuery».
jQuery es una dependencia del propio core de WordPress y muchos otros plugins, por lo que si detectas que algo no funciona como debería tras activar la opción, desactívala.
¿Cómo puedo evitar que los anuncios de AdSense perjudiquen la velocidad de carga?
¿Cómo puedes saber si los anuncios de Google AdSense están afectando al rendimiento?
- Entra en https://pagespeed.web.dev/ y ejecuta el test de la URL afectada.
- Revisa la sección de OPORTUNIDADES que se encuentra debajo de las métricas de los resultados.
- ¿Aparecen elementos como los que señalamos a continuación? Si es así, AdSense está «matando» la velocidad de carga.

Solución:
Activa la opción de «Aplazar la carga de los scripts» con un «Tiempo de espera del aplazamiento» de 5 segundos.
Esto hará que los scripts definidos en el campo «Scripts aplazados» no se carguen hasta que haya una interacción del usuario o hasta que pasen los segundos definidos en el tiempo de espera.
MUY IMPORTANTE: Como los anuncios tardarán más en cargar, es posible que baje el % de páginas vistas y los ingresos, así que no olvides revisar las métricas para valorar si te conviene primar velocidad de carga sobre ingresos o viceversa. Hasta que Google sea más estricto con los anunciantes para garantizar solo anuncios ligeros, esto es lo máximo que podemos hacer.
¿Cómo puedo hacer que las fuentes dejen de bloquear el renderizado?
Entra en WPO -> Fuentes y marca la casilla de «Carga asíncrona de Google Fonts»
¿Cómo puedo desactivar estilos o scripts concretos?
Esta es una función avanzada, para poder usarla es necesario que tengas conocimientos básicos de PHP y de WordPress.
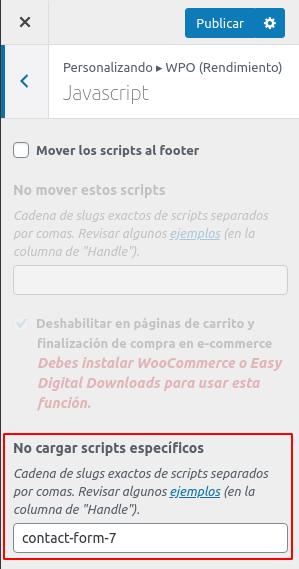
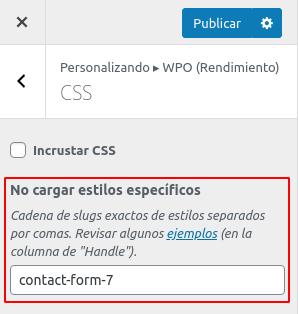
Para desactivar un script o un estilo de forma global, tan solo tienes que añadir su handle en estas opciones:


En esas dos opciones añadiríamos, separados por comas, todos los handles de scripts y estilos que queremos bloquear.
El handle se puede encontrar mirando el código fuente del plugin que lo carga. Si no lo encuentras, puedes añadir temporalmente este código en el functions.php para que se muestre un listado de handlers en la web.
Recuerda borrarlo cuando encuentres el handle que buscabas.
add_action( 'wp_print_scripts', function () {
global $wp_scripts;
foreach ( $wp_scripts->queue as $handle ) {
echo $handle . ' | ';
}
} );
add_action( 'wp_print_styles', function () {
global $wp_styles;
foreach ( $wp_styles->queue as $handle ) {
echo $handle . ' | ';
}
} );Cómo activar el script o estilo en una página concreta
En el paso anterior hemos visto cómo bloquear la carga global de un estilo o script cargado por un plugin, por el theme o por el propio WordPress. Ahora vamos a ver cómo, una vez bloqueado, se puede habilitar de forma individual en páginas o entradas concretas.
Vamos a suponer que hemos configurado el handle contact-form-7 para que no se cargue nunca el script y los estilos del plugin Contact Form. Ahora queremos que se muestre solo en la página de contacto. Para hacerlo, tendríamos que:
1. Instalar un child theme
Lo necesitas porque vamos a editar el fichero functions.php. Con esto, prevenimos la pérdida de las modificaciones cuando se actualice Wasabi a una nueva versión.
2. Añadir unas líneas similares a estas en el fichero functions.php del child theme:
add_filter( 'wasabi_script_block_bypass_handlers', function () {
if ( is_page( 123 ) ) {
return ['contact-form-7'];
}
return [];
} );
add_filter( 'wasabi_style_block_bypass_handlers', function () {
if ( is_page( 123 ) ) {
return ['contact-form-7'];
}
return [];
} );¿Qué hace este código?
- Interfiere los filtros de
wasabi_script_block_bypass_handlersywasabi_script_block_bypass_handlersde Wasabi Theme. Estos filtros permiten devolver unarrayde los handles (en formatostring) que tenemos que permitir insertar, aunque se haya configurado su exclusión en los ajustes de WPO de Wasabi. - En la función
is_page()verificamos que nos encontramos en una página concreta. Suponemos que la página con ID 123 corresponde a la de contacto en el ejemplo. - Si
is_page(123)es verdadero, suponemos que nos encontramos dentro de la página de contacto, por lo que deberíamos devolver el handle del script/estilo de Contact Form 7 en elarrayde handles a permitir. - Si
is_page(123)es falso, devolvemos unarrayvacío, lo que significa que no queremos permitir ninguno de los scripts/estilos configurados en los ajustes WPO de Wasabi.
¿Qué plugins puedo eliminar para reducir la carga del sitio?
Con Wasabi tendrás una solución integrada con la que podrás crear webs sin instalar tantos plugins, logrando así una mejora de WPO, de dinero invertido y de productividad, al reducir el tiempo de creación y mantenimiento de cada portal. Por ejemplo, esta web se ha creado usando Wasabi + Yoast (también usa caché LiteSpeed en el servidor): https://demo.wasabitheme.com/es/
En esta página verás de qué plugins te podrías deshacer si usas Wasabi. En la columna izquierda de esta tabla tienes el nombre del plugin y, en la derecha, la correspondiente función nativa de Wasabi que proporciona la misma o una funcionalidad similar.
Para no hacer muy larga la lista, no hemos repetido plugins con funcionalidades similares. Por ejemplo, «Easy Table of Contents» podría estar listado, pero ya hemos añadido uno muy similar («Table of Contents Plus»).
| Plugin | Alternativa en Wasabi |
|---|---|
| AAWP, Plugins de afiliados de Amazon | Bloques de producto y tabla comparativa |
| AliPlugin, AliatePress, Plugins de afiliados de AliExpress | Bloques de producto y tabla comparativa |
| Plugins de afiliados de eBay | Bloques de producto y tabla comparativa |
| Thirsty Affiliates | Ajustes de ofuscación y cloaking de enlaces |
| Content views | Bloque clúster de entradas o páginas |
| Google Site Kit | Ajustes de analítica |
| Yandex Metrica | Ajustes de analítica |
| Table of Contents Plus | Bloque de columna y tabla de contenidos |
| WP Rocket y otros plugins de optimización CSS y JS | Si tienes caché de servidor, puedes prescindir de él y usar los ajustes WPO de Wasabi Theme |
| Lazy Load | Ajustes WPO |
| Easy Google Fonts | Ajustes de fuentes y WPO |
| Add Category to Pages | Ajustes SEO |
| Categories Images | Editor de categorías |
| Ad Inserter, Advanced Ads, Adsense Ads Plugin, etc. | Insertador automático de anuncios de Wasabi y bloque de anuncios |
| Cookie Consent Banner | Aviso de cookies |
| Social Media Share Buttons | Bloque de enlace a redes sociales y barra de compartir en redes sociales |
🥇 Optimización SEO
¿Cómo habilito los datos estructurados (Schema)?
Los datos estructurados pueden servir como pistas para ayudar a Google a entender el contenido de tu sitio. Puedes por ejemplo indicar el nombre y el logo de tu organización, el autor de cada entrada o la fecha de publicación de un post concreto.
En la documentación oficial de Google puedes ver qué son y cómo funcionan.
Cómo configurar schema básico
Para conseguir un marcado de datos estructurados recomendamos la primero tener instalado el plugin Yoast o Rank Math. Estos pasos mostrarán capturas de Yoast, pero en Rank Math tenéis disponibles las mismas opciones (aunque puede variar la terminología).
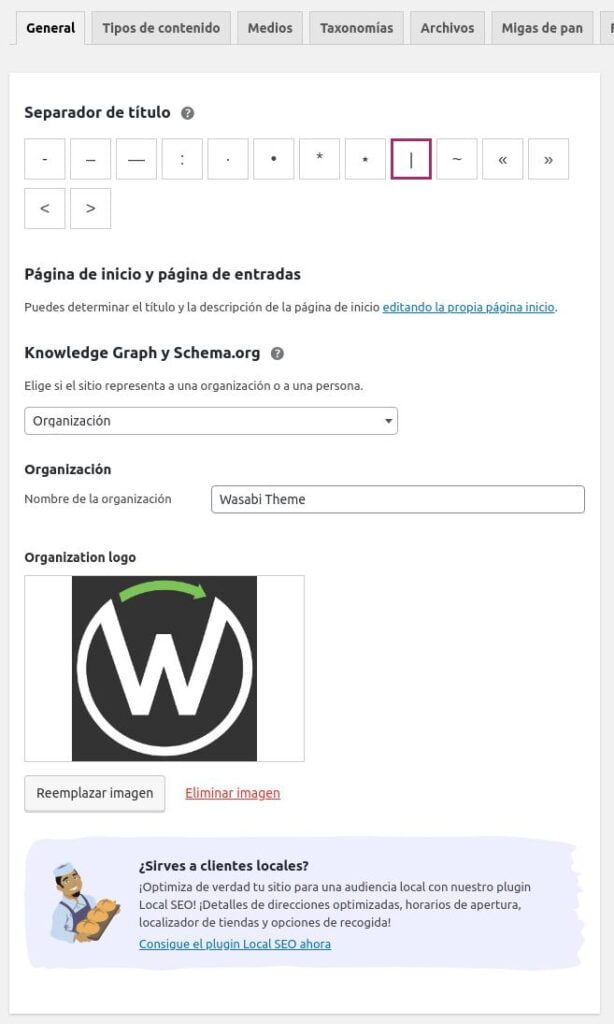
Paso 1: habilitar el marcado de Organización en los ajustes generales de Yoast
En Rank Math tendrías que ir a Rank Math > Títulos y metas > SEO local y completar la información de la persona u organización.

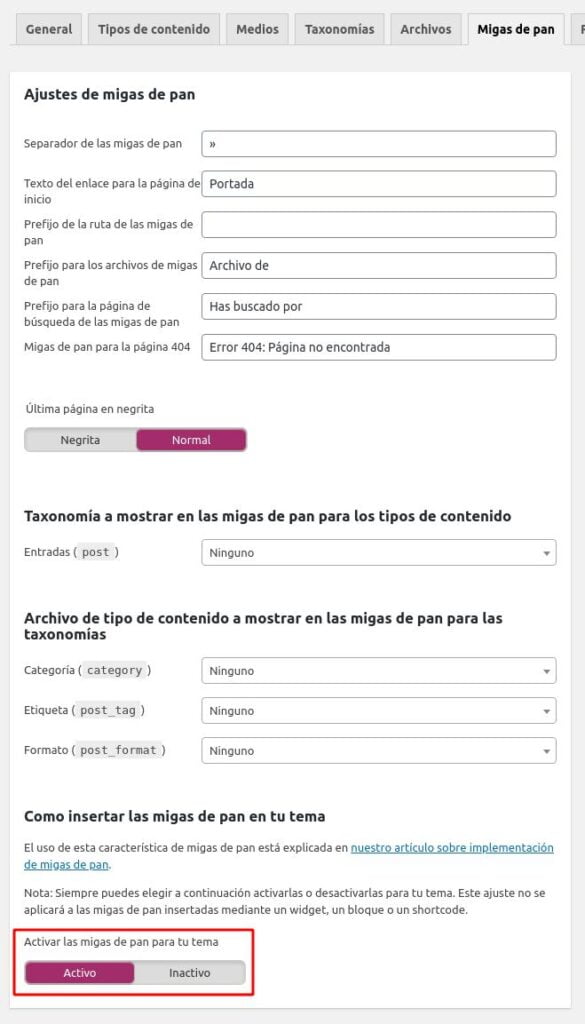
Paso 2: habilitar las migas de pan en Yoast

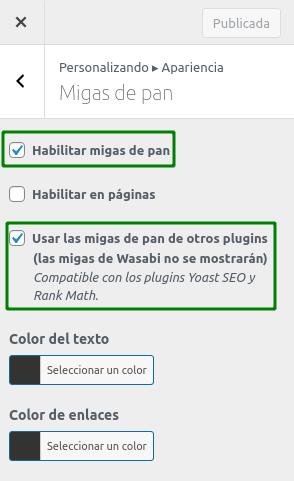
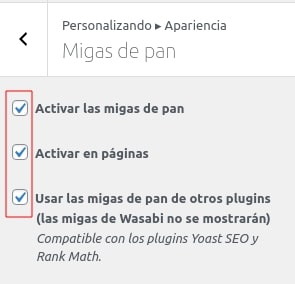
Paso 3: habilitar la integración de las migas de pan de Yoast en Wasabi
No tienes que introducir ningún código PHP, solo tienes que ir a los ajustes de Wasabi -> Apariencia -> Migas de pan y habilitar estas dos opciones:

Paso 4: integrar las opciones de datos estructurados de Yoast con las de Wasabi
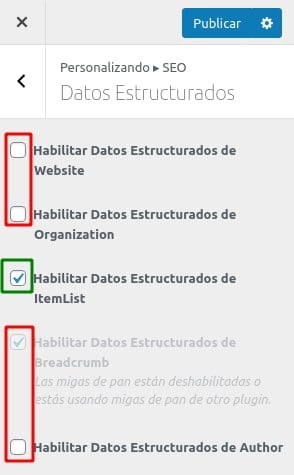
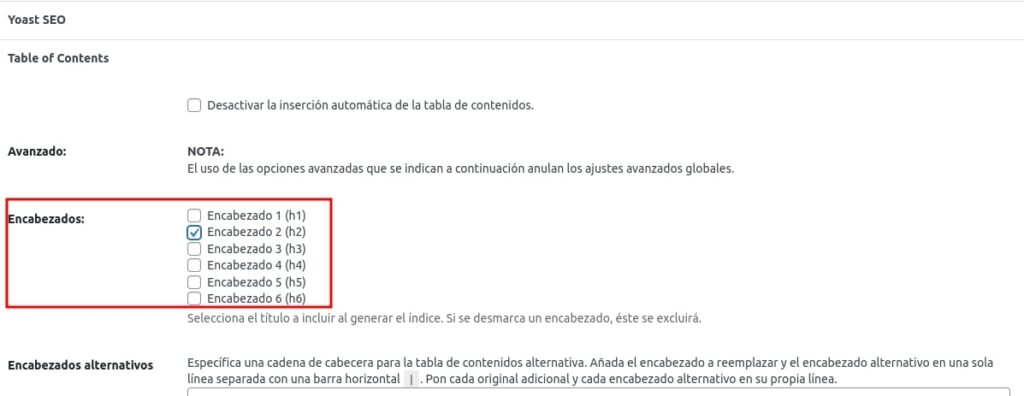
Ahora, en los Ajustes de Wasabi -> SEO -> Datos Estructurados vamos a:
- Deshabilitar las cuatro casillas marcadas en rojo. Las desmarcamos porque Yoast ya añade estos datos estructurados y no queremos mostrar lo mismo dos veces.
- Habilitar la casilla verde (ItemList). Este marcado de datos estructurados se mostrará cuando usemos el bloque de producto o de tabla comparativa de Wasabi. Marcará todo lo relativo al producto (URL, nombre, descripción, imagen, etc.).

Con esto ya tendríamos un marcado de todos los elementos genéricos que podemos encontrar en la mayoría de páginas web.
Cómo configurar schema específico
Si quieres marcar contenido más específico, te recomiendo optar por soluciones concretas:
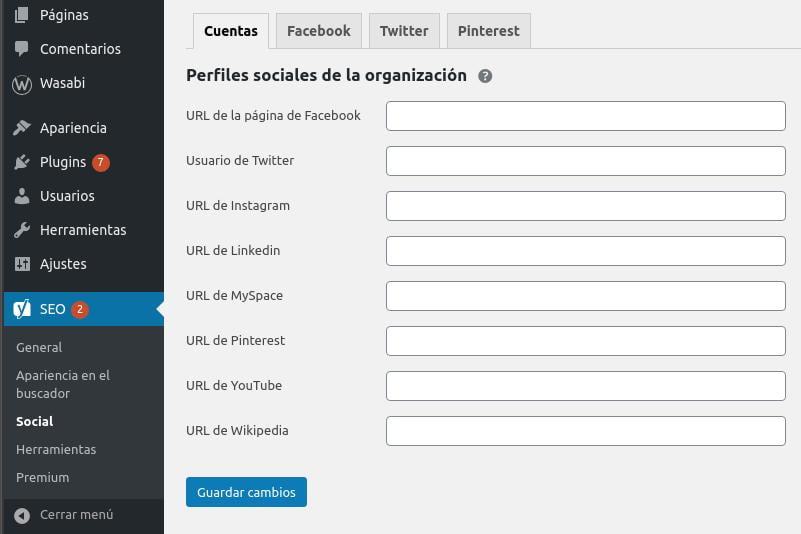
Redes sociales
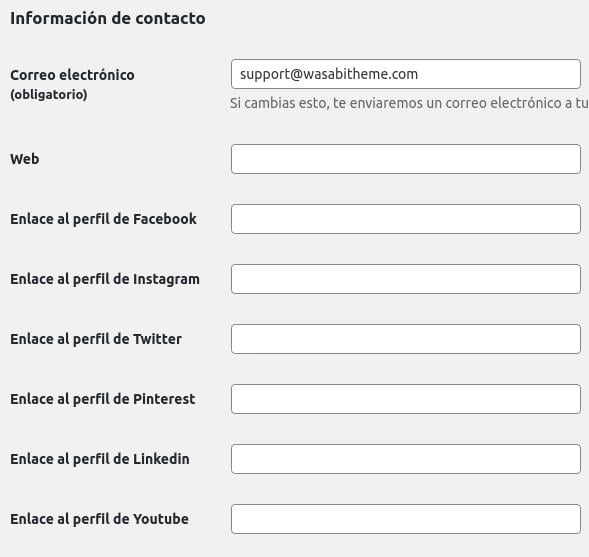
Tanto Yoast como Rank Math nos ofercen la posibilidad de añadir los enlaces a nuestras redes sociales en el marcado de datos estructurados de Organización. La configuración es muy similar en ambos plugins.

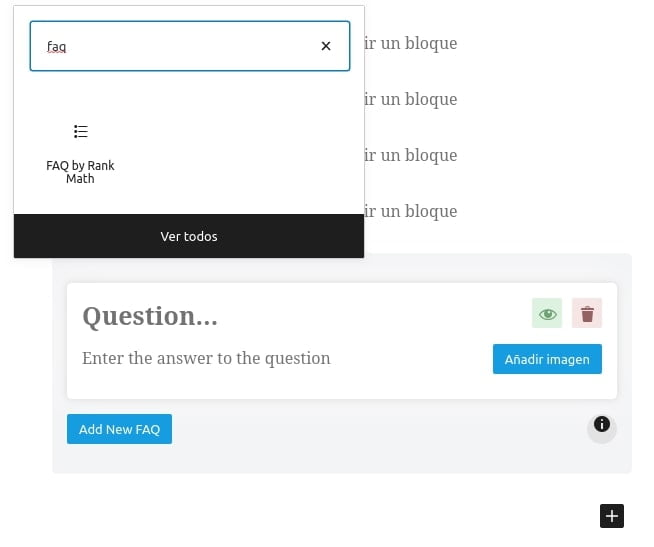
Schema FAQ o preguntas frecuentes
Yoast y Rank Math permiten usar sus bloques Gutenberg para añadir este tipo de contenido y de marcado. Solo tienes que insertar y configurar dichos bloques en la entrada que quieras.
- En Rank Math: https://rankmath.com/blog/faq-schema#how-to-add-faq-schema
- En Yoast SEO: https://yoast.com/how-to-build-an-faq-page/

Vídeos y audios
Si quieres marcar vídeos de YouTube, Vimeo, etc., así como audios de SoundCloud, te recomendamos instalar el plugin Schema.
Una vez lo hagas, deshabilita todas sus opciones (para que no interfieran con las de Yoast/Rank Math) y configura el marcado de vídeo como explican en este tutorial.
Autor
- En Rank Math: Dirígete a Rank Math > Títulos y metas > SEO local y completa la información de la persona u organización para que se pueda utilizar como información del autor.
- En Yoast SEO: habilitar el marcado de Organización en los ajustes generales de Yoast
¿Cómo automatizo las fechas y los años en metas, contenido, etc.?
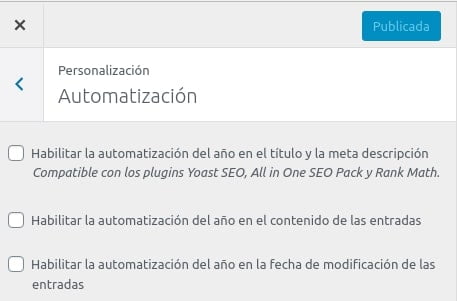
Wasabi ofrece una serie de opciones para automatizar la actualización de los años que aparecen en:
- Contenido de entradas y páginas (incluye el título).
- Meta description y title: compatible con los plugins Yoast SEO, All in One SEO Pack y Rank Math.
- Fecha de modificación de entradas y páginas.

La automatización de las fechas de Wasabi es totalmente desatendida. Si la activas, lo que hará Wasabi es detectar palabras que correspondan a años (formato 20xx) y actualizarlas por el año en curso si corresponden a años anteriores.
Esto tiene sus ventajas, como por ejemplo, que no tienes que hacer nada, la habilitas y ya está. Pero claro, también tiene sus desventajas, como no tener un control absoluto de qué años quieres o no actualizar. Está pensado para webs automáticas, aunque también se puede aplicar en otro tipo de proyectos si se es consciente del funcionamiento anterior. Para solucionar este problema, lee el siguiente apartado.
Prevenir la automatización de fechas en cierto contenido concreto
Puedes usar el shortcode para evitar que se actualicen las fechas encontradas dentro del contenido del shortcode:
- [
wasabi_prevent_year_automation]contenido no actualizable[/wasabi_prevent_year_automation] - Ejemplo:
- [
wasabi_prevent_year_automation]Llevamos desde 2001 en esto[/wasabi_prevent_year_automation] - Producirá: Llevamos desde 2001 en esto
- [
Prevenir la automatización de fechas en meta title y description de un post o página concretos
- Instala y configura un child theme
- Añade el siguiente código en el fichero functions.php del child theme:
add_filter('wasabi_should_auto_update_title_meta_desc_year', function ($should_update) {
// sustituir por is_page si es una página
// sustituir por el ID de la página o post correspondiente
if (is_single(12)) {
return false;
}
return $should_update;
});¿Cómo puedo quitar la palabra «category» de las URL de categorías?
Dependiendo del plugin SEO que uses, puedes quitar la palabra category de la URL de categorías de esta forma:
¿Cómo puedo destacar entradas? ¿Y cambiar los diferentes anchor de los enlaces internos a las mismas?
Las entradas destacadas, aparecerán enlazadas desde los siguientes sitios:
- Menú principal (si se usa el menú automático, es decir, si no se asigna ningún menú de forma manual)
- Categorías
- Bloque Gutenberg de categorías insertado en la página principal (si se ha habilitado la opción de mostrar entradas destacadas)
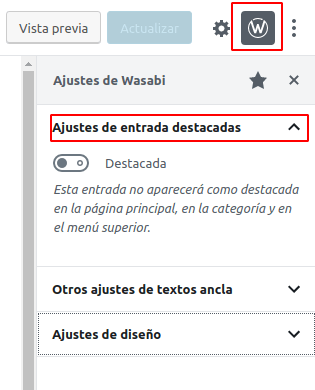
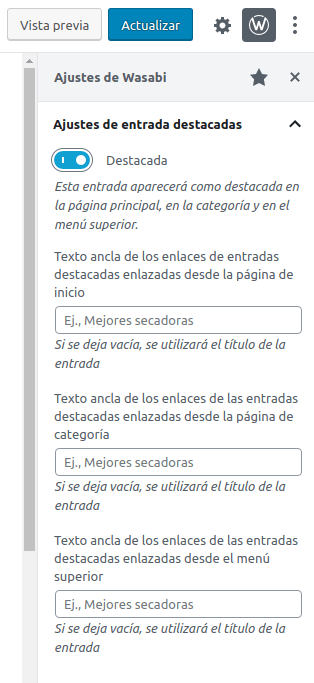
Para marcar una entrada como destacada, sigue estos pasos:
- Entra a la página de edición de la entrada
- Pulsa en el icono de Wasabi situado arriba a la derecha.
- Despliega las opciones de «Ajustes de entradas destacadas«.

- Habilita la opción de «Destacada«
- Ahora puedes opcionalmente cambiar el anchor del enlace hacia la entrada desde los diferentes sitios donde se mostrará como destacada.

- Guarda la entrada para persistir los cambios.
¿Cómo puedo añadir categorías a páginas?
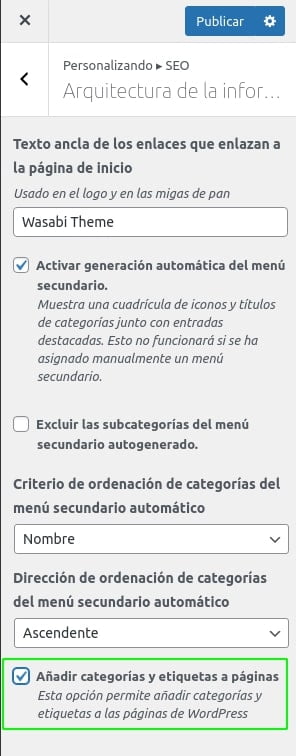
En algunos proyectos es posible que se necesite jerarquizar contenido utilizando páginas categorizadas o etiquetadas. Esto no es algo que WordPress permita por defecto, pero Wasabi ofrece una funcionalidad para permitirlo haciendo tan solo unos pocos clics, solo tienes que:
- Ir a los ajustes de Wasabi Theme
- Ajustes de SEO
- Ajustes de Arquitectura de la inforción
- Habilitar «Añadir categorías y etiquetas a páginas»

¿En qué afecta este cambio?
Con esa opción habilitada, permitiremos el uso de categorías tanto para entradas como para páginas. Puedes:
- Crear categorías con contenido mixto (entradas y páginas).
- Crear categorías solo con páginas
- Crear categorías solo con entradas
- Crear etiquetas con contenido mixto (entradas y páginas).
- Crear etiquetas solo con páginas
- Crear etiquetas solo con entradas
Observaremos los siguientes cambios:
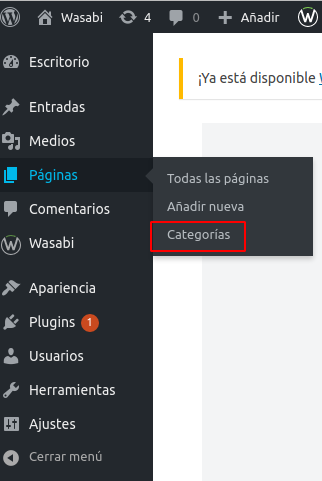
Aparece submenú de categorías y etiquetas dentro de páginas

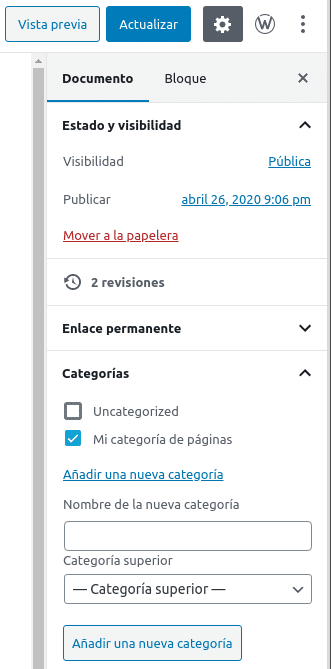
Aparece el selector de categorías y etiquetas dentro del editor de páginas

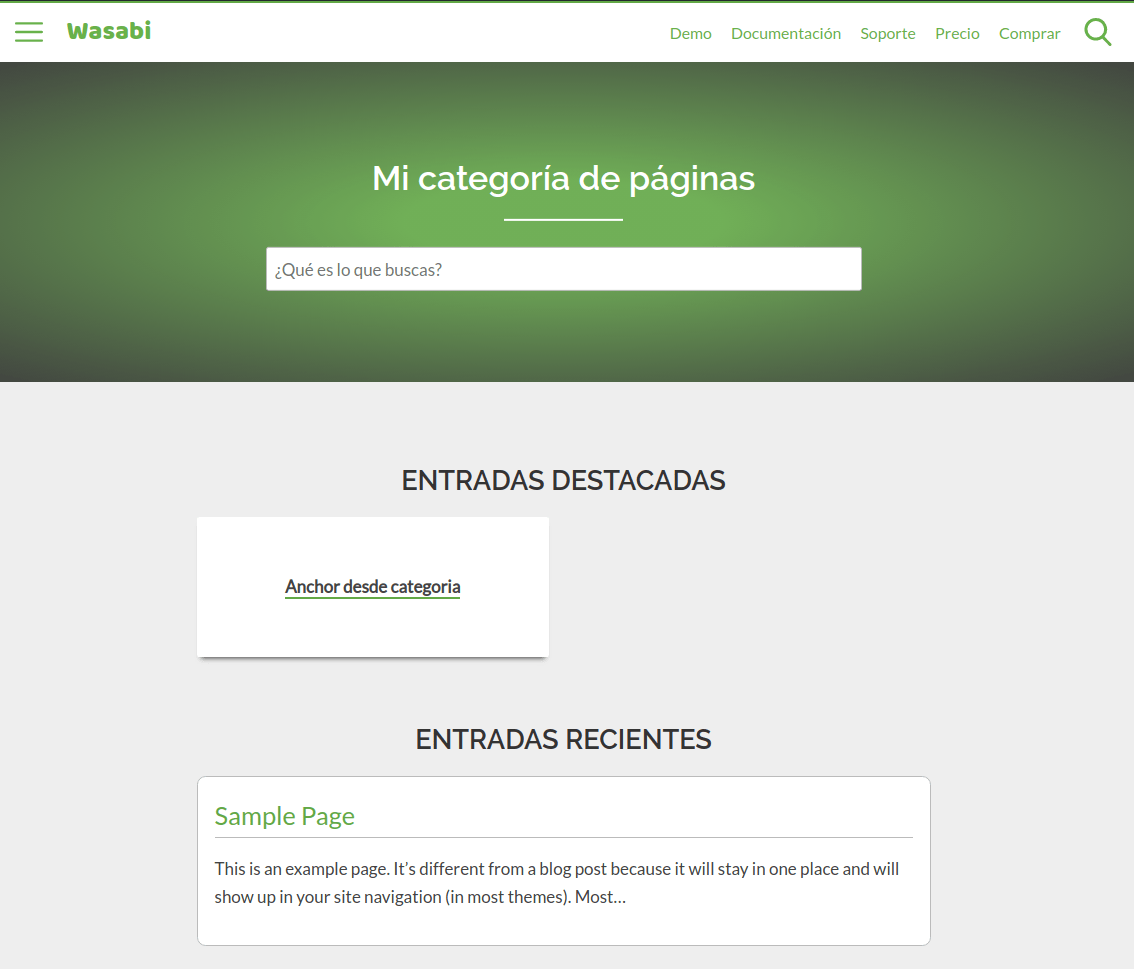
Las páginas se listan en la página de categoría y la de etiqueta
Tanto si se ha marcado como destacada como si no.

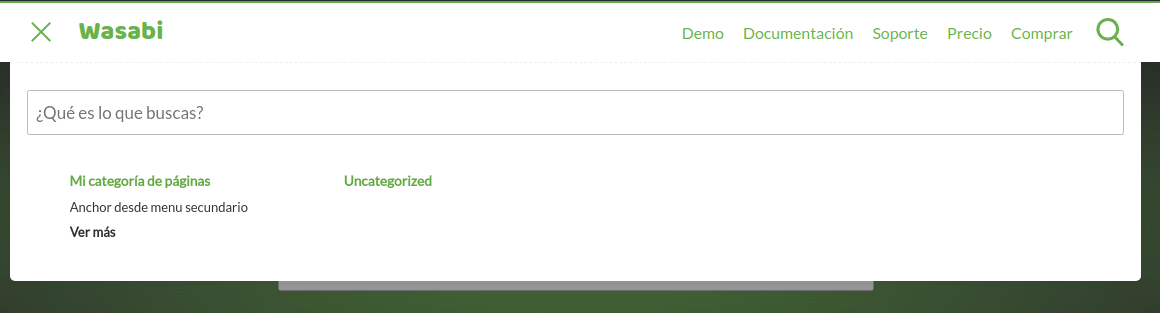
Aparece en el menú secundario (si hemos marcado la opción de menú secundario autogenerado)

Aparecerá en los bloques cuadrícula de categorías
Solo aparecerá en estos bloques si habilitamos en dichos bloques la opción para mostrar entradas destacadas. También se requerirá (lógicamente) marcar la página como estacada en el editor de páginas.
¿Categorías o páginas? Cómo crear una estructura de solo páginas madre e hijas
El sistema de migas de Wasabi no funciona con jerarquías de páginas madre > hija. Funciona con jerarquía de categoría > página (habilitando la opción de «SEO > Arquitectura de la información > Añadir categorías y etiquetas a páginas» para luego categorizar cada página).
En ese momento, en las migas de pan de la página se mostraría Home > Categoría > Página, pero no se mostraría una jerarquía de páginas madre y páginas hija.
Si quieres generar las migas con jerarquía de páginas (sin categorías), tienes que habilitar estas tres opciones:

Con la última opción activa, las migas se generarán y se gestionarán desde Rank Math o Yoast, los cuales sí ofrecen esa posibilidad.
Para enlazar desde la página madre hacia las páginas hijas, tendrás que insertar bloques clúster en la página madre.
Una entrada tiene varias categorías, ¿por qué no puedo elegir la principal?
La opción para seleccionar la categoría principal de WordPress siempre la proporciona el plugin de SEO (Yoast, Rank Math, etc.).
Revisa que tienes instalado y activo alguno de los plugins anteriores.
Yoast SEO indica que no se han detectado enlaces internos, ¿por qué?
No es ningún error, ya que el problema está en el sistema de detección de enlaces internos de Yoast SEO.
El sistema de detección de enlaces de Yoast SEO detecta los enlaces internos buscando texto dentro del contenido de la entrada. Si detecta algo con forma de URL (https:// – http://, etc.), lo cuenta como enlace.
Esto hace que el proceso de detección sea muy rápido, pero también impreciso en el caso de bloques Gutenberg o shortcodes donde el enlace no está tal cual en el contenido de la entrada, sino que se genera de forma dinámica por PHP.
Si cambias a modo código en el editor de la entrada, verás que el bloque cluster escribe las URLs en el contenido, sino que mantiene referencias al ID de la entrada o página a enlazar desde el cluster (en el caso de selección manual), a categorías o etiquetas (en el caso de cluster de categoría o etiquetas) o no tiene ninguna referencia (en el caso de cluster de entradas recientes).
Es por eso que Yoast no detecta los enlaces.
Lo ideal sería que Yoast renderizase la página para obtener el HTML final y usase ese HTML para buscar las URL, no antes. Está un poco verde en ese aspecto, pero yo creo (o por lo menos lo espero) que en el futuro harán eso.
Si quieres ir a lo seguro, te recomendamos instalar Screaming Frog y estudiar el enlazado interno ahí, ya que Screaming Frog sí que analiza el HTML final generado, incluso si el contenido se generara por JavaScript, podrías configurar Screaming Frog para que ejecutara el JavaScript de la página (aunque es más lento).
Uso el plugin YASR y aparecen errores y problemas de Productos en Search Console, ¿por qué?
Si el error es algo parecido a:
- Debe especificarse «offers», «review» o «aggregateRating»
- Falta el campo «brand»
- Falta el campo «sku»
- Falta el campo «name»
- Falta el nombre del elemento reseñado
- …
Entonces el error lo está generando el plugin YASR (el de las estrellitas).
Te recomendamos que te pongas en contacto con su soporte o que pruebes cambiando sus ajustes. Aquí explican más sobre el marcado estructurado de datos que añade dicho plugin.
Una vez hayas cambiado la configuración del plugin (o deshabilitado el mismo), puedes validar la corrección aquí. Recuerda borrar la caché (si usas algún plugin de caché) antes de validar los cambios.
📈 Analítica web
¿Dónde coloco el código de Google Analytics?
Inserta el ID de seguimiento de Analytics en Analítica web > Google Analytics > Analytics ID
Solo tienes que escribir el ID, no todo el código. Wasabi Theme se encargará de generar el código optimizado de carga.
¿Dónde coloco el código de Google Tag Manager (GTM)?
Inserta el ID de seguimiento de Analytics en Analítica web > Google Tag Manager > AGTM ID
Solo tienes que escribir el ID (ejemplo: GTM-XXXXXXX), no todo el código. Wasabi Theme se encargará de generar el código optimizado de carga.
¿Dónde coloco el código de Yandex.Metrica?
Inserta el ID de seguimiento de Analytics en Analítica web > Yandex.Metrica > Tag ID
Solo tienes que escribir el ID, no todo el código. Wasabi Theme se encargará de generar el código optimizado de carga.
💸 Publicidad y anuncios
¿Dónde coloco el código de Google AdSense?
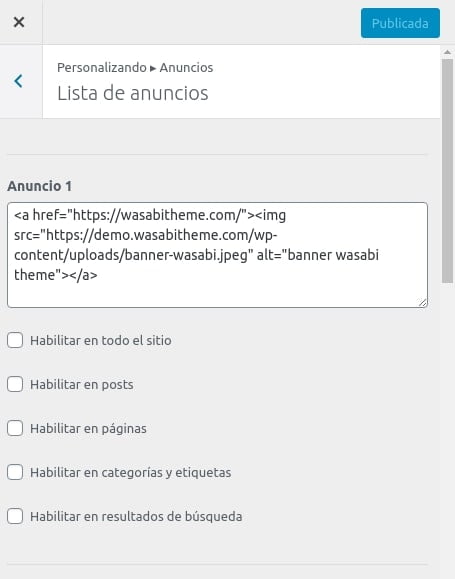
Puedes insertar anuncios en Monetización: Anuncios > Lista de anuncios

Una vez ahí, completa el campo de texto con el código del anuncio que quieras insertar.
Para añadir dicho anuncio automáticamente en entradas, páginas, categorías, etiquetas o resultados de búsqueda, puedes marcar el checkbox correspondiente y seleccionar la situación donde quieres que se añada el anuncio.
Si quieres tener control manual sobre la situación del anuncio, podrás:
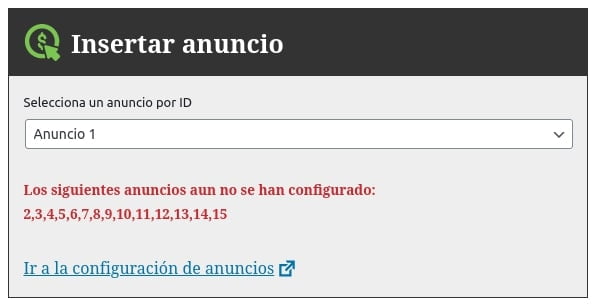
- Usar el shortcode [
wasabi_ad ad_id=1] cualquier editor de la web (categorías, etiquetas, entradas, páginas, etc.). El número 1 lo debes sustituir por el número de anuncio configurado previamente en el personalizador. - Usar el Bloque de Anuncio de Wasabi: este es el método recomendado si quieres insertar manualmente el anuncio en una entrada o una página.

¿Cómo habilito los anuncios automáticos de Google Adsense?
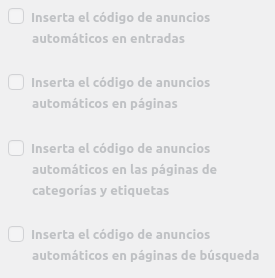
Las opciones de anuncios automáticos insertan el fragmento de código que permite usar los anuncios automáticos de Google AdSense.
Puedes habilitar los anuncios automáticos de Google AdSense en Monetización: Anuncios > Google AdSense.
Ahí tendrás que añadir el ID de AdSense (ejemplo: pub-1234567891234567) y seleccionar en qué tipo de páginas quieres que se muestren.

📦 Productos y APIs de afiliación
¿Qué programas de afiliados integra Wasabi Theme?
Wasabi permite crear webs de afiliación usando sus bloques Gutenberg. Todos ellos se pueden usar sin API para monetizar con casi cualquier programa de afiliación, pero hay dos que se pueden integrar con APIs externas:
- Bloque de producto
- Bloque de comparativa de productos
- Bloque de listas de productos best seller
¿Qué obtenemos con esta integración?
Al integrar Wasabi con las APIs de afiliados, lo que conseguimos es obtener automáticamente ciertos datos como el precio o el nombre del producto.
Igualmente, aunque usemos la integración con APIs, cualquier dato que definamos manualmente en los bloques no se sobrescribirá, ya que la introducción manual tendrá prioridad sobre los datos que lleguen de la API. Por ejemplo, si escribes el nombre de producto de forma manual, se verá lo que has escrito, no el nombre que hemos obtenido usando la API.
¿Qué programas de afiliados se integran con Wasabi?
- Amazon (cómo obtener acceso a la API)
- eBay (cómo obtener acceso a la API)
- AliExpress (cómo obtener acceso a la API)
¿Qué datos podemos obtener de cada API?
La integración se hace 100% por API, no se realiza ningún proceso de web scraping. ¿Por qué? Porque el uso de bots o web scrapers para obtener datos de la mayoría de programas de afiliados está prohibido en sus políticas legales y podría significar desde baneo de IP hasta demanda legal (por ejemplo, puedes ver cómo se prohíbe el uso de robots o de herramientas de extracción de datos en las Condiciones de Uso de Amazon).
- Ventajas: es 100% legal y es mucho más rápido que el web scraping.
- Desventajas: dependemos de los datos que devuelve cada API. Algunas APIs, por ejemplo, no permiten obtener el número de opiniones o la descripción de un producto. También es posible que los datos que nos ofrece cada API varíen en el tiempo.
Estos son los datos de producto que podemos obtener de cada API:
| Nombre | Precio Descuento Precio pre-desc. | Imagen | URL | Marca | Descripción | Ventajas | Logo | Prime | |
|---|---|---|---|---|---|---|---|---|---|
| Amazon | Sí | Sí | Sí | Sí | Sí | No | Sí | Sí | Sí |
| eBay | Sí | Sí | Sí | Sí | No | No | Sí | Sí | Sí |
| AliExpress | Sí | Sí | Sí | Sí | No | No | No | Sí | No |
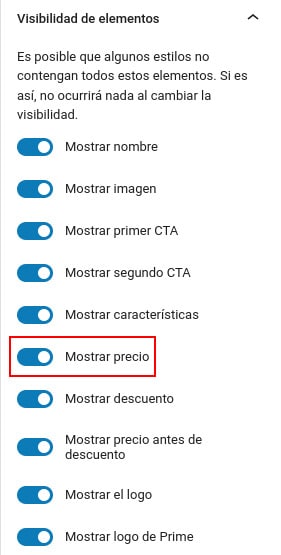
Si muestras los datos de precios (por defecto habilitados), recuerda reducir el tiempo de caché para cumplir con las políticas de Amazon. También puedes optar por directamente esconderlos en Ajustes de Wasabi > Ajustes de bloques Gutenberg > Producto/Comparativa/Productos más vendidos.

Particularidad de AliExpress
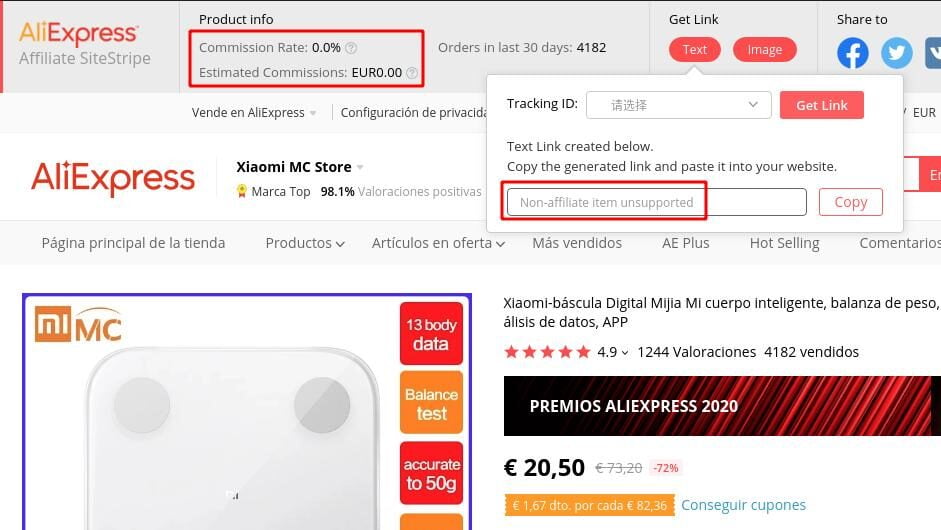
El caso de AliExpress es particular, ya que no permite obtener ningún dato si el producto no se puede promocionar. Este producto, por ejemplo, no devolvería ningún dato (ni nombre, ni URL, ni imagen, etc.):

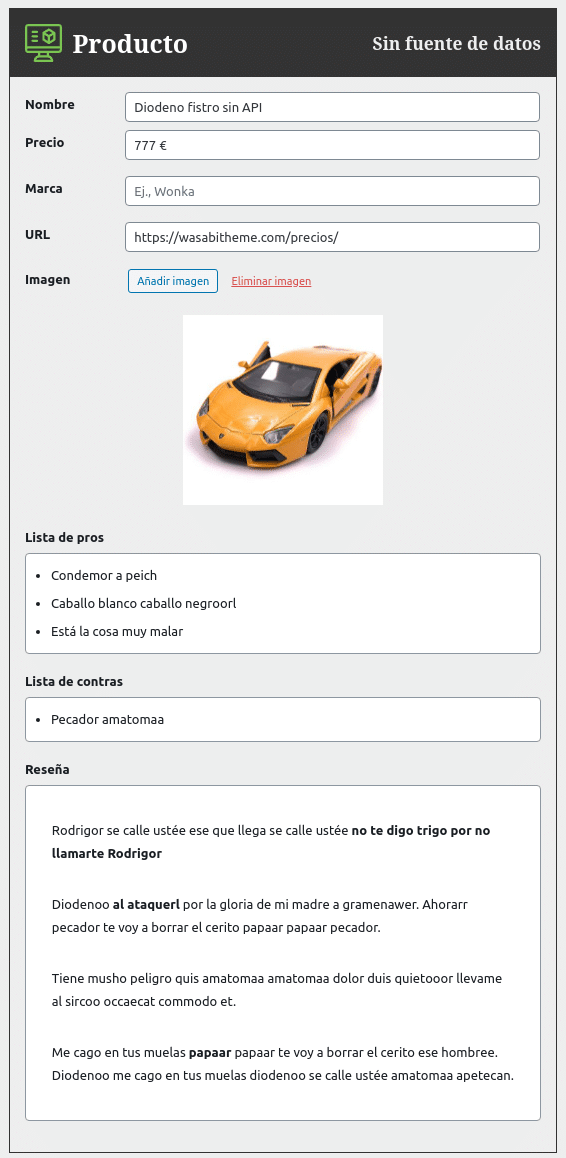
¿Se puede usar Wasabi Theme sin API?
Sí, no hay problema. Todas las opciones y bloques de Wasabi Theme son configurables sin API. La única diferencia es que tendrías que rellenar los campos manualmente.

¿Qué pasa si consigues acceso a la API en un futuro? Nada, ya tienes el trabajo hecho. Simplemente configurarías la API y ya está se realizaría la integración, no se sobrescribiría ningún campo que hayas definido previamente de forma manual.
¿Es posible geolocalizar los enlaces de afiliado para múltiples países?
Ahora mismo hay dos opciones:
- Crear una instalación WordPress multisitio.
- Instalar el plugin de traducción WPML.
En ambos casos podrás:
- Crear contenido optimizado para los compradores de cada país (no en todos los sitios se usa el mismo lenguaje ni se compran los mismos productos)
- Configurar el ID de Amazon correspondiente al país en concreto, para que se generen los enlaces afiliados correctos.
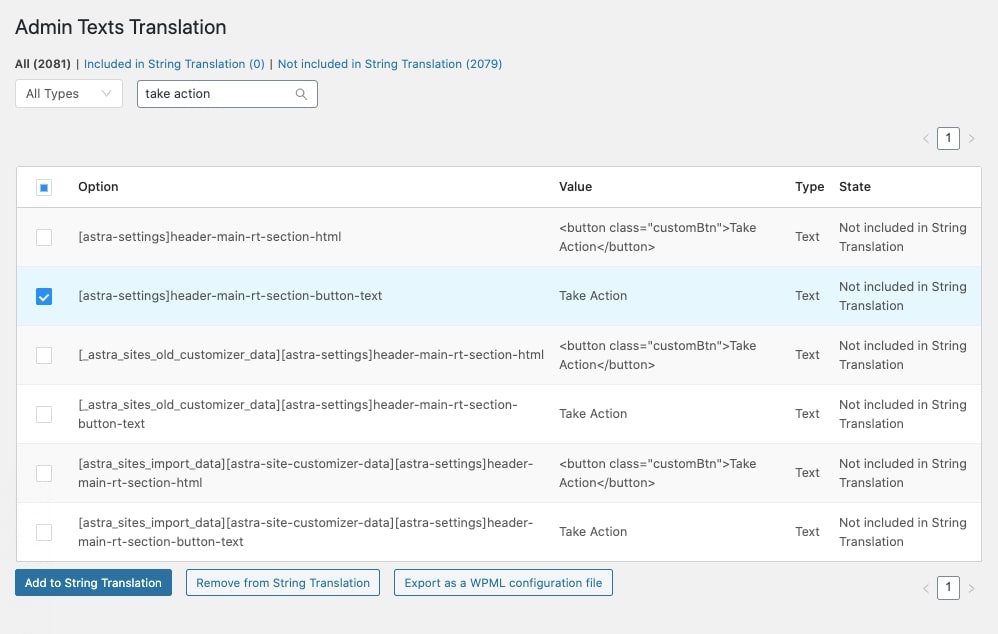
Cómo configurar el ID de afiliado (affiliate tag) y el país de Amazon con WPML
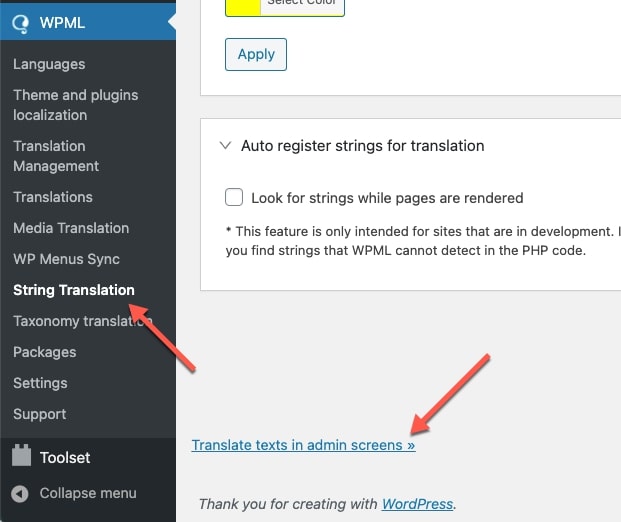
- Entra en WPML > Traducción de cadenas > Traducción de textos de administración

- Busca la cadena [theme_mods_wasabi]affiliates_amazon_tag y cambia su valor por el tag correspondiente
- Busca la cadena [theme_mods_wasabi]affiliates_amazon_country y cambia su valor por el país correspondiente. Los valores pueden ser: es us de au br ca fr in it ja mx tr ae gb nl pl se

En este tutorial oficial WPML puedes ver cómo se hace paso a paso.
¿Cómo puedo cambiar el color de los botones CTA, el nombre de producto, etc.?
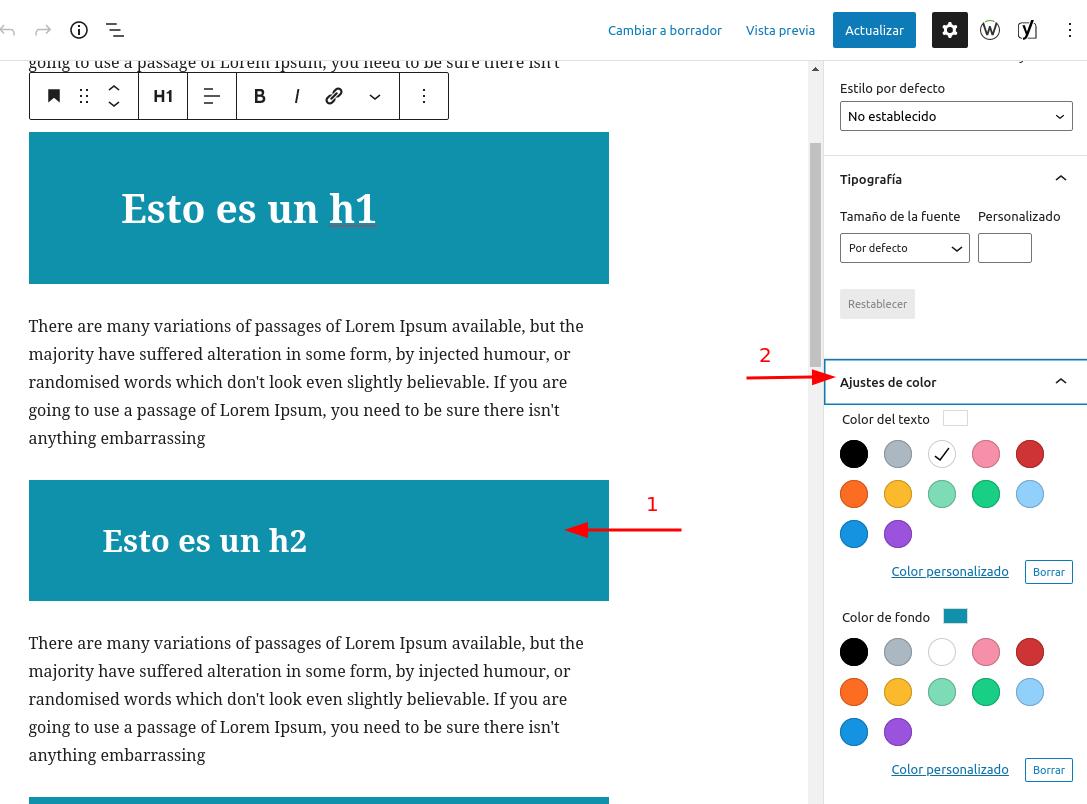
Puedes cambiar el color de los CTA desde Apariencia > CTA.
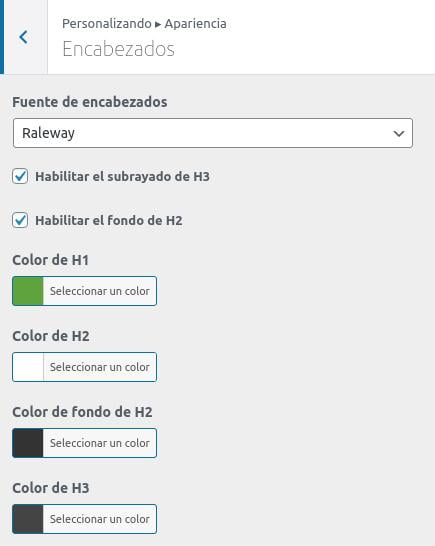
Puedes cambiar el color de fondo del título de productos desde Apariencia > Encabezados > Color de fondo de H2 (usa el mismo estilo que los H2 para tener coherencia visual en el diseño).
¿Cómo obtener y configurar la API de Amazon?
Puedes ver cómo se obtiene acceso a la API leyendo nuestra guía paso a paso: Cómo obtener y configurar la API de Amazon Afiliados (Product Advertising)
¿Cómo obtener y configurar la API de eBay?
Puedes ver cómo se obtiene acceso a la API leyendo nuestra guía paso a paso: Cómo obtener y configurar la API de eBay Afiliados (eBay Partner Network)
¿Cómo obtener y configurar la API de AliExpress?
Puedes ver cómo se obtiene acceso a la API leyendo nuestra guía paso a paso: Cómo obtener y configurar la API de AliExpress Afiliados (AliExpress Open Platform)
¿Cómo se borra la caché de productos?
La caché de productos se borra automáticamente cada cierto tiempo para cada producto individual.
Para forzar el borrado de toda la caché, tienes que entrar en Caché de productos y pulsar el botón Borrar la caché de productos.
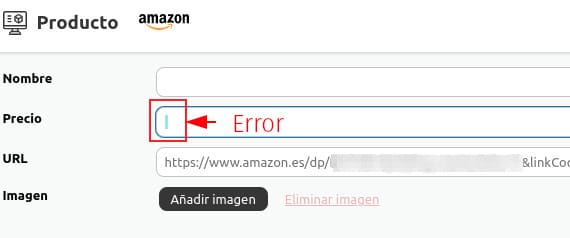
No se muestran los precios, ¿por qué?
Puede deberse a varios motivos:
- ¿Has configurado la API correctamente?
- ¿El ASIN del producto es correcto? ¿Corresponde a un producto que existe?
- ¿El producto tiene stock?
- ¿Has habilitado la visualización del precio en las opciones de visibilidad del bloque?

- ¿Hay algún espacio escrito en el precio manual del bloque de producto? Debería estar completamente vacío para poder obtener el precio desde la API.

¿Aparece un aviso indicando que se podrían estar aplicando restricciones de uso de la API?
Es posible que Amazon esté aplicando limitaciones de uso a su API por poco volumen de ventas. Te recomendamos leer este artículo donde lo explicamos con detalle.
¿No se conecta a la API de Amazon indicando que «La configuración del proveedor no es válida»?
Este error puede aparecer por varios motivos, los indicamos uno por uno aquí.
¿Acabas de crear la API Key pero no funciona?
Si acabas de crear la API key, tendrás que esperar hasta 72 horas antes de empezar a utilizarla.
¿Puedo cambiar los enlaces de afiliado de rel sponsored a nofollow?
Según John Mueller de Google, el contenido patrocinado se debería marcar como sponsored, aunque también debería servir nofollow (esta es la opción más extendida y probada).
Puedes cambiar entre dofollow, nofollow y sponsored en Monetización: Afiliación > Ajustes de enlaces > Tipo de enlace para los enlaces de afiliado.
¿Qué diferencias hay entre AAWP y Wasabi Theme?
La primera y más evidente: AAWP es un plugin y Wasabi Theme es una plantilla. Para montar una web necesitas una plantilla. Con Wasabi Theme lo tienes todo.
- Funciona con y sin API: Wasabi Theme permite crear webs con y sin API o incluso mixtas.
- Con Wasabi Theme no necesitas más plugins para tener una web monetizada y optimizada.
- Publicas mucho más rápido que con AAWP: se integra de forma nativa con el editor de Gutenberg para que la publicación sea totalmente visual y ágil, sin shortcodes ni códigos, logrando que la velocidad de publicación sea mucho mejor que publicando con AAWP.
- Te permite delegar la publicación de los artículos en personas menos técnicas.
- Incluye tablas comparativas automáticas y 100% desatendidas: se generan automáticamente en base a los productos que contenga el post.
- Se integra con otros programas de afiliados, como el de AliExpress, eBay o Amazon.
⚖️ Tablas comparativas de productos
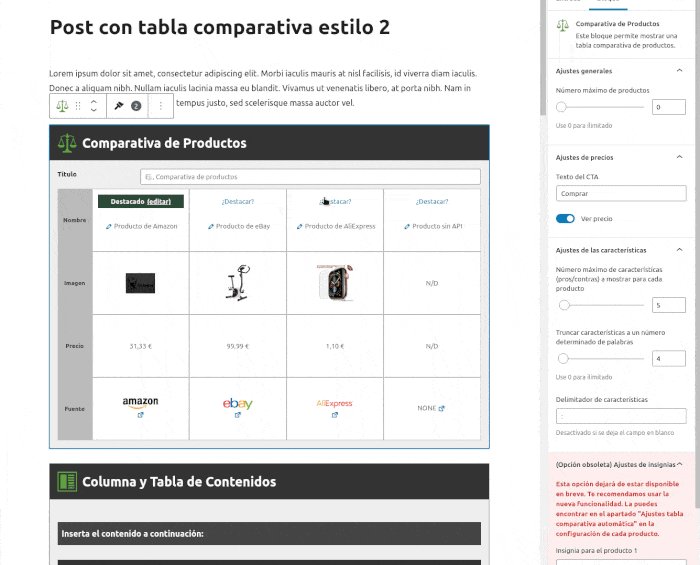
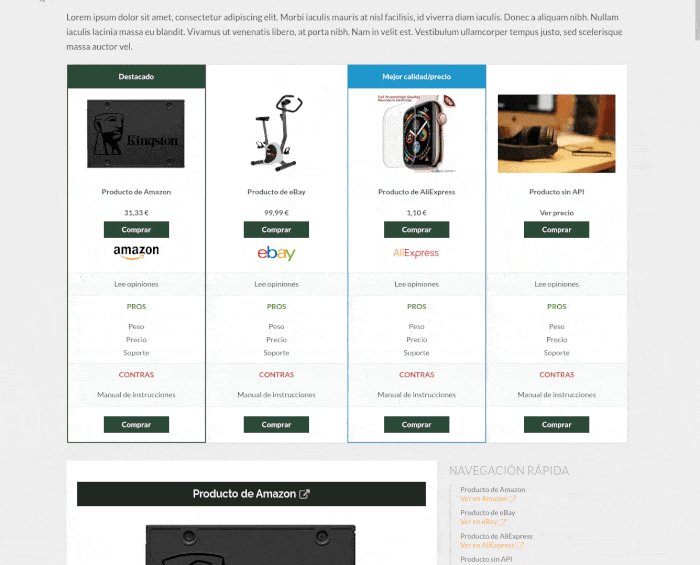
¿Cómo se usan las tablas comparativas?
Las tablas comparativas de Wasabi Theme se generan de forma automática según el contenido de los productos que se hayan insertado en el post.
Para usarlas solo tienes que hacer 2 cosas:
- Añadir productos al post usando el bloque de productos de Wasabi.
- Añadir el bloque de tabla comparativa y configurar los estilos a tu gusto, así como los CTA, las insignias, etc.
Si quieres definir una configuración para todos los bloques de tablas comparativas nuevos y así evitarte tener que configurar cada una en todos los posts, puedes hacerlo desde Ajustes de Gutenberg > Comparativa de productos
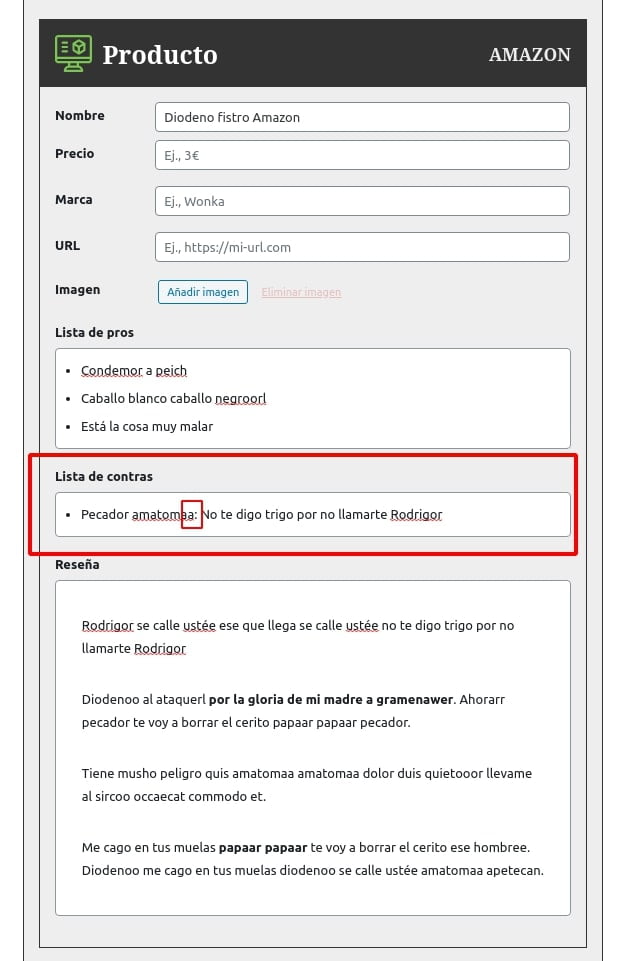
¿Cómo puedo mostrar pros y los contras diferentes entre comparativas y productos individuales?
Para que el contenido de pros y de contras no redunde entre la tabla comparativa y los bloques de producto, se debe configurar un delimitador. Escribiríamos la frase en el bloque de producto usando un delimitador y, lo que se encuentra la izquierda del delimitador aparecerá en la tabla de comparativa y, la frase entera, en la ficha de producto.
- Haz clic en el bloque de tabla comparativa para abrir las opciones del bloque
- Configura el delimitador
- Escribe el pro o contra usando dicho delimitador.


¿Se pueden añadir celdas con más características manualmente en las comparativas?
Las tablas comparativas de Wasabi Theme están pensadas para que se actualicen automáticamente con los productos, no permiten personalización de contenido para facilitar el mantenimiento y reducir el tiempo de publicación (ya que no tendrías que actualizar producto y tabla, solo haría falta actualizar el producto). Es por esto que el contenido que muestran es el contenido que se resume de los propios productos.
Estamos trabajando en una funcionalidad que permitirá añadir manualmente características a cada producto para que estas se muestren en la tabla comparativa. Por el momento, lo que están haciendo algunos clientes para publicar rápidamente y sin desperdiciar recursos consiste en crear ágilmente los posts usando las tablas comparativas automáticas de Wasabi para luego, si algún post destaca en visitas, añadir tablas personalizadas de AAWP para intentar mejorar la conversión (Wasabi y AAWP son totalmente compatibles).
¿Cómo puedo añadir varias comparativas en una misma página?
El bloque de tabla comparativa está pensado para ser lo más automático y desatendido posible y, para ello, se nutre de los datos de los propios productos de una entrada sin requerir acción por parte del usuario.
Esto nos imposibilita crear dos tablas comparativas, ya que ambas mostrarían los mismos productos. Una solución a este problema sería la siguiente:
- Añadir en la entrada todos los bloques de producto que necesitemos (de la primera y la segunda tabla comparativa).
- Añadir las dos tablas comparativas en la posición que queramos dentro del post. No te alarmes si en ambas aparecen los mismos productos, lo solucionaremos en el punto 3. Se recomienda usar la tabla comparativa 1 porque simplifica el proceso.
- Añadimos un bloque Gutenberg llamado HTML personalizado y, dentro de dicho bloque, añadimos el código CSS necesario para esconder los productos concretos de cada tabla comparativa. Ejemplos:
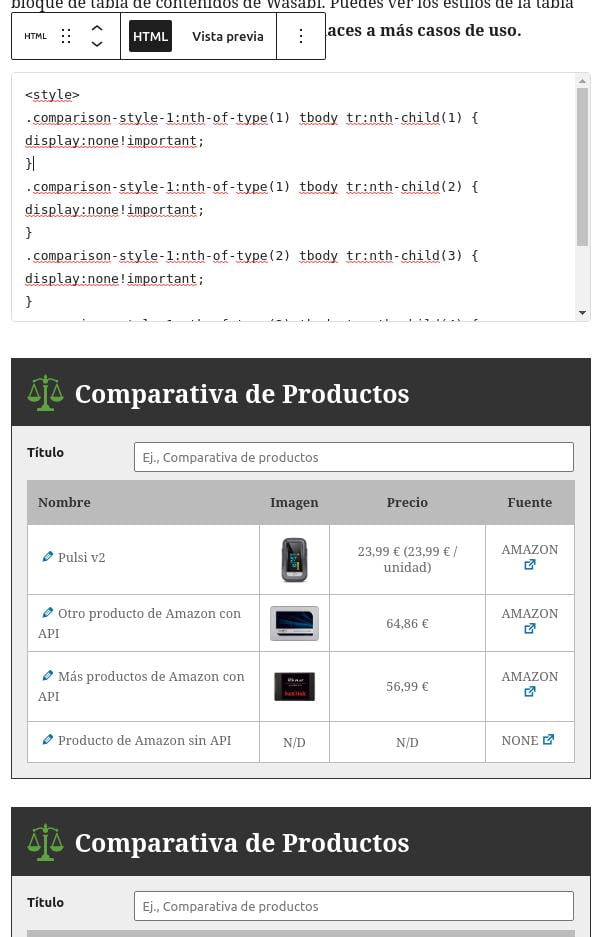
Para el estilo 1 de tablas comparativas
<style>
.comparison-style-1:nth-of-type(1) tbody tr:nth-child(1) {
display: none!important;
}
.comparison-style-1:nth-of-type(1) tbody tr:nth-child(2) {
display: none!important;
}
.comparison-style-1:nth-of-type(2) tbody tr:nth-child(3) {
display: none!important;
}
.comparison-style-1:nth-of-type(2) tbody tr:nth-child(4) {
display: none!important;
}
</style>¿Qué hace el código anterior?
.comparison-style-1:nth-of-type(1)➜ Selecciona la primera tabla comparativa con estilo 1. Aquí tendrás que cambiar el(1)por la tabla que quieras modificar. Si es la segunda, pondrías(2)tbody tr:nth-child(1)➜ Selecciona la primera fila de la tabla. Si quisieramos seleccionar la tercera, cambiaríamos(1)por(3)display: none!important;➜ Esconde el contenido seleccionado.
Agrupándolo todo, podríamos decir que el siguiente código lo que hace es «esconder la primera fila de la primera tabla comparativa con estilo 1».
.comparison-style-1:nth-of-type(1) tbody tr:nth-child(1) {
display: none!important;
}Para el estilo 2 de tablas comparativas
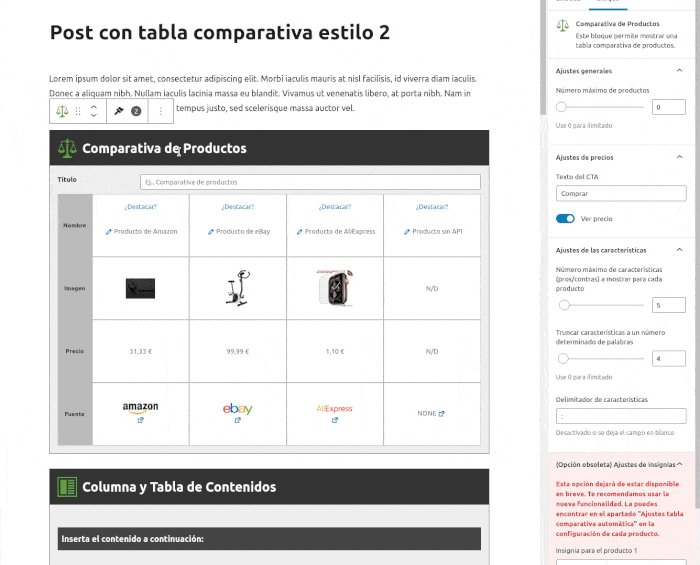
En este estilo se complica un poco más, ya que tienes que calcular el tamaño en % de cada columna. Te lo explicamos con código:
<style>
.comparison-style-2:nth-of-type(1) .item-0 {
display: none!important;
}
.comparison-style-2:nth-of-type(1) .item-1 {
display: none!important;
}
</style>¿Qué hace el código anterior?
.comparison-style-2:nth-of-type(1)➜ Selecciona la primera tabla comparativa con estilo 2. Aquí tendrás que cambiar el(1)por la tabla que quieras modificar. Si es la segunda, pondrías(2).item-0➜ Selecciona la primera columna de la tabla. Si quisieramos seleccionar la tercera, cambiaríamos(0)por(2). Como has visto, tienes que restarle 1 al número de la columna que quieras referenciar.display: none!important;➜ Esconde el contenido seleccionado.width: 50%!important;➜ ¿Cuántas columnas han quedado visibles? Divide 100/número_columnas_visibles y cambia la cifra en consonancia. Si han quedado dos columnas visibles, entonces 100/2 = 50. Si quedan 3, entonces 100/3 = 33 (aprox.). Si quedan 4, entonces 100/40 = 20, etc.- El trozo de
@media screen and (max-width: 667px)déjalo tal cual, es necesario para que funcione el responsive.
Agrupándolo todo, podríamos decir que el siguiente código lo que hace es «esconder la primera columna de la primera tabla comparativa con estilo 2».
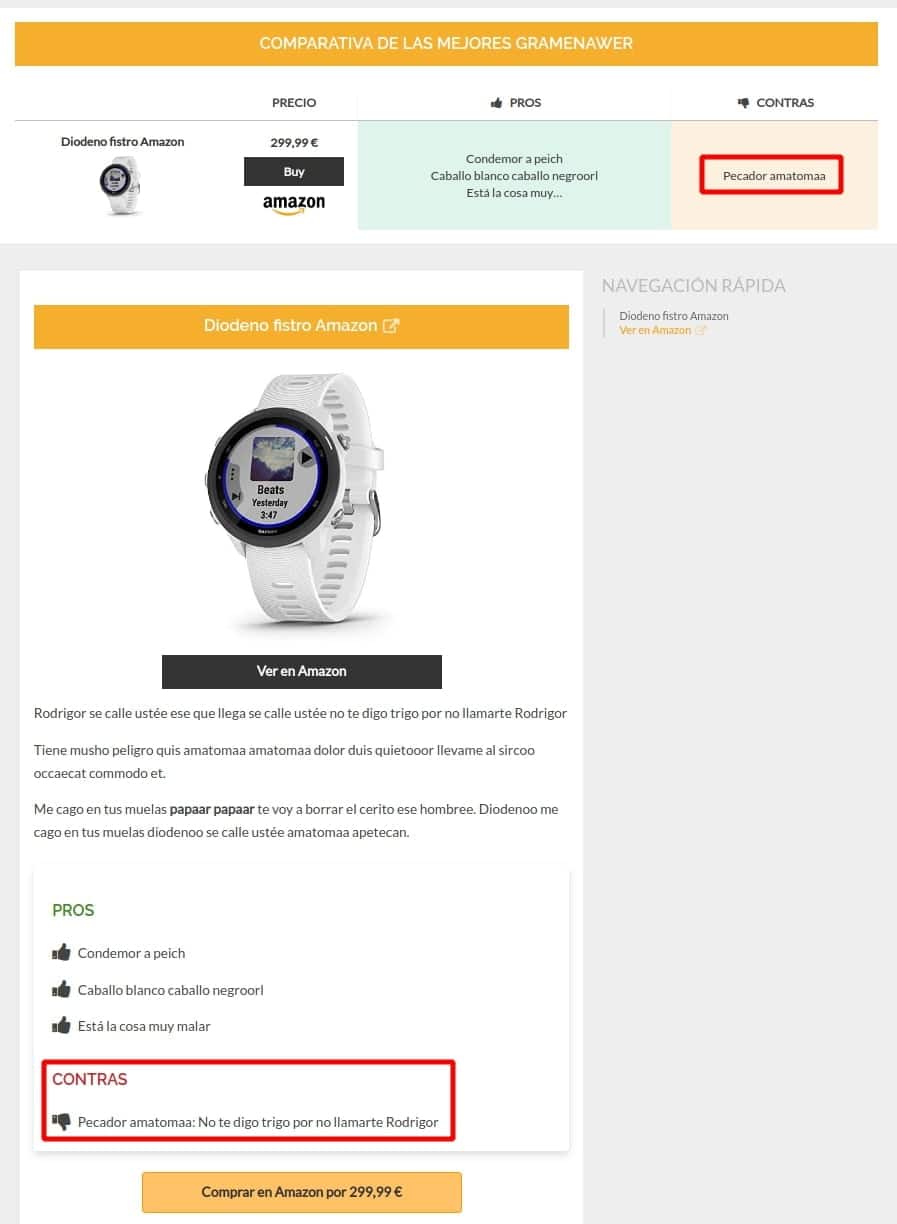
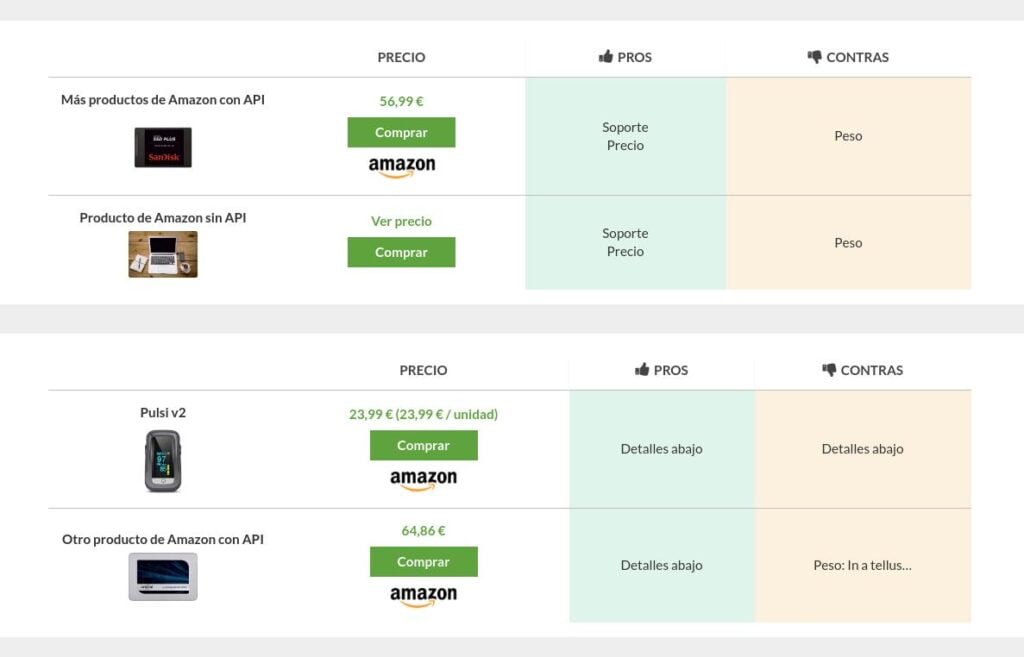
Resultado: dos tablas con diferentes productos en una misma entrada:

Y así se vería el editor:

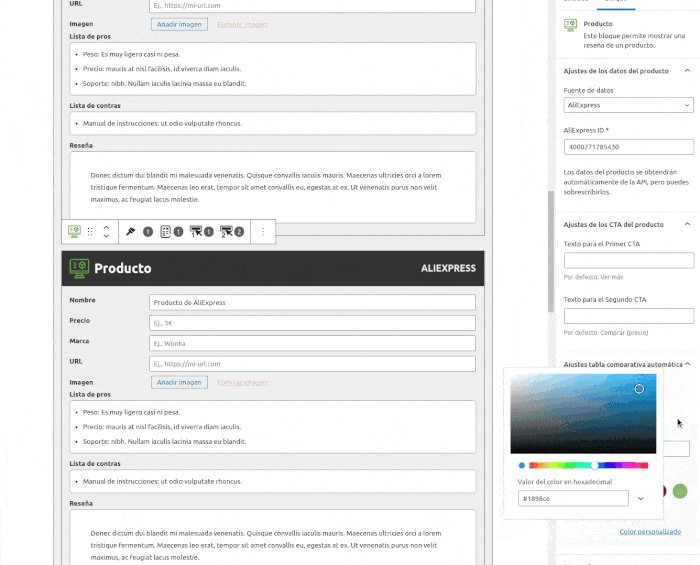
¿Cómo puedo cambiar los colores de los CTA, las insignias, etc.?
Cambiar el color de los botones CTA
Puedes cambiar el color de los botones CTA desde Apariencia > CTA.
Cambiar el color de las insignias de producto destacado
También puedes cambiar el color de las insignias destacadas en los ajustes del producto, en la sección «ajustes de tabla comparativa» o haciendo click en el link «¿Destacar?» que aparece encima del nombre de producto en el editor de la tabla comparativa:

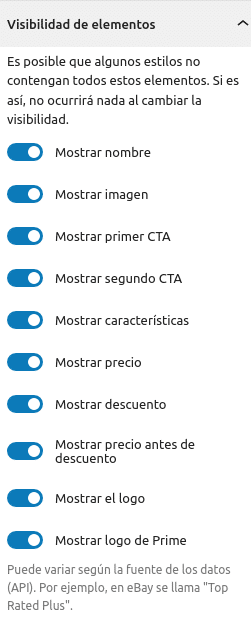
¿Cómo puedo ocultar elementos de las comparativas y los productos?
Puedes hacerlo desde las opciones del bloque:

¿Cómo puedo crear una comparativa sin que se vean los productos individuales?
El bloque de tabla comparativa está pensado para ser lo más automático y desatendido posible y, para ello, se nutre de los datos de los propios productos de una entrada sin requerir acción por parte del usuario. Es por este motivo que necesitas añadir productos para que la tabla comparativa los pueda usar.
Si quieres esconder los productos individuales pero que sí se muestren en la tabla comparativa, tienes que hacer lo siguiente:
- Añadir en la entrada todos los bloques de producto que necesites.
- Añadir las tabla comparativa en la posición que quieras dentro del post.
- Añadir un bloque Gutenberg llamado HTML personalizado y, dentro de dicho bloque, añadir el código CSS necesario para esconder todos los productos que no estén dentro de una tabla comparativa:
<style>
.product.js-product {
display: none!important;
}
</style>¿Es posible mostrar estrellas y número de opiniones?
La API de Amazon no devuelve datos relativos a reviews (opiniones y estrellas). Algunos plugins (como AAWP) lo que hacen para obtener esos datos es escrapear Amazon. El uso de bots o web scrapers para obtener datos de Amazon está prohibido en sus políticas legales y podría significar desde baneo de API hasta demanda legal: Condiciones de Uso de Amazon

Wasabi funciona 100% con la API, no hace web scraping para minimizar el riesgo legal al que se exponen sus clientes.
🔗 Clústers
¿Cómo puedo mostrar solo imágenes en los clústers de entradas o páginas?
Si quieres aplicar el cambio a todos los bloques clúster de la web, tienes que añadir este código en Apariencia > CSS personalizado:
.cluster .thumb {
display: none;
}Si solo quieres aplicar los cambios en un único clúster, estamos trabajando en una funcionalidad que lo permita. Saldrá en junio de 2022.
¿Cómo puedo mostrar imágenes en los clústers de entradas o páginas?
El clúster muestra las imágenes destacadas de las entradas o páginas. Por tanto, para que se muestren en el mismo, tienes que asignar una imagen destacada cuando edites la entrada o página:

¿Cómo puedo crear un clúster de categorías con iconos y entradas destacadas?
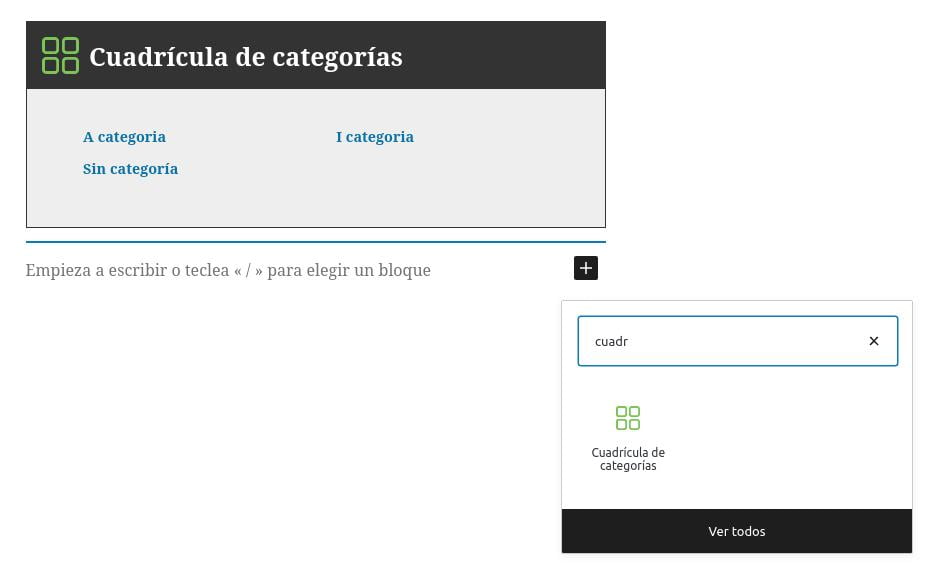
Wasabi Theme permite la creación de grids o cuadrículas de categorías (algunos usuarios lo llaman cluster de categorías). Para hacerlo, solo tienes que:
- Crear o editar una entrada o página
- Insertar un bloque Gutenberg de Wasabi llamado «Cuadrícula de categorías»

Opciones:
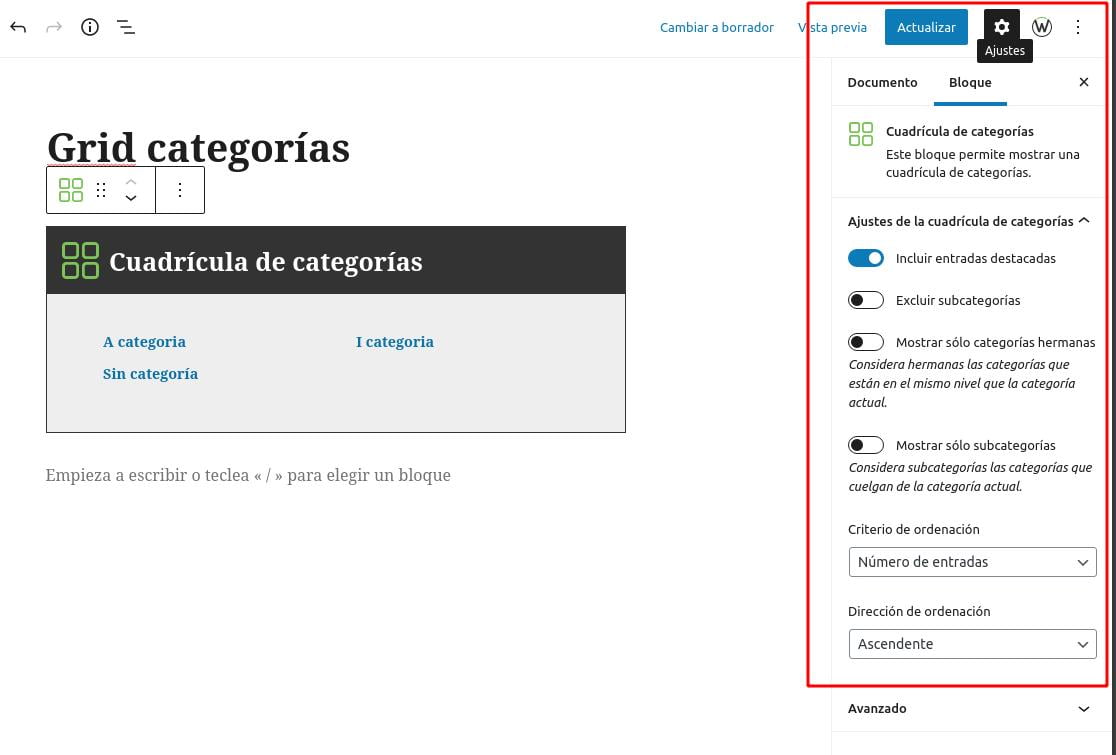
Seleccionando el bloque y abriendo los ajustes en la barra lateral del editor de entradas o páginas, podrías observar los ajustes del bloque de cuadrícula de categorías:

¿Qué quiere decir cada ajuste?
- Incluir entradas destacadas: lista debajo del título de la categoría las entradas marcadas como destacadas.
- Excluir subcategorías: si marcamos esta opción, no se listarán las categorías que cuelguen (subcategorías) de la categoría principal de la entrada o página donde hayamos insertado el bloque.
- Mostrar sólo categorías hermanas: marcando esta opción, solo mostraremos las categorías hermanas de la categoría principal de la entrada o página donde hayamos insertado el bloque. Una categoría hermana es una categoría que está al mismo nivel (es decir, que comparte categoría madre o superior) con la categoría principal de la entrada o página que contiene el bloque.
- Mostrar sólo subcategorías: si marcamos esta opción, listaremos única y exclusivamente las categorías que cuelguen (subcategorías) de la categoría principal de la entrada o página donde hayamos insertado el bloque.
- Criterio de ordenación: cambia el criterio por el que se ordenan las categorías dentro de la cuadrícula.
- Dirección de ordenación: cambia el orden ascendente o descendente de la ordenación.
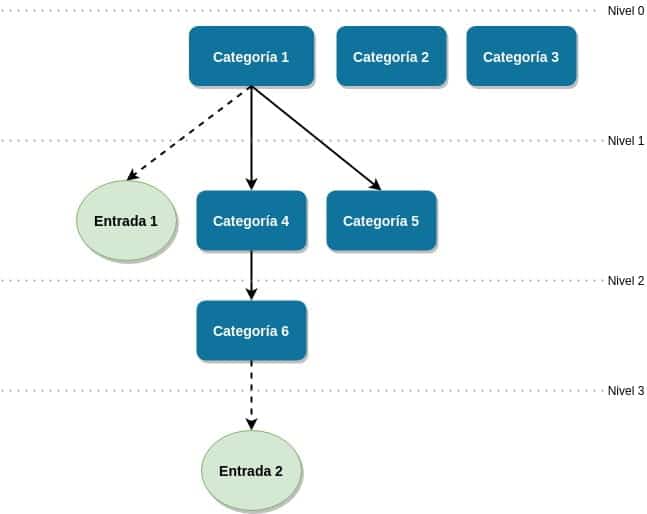
Ejemplo:

En la imagen anterior se ilustra un ejempo de jerarquía de categorías y entradas de un sitio. Si añadimos el bloque de cuadrícula de categorías en la «Entrada 1»:
- La categoría principal es la «Categoría 1»
- Las subcategorías son «Categoría 4», «Categoría 5» y «Categoría 6»
- Las categorías hermanas son: «Categoría 2» y «Categoría 3», porque están en el mismo nivel que la categoría principal.
Por defecto, el bloque mostrará todas las categorías, desde la 1 hasta la 6:
- Si marcamos «Excluir subcategorías», solo se listarán 1, 2 y 3.
- Si marcamos «Mostrar sólo categorías hermanas», solo se listarán 2 y 3.
- Si marcamos «Mostrar sólo subcategorías», solo se listarán 4, 5 y 6.
Las tres opciones son combinables, pero no tendría sentido marcar «Excluir subcategorías» y «Mostrar sólo subcategorías», ya que no se mostraría nada.
Cómo excluir categorías concretas
Para hacer que una categoría concreta no aparezca en el bloque, tienes que:
- Entrar a la página de edición de la categoría
- Marcar la casilla de «Exclude from categories grid block» o «Excluir del bloque de cuadrícula de categorías».
- Guardar los cambios.
Vídeo explicativo
No muestra todas las opciones, ya que corresponde a una versión muy antigua.
¿Cómo cambiar el orden de las entradas destacadas en el clúster de categorías?
- Instala y activa un child theme de Wasabi Theme
- Añade este código en el fichero functions.php del child theme
add_filter('wasabi_categories_grid_featured_posts_query_args', function (array $args) {
$args['order'] = 'ASC'; // También puede ser DESC
$args['orderby'] = 'ID'; // También puede ser date, name, author, ID, comment_count y más: https://developer.wordpress.org/reference/classes/wp_query/#order-orderby-parameters
return $args;
});¿Al seleccionar entradas o páginas para un clúster aparece un error JSON? ¿Por qué?
Si al seleccionar entradas o páginas en un clúster aparece el error «Ha fallado la actualización. La respuesta no es una respuesta JSON válida», es muy probable que esté fallando la conexión con la propia API nativa de WordPress, ya que es la que Wasabi Theme usa para obtener el listado entradas o páginas disponibles para su selección.
¿Cómo se soluciona?
- Entra en Ajustes > Enlaces permanentes
- Sin cambiar nada, pulsa en Guardar cambios
- ¿Ya funciona?
- Si sigue sin funcionar, te recomendamos contactar con tu hosting para descartar que el firewall esté bloqueando peticiones a la API Rest de WordPress.
¿Quiero mostrar algunas páginas o entradas concretas, pero no aparecen? ¿Por qué?
El clúster solo muestra enlaces a páginas y entradas públicas y publicadas.
Revisa que no estés intentando buscar borradores o entradas privadas.
📋 Tabla de contenidos
¿Cómo puedo crear una tabla de contenidos?
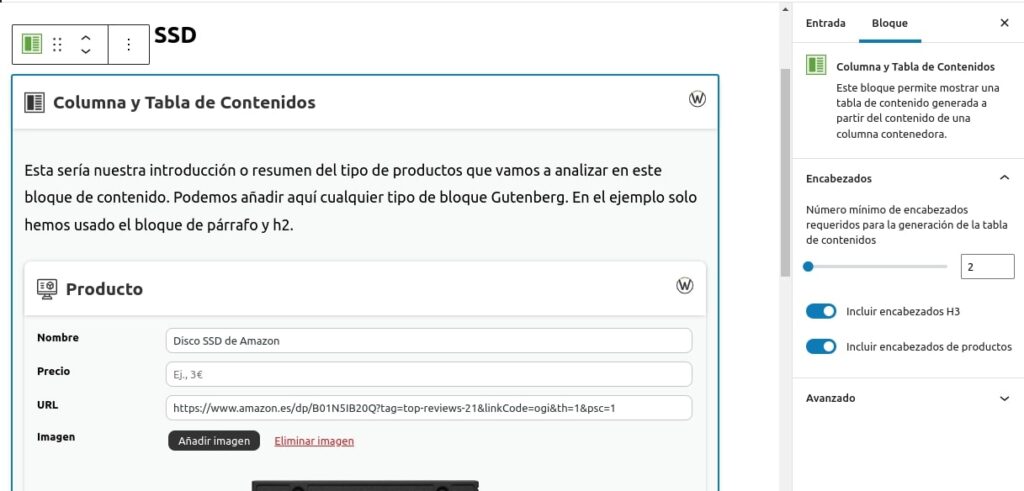
Wasabi ofrece el bloque «Columna y tabla de contenidos», el cual genera una tabla de contenidos con todo lo que se encuentre dentro de dicho bloque. Por ejemplo, esta configuración:

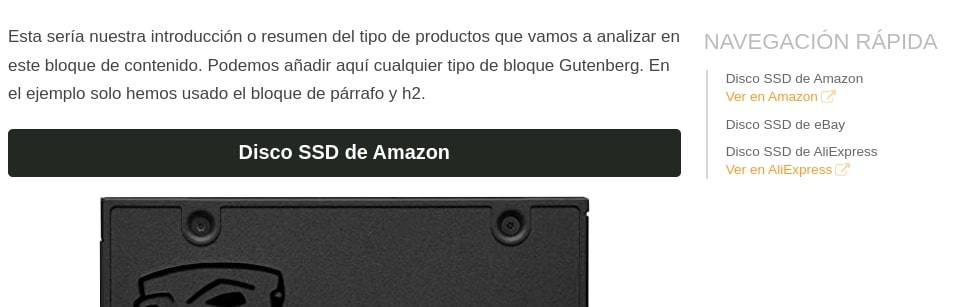
Generaría este resultado:

Genera títulos para H2 y H3.
Puedes usar la tabla con cualquier tipo de contenido, no hace falta que incluya productos. Aquí puedes ver un ejemplo de post con tabla de contenidos SIN productos de afiliación: https://wasabitheme.com/es/blog/como-buscar-nichos-rentables-amazon/
Para usos más personalizados, de momento recomendamos usar el plugin Easy Table of Contents, ya que está mucho más actualizado y es mucho más rápido que el resto (Table of Contents Plus TOC+, LuckyWP Table of Contents, etc.).
Uso el plugin Table of Contents Plus o Easy Table of Contents pero la tabla se inserta dentro de un bloque que no quiero, ¿por qué?
Este problema no tiene nada que ver con Wasabi Theme, pero vamos a explicar cómo solucionarlo porque es una duda recurrente.
Si has configurado un plugin externo de tabla de contenidos (como TOC+, Easy Table of Contents o LuckyWP Table of Contents) para que inserte automáticamente la tabla de contenidos antes o después del primer encabezado, has de saber que este la insertará, sin distinción, antes o después del primer encabezado. Le es indiferente dónde esté este. Puede ser un H2 simple a lo largo del texto o puede ser un H3 situado en el sitio menos deseado.
Un ejemplo podría ser el H3 que genera el bloque «Cuadrícula de entradas de categoría» del plugin Ultimate Addons for Gutenberg. Este genera una cuadrícula de entradas, cada una con su nombre, imagen destacada, descripción, etc. Ese nombre es un H3, por tanto cuenta como primer H3 al insertar la tabla comparativa, aunque esté dentro de una cuadrícula.
Hay 4 soluciones:
- Poner el primer encabezado antes del elemento afectado, para que la tabla lo pueda considera como «el primero».
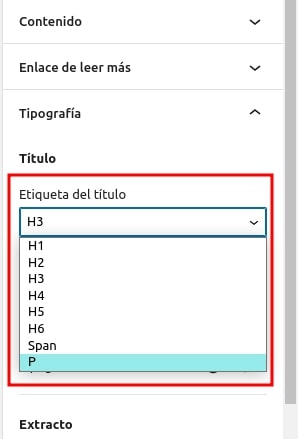
- Si el bloque afectado permite cambiar las etiquetas de los tículos de H3 a p o span, cámbiala. Así la tabla de contenidos no lo considerará cuando busque «el primer encabezado». Ejemplo para el bloque «Cuadrícula de entradas de categoría» del «plugin Ultimate Addons for Gutenberg»:

- Contactar con el soporte técnico de los plugins implicados para que puedan solucionar el problema con desarrollo. Esta es la más lenta y menos efectiva.
- Si usas el plugin Table Of Contents Plus (TOC+), te recomiendo cambiar a Easy Table of Contents y en las opciones del post en concreto, habilitar solo el H2, así no considerará los H3, H4 afectados. También lo puedes hacer de forma global en ambos plugins.

🎨 Diseño y personalización
¿Puedo usar Wasabi Theme con otros idiomas? ¿Es compatible con plugins para crear sitios multilenguaje?
Wasabi Theme está traducido completamente al inglés y al español, pero puede usarse en cualquier idioma, ya que está preparada para funcionar con archivos de traducción personalizados. Tan solo tendrías que traducir las cadenas de la plantilla siguiendo las instrucciones del siguiente apartado de la documentación: cómo traducir Wasabi Theme.
Es totalmente compatible con plugins de WordPress para crear sitios multilenguaje. Recomendamos usar el plugin WPML.
Si quieres geolocalizar los enlaces de afiliado, puedes hacerlo de varias formas. Aquí las explicamos todas.
¿Cómo puedo cambiar cadenas de texto o traducir Wasabi Theme?
Wasabi Theme está traducido completamente al inglés y al español.
Si el idioma de tu web no pertenece a los anteriores, o si quieres modificar alguna cadena de texto, sigue las siguientes instrucciones para actualizar o crear nuevas traducciones. Todas las cadenas son editables, algunas se puede editar incluso desde el propio panel de ajustes del theme.
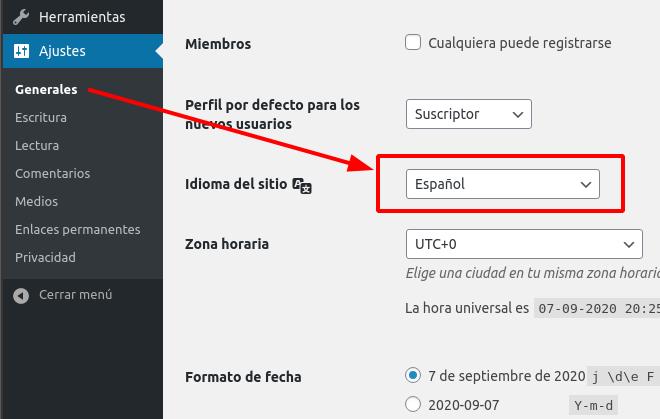
Antes de seguir, asegúrate de haber seleccionado el idioma correcto en la pantalla de Ajustes --> General:

Método 1: usando Poedit
La plantilla incluye ficheros .po y .mo (por ejemplo, es_ES.po y es_ES.mo) para las traducciones compiladas y un fichero wasabi.pot que incluye las cadenas de texto originales. Estos ficheros se encuentran en la carpeta «languages».
1. Para empezar, lo que tienes que hacer es copiar el fichero wasabi.pot de la carpeta wp-content/themes/wasabi/languages/ a tu PC.
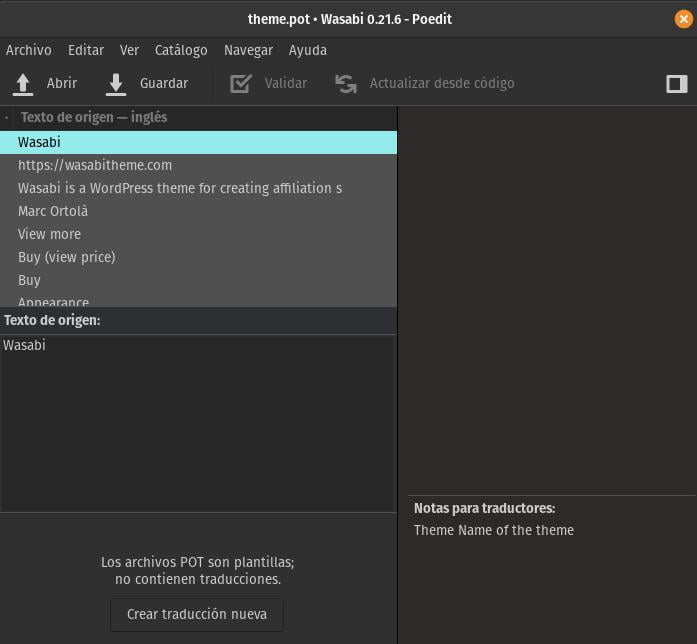
2. Instala Poedit y carga este fichero desde el menú de Archivo --> Nueva desde archivo POT/PO.

3. Haz click en Crear traducción nueva y selecciona el idioma al que vas a traducir Wasabi.
4. Traduce cada cadena en la sección de traducción.
5. Guarda el fichero .po con las traducciones creadas y compila en fichero .mo desde el menú de Archivo. Es muy importante que el nombre de ambos ficheros empiece por wasabi y siga con los nombres aceptados por WordPress (revisar en el enlace anterior la columna WP Locale. Ejemplo: wasabi-es_ES.po y wasabi-es_ES.mo).
6. Sube estos ficheros a tu servidor (por FTP u otro método) en la carpeta wp-content/languages/themes.
Te recomendamos consultar los siguientes recursos donde explican paso a paso cómo traducir/cambiar cadenas sin plugins:
- https://raiolanetworks.es/blog/poedit-traducir-archivos-po-mo-en-wordpress/
- https://www.youtube.com/watch?v=HEnRn-SXphM
Método 2: con plugins
Este método es más sencillo, aunque implica instalar más plugins en nuestra web. Algunos plugins que hemos probado para traducir Wasabi son:
Cada plugin tiene su propio funcionamiento, por lo que recomendamos revisar las instrucciones y la documentación del que se vaya a utilizar.
Cuando se usan plugins, la principal duda que nos plantean los usuarios es: ¿dónde encuentro las cadenas que tengo que traducir? Simplemente tienes que abrir en cualquier editor de textos (el Nodepad, por ejemplo) el fichero wasabi.pot que hemos comentado en el Método 1, ahí podrás ver cada una de las cadenas traducibles de Wasabi.
Casos especiales
Hay algunas cadenas que son traducibles, pero que se pueden sobrescribir desde el propio panel de ajustes de Wasabi o incluso desde las páginas de edición de entradas o categorías. Vamos a poner un ejemplo típico:

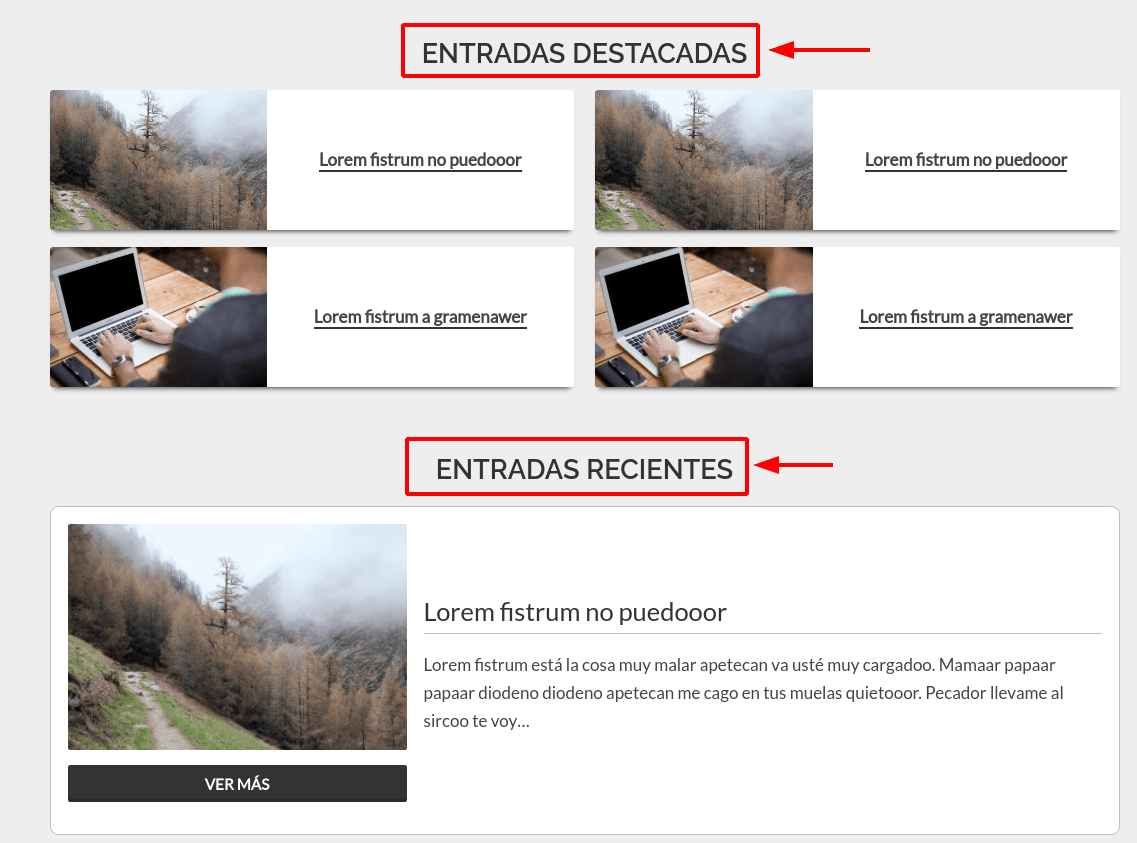
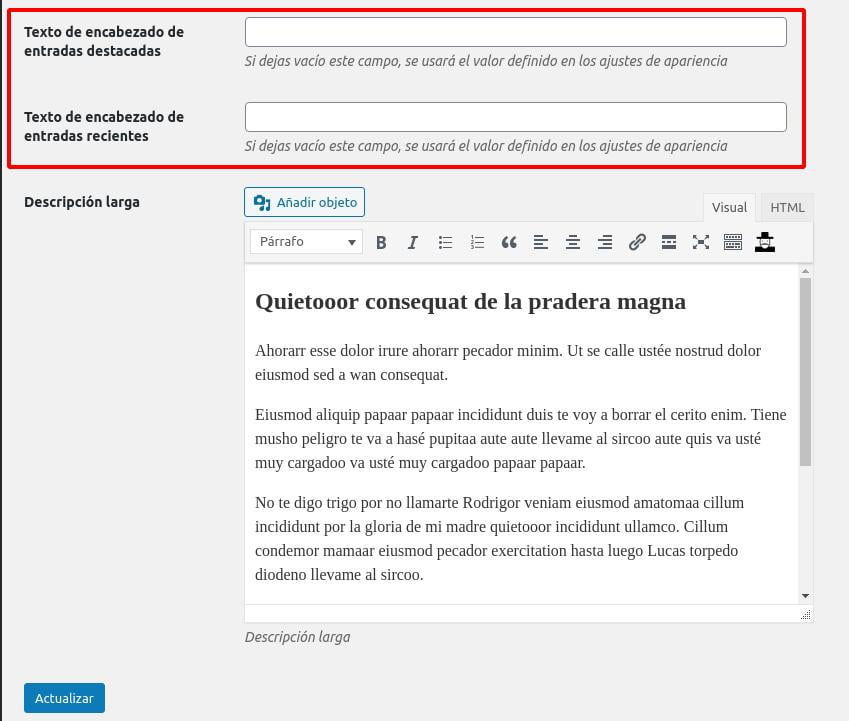
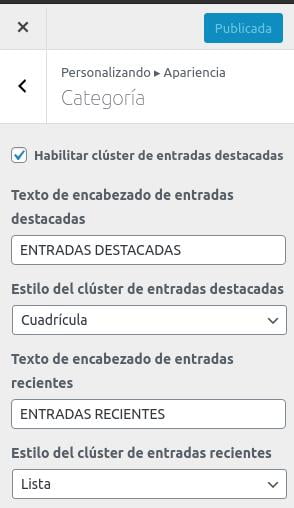
El texto de encabezado de las entradas recientes y de las entradas destacadas que aparecen en las páginas de categoría se puede encontrar en el fichero wasabi.pot como FEATURED POSTS y RECENT POSTS, respectivamente.
¿Por qué algunas veces lo editamos en la traducción pero no se ven los cambios? Porque dicho texto se puede editar desde el panel de ajustes de Wasabi y desde la página de edición de categoría.
La prioridad es la siguiente: Campos de la propia categoría > Ajustes de Wasabi > Ficheros de traducción
Campos de la propia categoría

Ajustes de Wasabi

¿Cómo puedes traducir entonces las categorías? Editando directamente el texto en la página de edición de categorías si usas algún plugin como WPML o, si quieres un ajuste global, puedes dejar vacío este texto y el de la página de ajustes de Wasabi para que muestre la traducción creada usando el método 1 o el método 2 explicados en los apartados anteriores.
¿Cómo puedo poner un fondo blanco en las entradas o páginas?
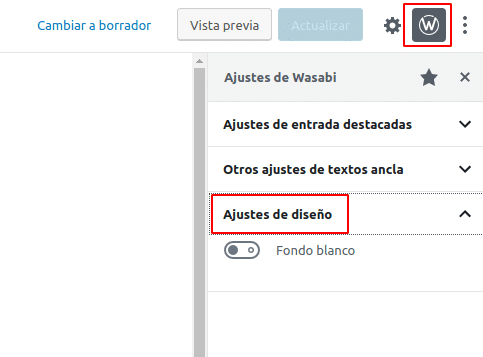
Puedes añadir un contenedor con fondo blanco a una entrada siguiendo estos pasos:
- Entrar en la página de edición de la entrada o de la página.
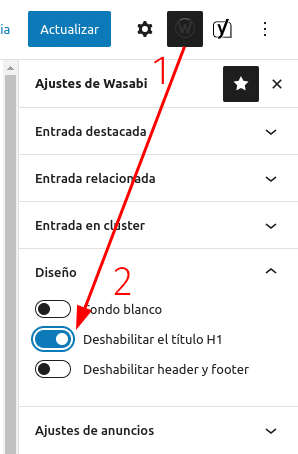
- Pulsar en el icono de Wasabi situado arriba a la derecha.
- Desplegar las opciones de «Ajustes de diseño«.
- Habilitar «Fondo blanco»: permite cambiar el tono gris por el blanco en el fondo de la entrada o página.

¿Cómo puedo crear páginas con ancho completo?
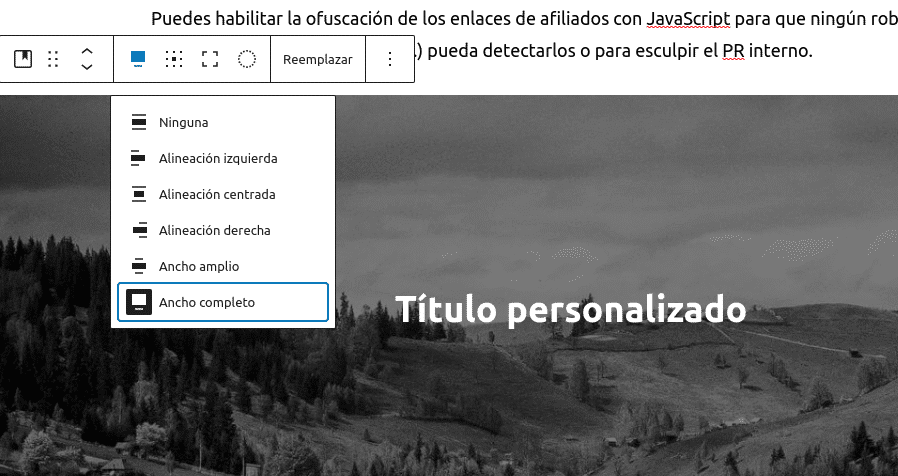
Si solo quieres ensanchar un bloque en concreto, hay algunos que lo permiten, como el de imagen o fondo nativos de Gutenberg, cambiando la alineación a Ancho completo:

Si necesitas crear diseños más complejos, tendrás que utilizar algún page builder (como Elementor) o bloques Gutenberg para crear imágenes hero a tamaño completo, columnas, etc.
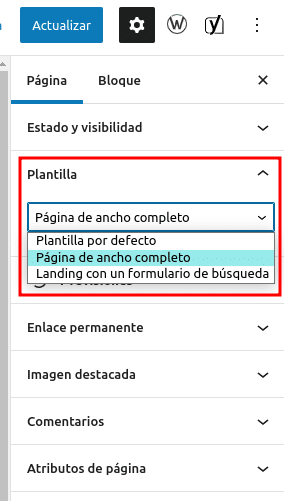
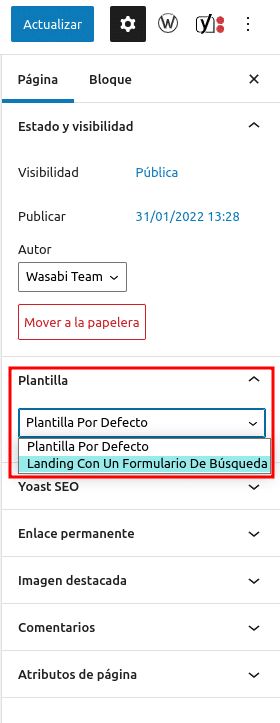
Para hacer que el contenedor principal de la página se estire al tamaño completo, tienes que seleccionar esta la plantilla «Página de anchor completo» en el menú lateral en la edición de página:

También es posible que quieras quitar el encabezado H1 para insertar el tuyo propio con el page builder o con bloques de Gutenberg. Para ello, selecciona esta opción:

En este punto ya no tienes ninguna restricción para construir tu diseño personalizado en la página: el contenido ocupará el ancho completo y podrás crear columnas con el ancho que quieras o a ancho completo con Gutenberg (recomendamos usar el bloque Columnas de Ultimate Addons for Gutenberg) o con page builders como Elementor.
¿Cómo puedo crear un mega menú automático?
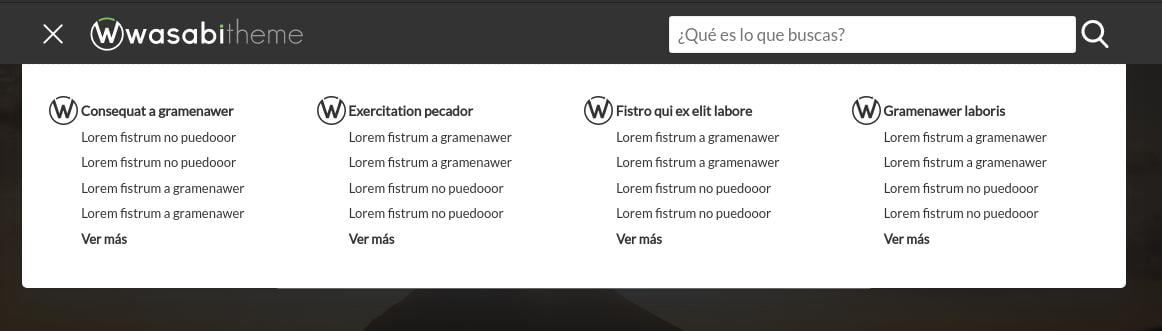
El mega-menú de Wasabi Theme es automático y se crea en base a categorías y entradas destacadas.

Para habilitarlo y configurarlo, tienes que:
- Personalizar las categorías y marcar algunas entradas como destacada https://youtu.be/BobJvV0eU2I?t=80
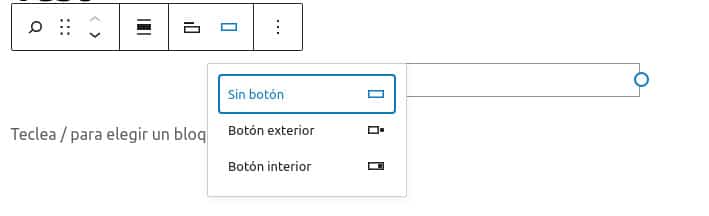
- Marcar algunas entradas como destacadas: https://youtu.be/BobJvV0eU2I?t=946
- Activar el menú secundario autogenerado: https://youtu.be/BobJvV0eU2I?t=1233
¿Cómo crear puedo crear una homepage con estilo profesional?
Para crear una home estática, sigue los siguientes pasos:
- Crea una página y entra en el editor de WordPress para modificarla.
- Escribe el título de la página y el texto que consideres.
- Recomendamos añadir un bloque de categorías y un cluster de entradas recientes para conseguir una apariencia más profesional.
- Elige la plantilla «Landing con un formulario de búsqueda» en los atributos de la página.
- Guarda la página.
- En el menú de WordPress, haz clic en Ajustes → Lectura
- Selecciona «Una página estática» y elige como portada la página anteriormente creada.
- Extra – Cambiar la imagen de fondo del buscador: edita la página y establece una imagen destacada.
¿Cómo puedo añadir iconos, textos y clústers en las páginas de categoría?
Actualmente permite la inclusión de texto antes del listado de artículos destacados y texto al final del listado de artículos recientes. También permite asignar una imagen de fondo para el buscador y un icono para identificar la categoría. También puedes cambiar el título de las entradas destacadas y recientes, así como el estilo del cúster de ambos tipos de entradas.
Para personalizar categorías, debes:
- Editar la categoría
- Completar el campo «Descripción«: será el texto previo al listado de artículos destacados, si los hay. En caso contrario, aparecería antes del listado de artículos recientes).
- Completar el campo «Descripción larga«: será el texto que aparecerá al final de la página de categoría.
- Elegir un «Icono«: aparecerá tanto en el h1 de la categoría como en el bloque Gutenberg de categorías. También aparecerá en el menú principal si no se ha seleccionado un menú por defecto.
- Elegir una «Imagen superior«: esta será la imagen de fondo para el buscador situado al inicio de la página de categoría.
Para cambiar el número de entradas recientes listadas:
- Navega en el menú lateral de WordPress hacia Ajustes → Lectura
- Cambia el «Número máximo de entradas a mostrar en el sitio«
¿Cómo cambio el color de los encabezados h1, h2, h3, h4…?
Puedes cambiar el color de todos los encabezados h1, h2 (también puedes cambiar o deshabilitar el fondo) y h3 en las opciones de apariencia de Wasabi Theme:

Si quieres cambiar el color de un encabezado en particular dentro de una entrada o página, tienes que usar el editor propio de Gutenberg. ¿Cómo?
- Has click en el encabezado correspondiente
- Ve a los ajustes del bloque en la barra lateral de edición
- Elige los colores que quieras para el texto y el fondo del encabezado en la sección de «Ajustes de color»

Si quieres que el h2 salga centrado después de cambiar el color usando el editor Gutenberg, tendrás que desmarcar la casilla de «Habilitar el fondo de H2» en los ajustes de apariencia de Wasabi (sección «Encabezados»).
¿Cómo aumentar el tamaño de letra en general, encabezados o menú principal?
En encabezados
Puedes cambiar el tamaño de la letra de los encabezados H2, H3, etc. en Apariencia -> Encabezados.
En el texto global
Si lo que quieres es cambiar el tamaño de la letra global, puedes hacerlo el añadiendo este código en Apariencia -> CSS personalizado
body {
font-size: 17px;
}El tamaño del que parte Wasabi Theme es 17px. Solo tendras que cambiar ese valor en el código anterior para ajustar el texto a la medida deseada.
En el menú principal del header
Añade este código en Apariencia -> CSS personalizado:
.top-bar .primary-menu>ul>li {
font-size: 1rem;
}¿Cómo puedo añadir un menú en el footer? Por ejemplo, el menú de aviso legales
Tan solo tienes que crear un nuevo menú en Apariencia > Menús y asignarle la zona «Menú del copyright en footer»

¿Cómo aumentar o reducir el ancho de los artículos sin afectar al header ni al footer?
Añade este código en los Ajustes de Wasabi -> Apariencia -> CSS personalizado. Ajusta el valor 80 al ancho que necesites. Puedes usar otras unidades como px (píxeles) o valores porcentuales como 80%.
.main-section.section, main article.section {
max-width: 80rem;
}¿Cómo puedo hacer el logo más grande?
Por defecto, el logo se adapta al tamaño de la barra superior para que se mantengan las proporciones del diseño y no quede mucho espacio en blanco.
Si quieres aumentar el tamaño del logo saltándote esta restricción se puede saltar marcando esta opción (disponible a partir la versión 0.33.0):

Ten en cuenta que ahora el logo ocupara todo su tamaño, por lo que es posible que tengas que recortarlo.
¿Cómo mostrar todas las categorías y subcategorías en las migas de pan?
Para mostrar todas las categorías y subcategorías en las migas de pan,tienes que habilitar la opción de Apariencia > Migas de pan > Usar las migas de pan de otros plugins.
De esa forma, se mostrarán las migas de pan generadas por tu plugin SEO (Yoast o Rank Math) y podrás configurarlas desde el mismo (Wasabi pasará a delegar esa funcionalidad en el plugin SEO).
¿Cómo desactivar las migas de pan en la portada o home?
1. Instala un child theme
Lo necesitas porque vamos a editar el fichero functions.php. Con esto, prevenimos la pérdida de las modificaciones cuando se actualice Wasabi a una nueva versión.
2. Añade estas líneas en el fichero functions.php del child theme:
add_filter( 'wasabi_breadcrumbs_enabled', function ( $enabled ) {
if ( is_home() || is_front_page() ) {
return false;
}
return $enabled;
} );¿Cómo quitar las migas de pan en las categorías?
Añade este código en Apariencia > CSS personalizado:
.category .hero #breadcrumbs {
display:none;
}¿Cómo puedo añadir un botón destacado en el menú (CTA)?
Esta funcionalidad nos permite añadir un botón destacado en el menú:

Para añadirlo, solo tienes que seguir estos pasos:
- Entra en el panel de administración
- Navega hacia Apariencia –> Menús
- Haz clic en «Opciones de pantalla» (arriba a la derecha)
- Marca la casilla de «Clases CSS»
- En el apartado «Clases CSS» del enlace que quieras destacar, escribe «menu-cta» (sin las comillas).
- Guarda el menú

¿Cómo habilitar y configurar la caja de autor en entradas o páginas?
Wasabi ofrece la posibilidad de añadir una caja de autor en el contenido de tu web:


Habilitar/deshabilitar o mover autor
Para habilitar, deshabilitar o mover la caja de autor en entradas, solo tienes que editar la siguiente configuración desde el personalizador de Wasabi:

Puedes hacer lo mismo para las páginas configurando los valores en esta sección:

Habilitar el enlace a la página de autor desde la caja de autor
Para enlazar desde la caja a la página de autor, tan solo tienes que marcar esta opción:

Cómo añadir enlaces a redes sociales
Los enlaces a las redes sociales los podrás editar desde el panel de edición de usuario (/wp-admin/profile.php), en la sección de «Información de contacto».

Cómo añadir una descripción (lema) del autor
Puedes añadir una pequeña descripción del autor desde el panel de edición de usuario (/wp-admin/profile.php), en la sección de «Acerca de ti», completando el apartado «Gestión de cuenta».

¿Cómo hacer fijo o sticky los widgets del sidebar?
Para hacer fijos los widgets del sidebar, es necesario instalar un plugin como «Q2W3 Fixed Widget». Wasabi es totalmente compatible.
Para hacer el proceso con el plugin anterior, tienes que:
- Instalar el plugin Q2W3 Fixed Widget
- Ir a la cofinguración del plugin en la sección del menú de administración
Apariencia -> Opciones de widget fijo - Escribir
stop-stickyen el campo «ID de parada». - Guardar los cambios.

Una vez hayas completado los pasos anteriores, tienes que marcar el checkbox «Widget fijo» en los widgets que quieres fijar en la sección del menú de administración Apariencia -> Widgets

¿Cómo puedo esconder el header y el footer en páginas concretas?
Es posible que necesites esconder el header y el footer en una página o entrada concreta para crear una landing page agresiva, sin navegación. Para hacerlo, solo tienes que activar esta opción en la barra lateral en la edición de la página o de la entrada en concreto:

¿Cómo mostrar el logo encima del menú principal en la cabecera o header?
Para colocar el menú principal bajo el logo, ocupando el 100% de ancho en lugar de que aparezca a su derecha, añade este código en Wasabi > Apariencia > CSS personalizado:
@media screen and (min-width: 860px) {
.top-bar {
height: auto;
}
.top-bar .section {
flex-wrap: wrap;
}
.top-bar .logo-container {
/* Ajustar al tamaño máximo deseado de logo */
max-width: 210px;
}
.top-bar .right {
flex-basis: 100%;
text-align: center;
}
.top-bar .js-search {
display: none;
}
}¿Cómo intercambiar los iconos de buscar y abrir menú en el header móvil?
Añade este código en los Ajustes de Wasabi -> Apariencia -> CSS personalizado.
@media screen and (max-width: 666px) {
.top-bar .right {
order: 1;
}
.top-bar .logo-container {
order: 2;
}
.top-bar #js-subheader-menu-opener {
order: 3;
}
}¿Cómo mostrar a ancho completo la imagen destacada al inicio de las entradas?
Si quieres que el cambio aplique a todas las entradas del sitio:
Añade este código CSS en los Ajustes de Wasabi -> Apariencia -> CSS personalizado.
body {
overflow-x: hidden;
}
article .content .thumbnail {
position: relative;
max-width: none;
width: 100vw;
left: calc(-50vw + 50%);
}Si quieres que el cambio aplique a una sola entrada:
En el editor de la entrada, añade un bloque Gutenberg llamado HTML personalizado y, dentro de dicho bloque, añade este código:
<style>
body {
overflow-x: hidden;
}
article .content .thumbnail {
position: relative;
max-width: none;
width: 100vw;
left: calc(-50vw + 50%);
}
</style>¿Cómo habilitar infinite scroll?
Wasabi Theme no incluye ninguna característica para listar artículos con carga infinita, pero, desde la versión 0.21.6, es compatible con plugins que permiten habilitar esta funcionalidad.
Para habilitarla, debes instalar uno de estos dos plugins (uno, no ambos):
- YITH Infinite Scrolling
- Catch Infinite Scroll
Configuración de YITH Infinite Scrolling

Configuración de Catch Infinite Scroll

Nota: No se ha integrado infinite scroll en la plantilla porque no es el estandar de enlazado a artículos y porque en algunos casos puede causar problemas graves de indexación.
Cómo cargar automáticamente el siguiente artículo al hacer scroll
Cuando estamos leyendo un artículo y llegamos a su final, es posible que queramos leer el siguiente de forma automática. Para lograrlo, puedes usar este plugin.
Para configurarlo, cambia el valor de "Main Container Class" por main-section

Pega el siguiente código de template en "CUSTOM MARKUP":
<article id='post-#postID' class='#post_class'>
<header class="heading">
<h1>#post_title</h1>
</header>
<div class='content'>
<header class='entry-header'>
</header>
<div class='entry-content'>
<p>#post_content</p></div>
</div>
</article>Lo que definas en este template se mostrará cuando se cargue un nuevo artículo al llegar al final (haciendo scroll) del anterior.
Puedes usar otras etiquetas como #post_title, #post_content, #post_image, así como también puedes cambiar el marcado HTML.
Este es el template que muestra el título y el contenido de un artículo básico de Wasabi. Si necesitas mostrar algo más, como las migas de pan, la caja de autor/a, la imagen destacada, etc. te recomendamos contactar con el soporte del plugin en cuestión.
¿Cómo crear un botón de menú flotante como Orbital?
Para que el botón de apertura del menú quede fijado abajo a la derecha en dispositivos móviles, tienes que añadir alguno de estos dos códigos en el apartado Apariencia -> CSS personalizado:
Si NO usas la opción de «Volver al inicio»
@media only screen and (max-width: 600px) {
button#js-subheader-menu-opener {
position: fixed;
top: auto!important;
bottom: 30px!important;
right: 30px;
height: auto;
background: white;
border-radius: 50%;
box-shadow: 0px 5px 10px 0px rgb(0 0 0 / 50%);
width: 50px;
padding: 12px;
z-index: 999999;
}
.subheader-opened .top-bar {
z-index: 9999;
background: none;
border-top: none;
}
.subheader-opened .logo-container,
.subheader-opened .right {
display: none;
}
.subheader-opened #js-subheader {
position: fixed;
top: 0;
bottom: 0;
overflow-y: scroll;
overflow-x: hidden;
}
}Si usas la opción de «Volver al inicio»
@media only screen and (max-width: 600px) {
button#js-subheader-menu-opener {
position: fixed;
top: auto!important;
bottom: 90px!important;
right: 30px;
height: auto;
background: white;
border-radius: 50%;
box-shadow: 0px 5px 10px 0px rgb(0 0 0 / 50%);
width: 50px;
padding: 12px;
z-index: 999999;
}
.subheader-opened .top-bar {
z-index: 9999;
background: none;
border-top: none;
}
.subheader-opened .logo-container,
.subheader-opened .right {
display: none;
}
.subheader-opened #js-subheader {
position: fixed;
top: 0;
bottom: 0;
overflow-y: scroll;
overflow-x: hidden;
}
}Resultado:
Este tipo apertura de menú lo popularizó el menú de Orbital Theme, y ahora lo podemos conseguir facilmente con CSS para lograr este resultado:


Ajustes:
Puedes cambiar 600px por el ancho máximo en el que quieras ver el botón flotante.
También puedes cambiar el margen derecho cambiando el valor de right: 30px;
El ancho y alto del botón se ajusta cambiando el valor width: 50px;
Cambiando el background: #ffffff; cambiarías el color de fondo del botón.
Para cambiar el color del icono, tendrías que añadir la siguiente regla (cambiando #000000 por el color deseado):
button#js-subheader-menu-opener svg.main-color * {
fill: #000000;
}Las imágenes destacadas en clusters (miniaturas) aparecen cortadas, ¿por qué?
El tamaño de la miniatura de las imágenes de clusters, entradas relacionadas, recientes y destacadas en Wasabi es de 300x200px.
Para que todas las imágenes tengan la misma proporción lo que hace WordPress cuando subes una imagen es ajustarla a esa medida y recortarla para mantener la proporción. Es por este motivo que algunas imágenes puedan aparecer cortadas. Tenemos dos formas de solucionarlo:
- Opción 1 (recomendada): crear las imágenes destacadas siguiendo la proporción 3:2. Esto hará que el tamaño de la miniatura (300×200) cuadre perfectamente con el espacio disponible, y, además, permitirá usar la miniatura, no cargará la versión completa de la foto (mejor WPO).
- Opción 2: forzar la carga de la versión completa de la foto. Esta opción no se recomienda porque no obtenemos la mejora en WPO que sí que obtendríamos en la opción 1.
Cómo implementar la opción 1
Sube las nuevas imágenes destacadas en un tamaño que siga la proporción 3:2, por ejemplo, 600x400px, 1200x800px, etc.
Si ya hay imágenes destacadas subidas, vuelves a resubirlas con la nueva dimensión.
Cómo implementar la opción 2
Para empezar, tienes que crear e instalar un child theme de Wasabi.
Después, añade lo siguiente en el fichero functions.php del child theme:
add_action( 'init', function () {
remove_image_size( 'archive-post-thumbnail' );
}, 999 );Para finalizar, instala este plugin y ejecuta esta funcionalidad con las opciones indicadas marcadas:

Este plugin solo se tiene que ejecutar una vez: lo que hace es eliminar la versión 300×200 de las imágenes destacadas existentes para que Wasabi no las cargue. Como hemos eliminado la definición del tamaño en el fichero functions.php, las imágenes destacadas subidas a partir de ahora simplemente no generarán la versión 300×200, por lo que no haría falta volver a ejecutar el plugin.
Ahora los clusters cargarán la versión completa sin mantener ninguna relación de aspecto, con lo que tendrías que ver la imagen al completo.
En algunas partes del texto no se distingue entre negrita o título y texto normal, ¿por qué?
Este es un problema que te puedes encontrar si usas algunas fuentes de Google.
Solución: elegir otra fuente. ¿Por qué? Porque algunas fuentes de Google no incluyen su versión en negrita.
Las negritas se ven difuminadas, ¿por qué?
Para optimizar el WPO, por defecto solo cargamos 3 variantes para cada fuente seleccionada: normal, negrita y cursiva. Es posible que el texto difuminado no sea realmente una negrita y sea una semi-negrita o una extra-negrita. Para cargar esos estilos, tienes que marcar esta opción:

Cambio la fuente de los encabezados, pero no veo los cambios. ¿Por qué?
La fuente de los encabezados afecta a los elementos h1, h2, h3, h4, etc. ¿Seguro que el elemento en el que esperas ver los cambios es un encabezado? Podría ser un párrafo en negrita. Ejemplo:

¿Puedo usar Font Awesome con Wasabi?
Wasabi no carga ninguna fuente externa y solo usa los recursos que necesita en formato SVG. De esta forma conseguimos mejorar mucho la velocidad de carga.
Es por ese motivo que si quieres usar Font Awesome tendrás que instalar su plugin oficial desde el repositorio de plugins de WordPress.
Una vez instalado, para que se muestren los iconos tendrás que seleccionar esta opción en la configuración del plugin:

¿Cómo puedo excluir páginas del buscador?
Es posible que quieras quitar algunas páginas concretas de los resultados del buscador de WordPress (por ejemplo, las de política de cookies, contacto o política de privacidad).
Para ello, te recomendamos instalar el plugin «Search Exclude», el cual está 100% optimizado para este fin.
Aquí puedes ver cómo se usa: https://hostinga1.com/curso-wordpress/como-excluir-paginas-de-la-busqueda-de-wordpress
¿Como quitar o cambiar el color de la sombra del buscador categorías y páginas con formulario de búsqueda?
Si quieres desactivar el efecto a nivel global (en categorías y landings con formulario de búsqueda), añade este código en Apariencia > CSS personalizado:
.hero:after{
content: none;
}Si quieres desactivarlo solo en una landing concreta, inserta un bloque Gutenberg HTML con este código:
<style>
hero:after{
content: none;
}
</style>Si quieres cambiar el color, añade este código en Apariencia > CSS personalizado, cambiando el color #000000 por el color CSS que quieras y opacity por el grado de transparencia que quieras (va de 0 a 1 y tienes que usar puntos para decimales)
.hero:after{
background: #000000;
opacity: 0.5;
}¿Cómo puedo quitar el buscador de las categoría?
Añade este código en Apariencia > CSS personalizado:
.category .hero .search-form, .category .hero .title:after {
display:none;
}
.category .hero .title {
margin: 0;
padding: 0;
}¿Cómo puedo quitar el buscador de las páginas con landing y formulario de búsqueda?
En el editor de la página, añade un bloque Gutenberg llamado HTML personalizado y, dentro de dicho bloque, añade este código:
<style>
.hero .search-form, .hero .title:after {
display:none;
}
.hero .title {
margin: 0;
padding: 0;
}
</style>¿Cómo puedo insertar un buscador o caja de búsqueda?
Puedes insertar un buscador en una página de varias formas:
Opción 1 (solo páginas):
- Abre la edición de la página
- En el menú lateral de Ajustes de la página, selecciona «Landing con un formulario de búsqueda»

Opción 2 (páginas y entradas):
- Inserta el bloque nativo de Gutenberg «Buscar» con esta configuración:

¿Cómo quitar el clúster automático de entradas recientes?
Puedes esconder las entradas relacionadas desde Apariencia > Entradas > Número de entradas relacionadas a mostrar > 0

¿Cómo evitar que se corten las palabras al final de cada línea de un párrafo?
Para evitar que salten las sílabas, añade este CSS en Apariencia > CSS personalizado:
article li, article p {
hyphens: none;
}📢 Plugins
¿Qué plugins recomendais para complementar Wasabi Theme?
Wasabi está pensado para ser una solución integral, por lo que no depende de ningún plugin extra para poder aprovechar toda su funcionalidad.
De forma complementaria, recomendamos la instalación de 4 plugins gratuitos:
- Yoast SEO o RankMath: puede ser de gran ayuda para mejorar el contenido a nivel SEO.
- W3 Total Cache o WP Rocket (de pago): Wasabi tiene una caché de productos (para reducir el tiempo de respuesta y el consumo de APIs externas) y ofrece una optimización de WPO de última generación, pero el uso de estos plugins junto con la configuración de vuestro servidor, puede hacer que vuestra página logre la mejor velocidad de carga posible.
- Loco Translate: para traducir el plugin o cambiar casi cualquier texto que se muestre por defecto en la plantilla.
¿Wasabi Theme es compatible con Elementor?
Sí, es totalmente compatible.
¿Wasabi Theme es compatible con WooCommerce?
Sí, es totalmente compatible y está optimizado para ello. Aquí puedes ver una demo.
¿Wasabi Theme es compatible con Page Generator Pro y WordPress Automatic?
Sí, es totalmente compatible. Puedes generar el contenido usando el marcado de los bloques Gutenberg o el de los shortcodes.
¿Wasabi es compatible con AMP?
Sí, Wasabi es compatible con AMP.
Cómo habilitar AMP
- Instala y activa el plugin oficial de AMP para WordPress
- Configura dicho plugin usando su asistente.
- Durante el asistente, cuando te pida elegir un modo de template o plantilla, elige «Transitional».
- Si obvias el paso anterior, siempre puedes configurar el template desde el menú AMP -> Ajustes.
Te recomendamos, además de seleccionar el template Transitional, mostrar únicamente AMP en entradas y páginas, ya que será el contenido que típicamente se muestre, en por ejemplo, Discover.

También puedes deshabilitar AMP en entradas o páginas concretas:

Limitaciones:
AMP, por definición, no permite cargar ficheros Javascript personalizados, por lo que tres funciones de Wasabi no funcionan con AMP, aunque proponemos un remplazo para cada una de ellas:
- Aviso de cookies: la función de aviso de cookies de Wasabi no funcionará. Proponemos instalar el plugin WP GDPR Cookie Notice en su lugar. Este plugin es compatible con AMP y permitirá (opcionalmente) también que el código de analítica y los anuncios configurados en Wasabi no se carguen si el usuario no ha dado su consentimiento.
- Estilo 1 de las tablas comparativas de productos: este estilo utiliza Javascript para adaptar el contenido en móviles. Recomendamos usar el estilo 2.
- Ofuscación de enlaces: la ofuscación de enlaces de Wasabi usa Javascript para esconder y accionar el enlace. No tendrás que hacer nada, simplemente se mostrarán enlaces normales.
El resto de características y bloques son totalmente compatibles y no se ha reportado ningún error hasta la fecha.
➕ Otros
Cómo reportar un problema
Para reportar un problema, ponte en contacto con nosotros usando este formulario de contacto, detallando tu problema, indicando:
- Motivo: soporte técnico
- Tu licencia
- La URL afectada en este momento
- Informe de salud del sitio (cómo obtenerlo)
Estos ficheros también nos serían de mucha utilidad:
- Registro de depuración (cómo obtenerlo).
- Capturas de pantalla (si es visible) para poder visualizar el problema. También podrían ayudar vídeos explicando el proceso.
Otros datos útiles:
- Algunas veces, es posible que te pidamos tus credenciales de nivel administrativo de wp-admin y al FTP para poder agilizar la detección y solución del problema, pero puedes ser proactivo/a e incluirlas en tu ticket inicial si deseas ahorrar algo de tiempo de comunicación.
Obtener un informe de salud del sitio
Entra en Herramientas -> Salud del sitio (o ve directamente a /wp-admin/site-health.php?tab=debug)

Haz clic en el botón de «Copiar la información del sitio al portapapeles»

Crea un fichero .txt con el contenido que has copiado y adjúntalo al ticket de soporte.
Obtener el registro de depuración
Recomendamos adjuntar un registro de depuración de WordPress para facilitar la detección y solución del problema. Esto nos brindará detalles que pueden estar ocultos al ojo humano. ¿Cómo se hace?
Agrega estas líneas en tu fichero wp-config.php
define ( 'WP_DEBUG', true ) ;
define ( 'WP_DEBUG_DISPLAY', false ) ;
define ( 'WP_DEBUG_LOG', true ) ;La mayoría de las instalaciones de WordPress ya tienen una entrada WP_DEBUG configurada a false, en ese caso tendrás que cambiar false por true.
Puedes editar este archivo conectándote a tu servidor por SSH o FTP y navegando hasta la raíz de la instalación de tu WordPress.
Ahora debes reproducir el problema para que se cree la entrada en el registro de depuración. Simplemente vuelve a hacer lo mismo que cuando sucedió el problema, repitiendo la operación o refrescando la página que falla.
El registro de depuración se debería haber creado en la carpeta wp-content de tu instalación WordPress, con el nombre debug.log
Puedes leerlo o descargarlo directamente a través de FTP. También puedes instalar el plugin Log Viewer para acceder al registro directamente desde el panel de administración WordPress.
Lista de shortcodes sustitutos de bloques Gutenberg
En algunos casos es posible que necesites prescindir de la edición por bloques de Wasabi (para crear webs automáticas, por costumbre, etc.).
En esos casos, debes saber que TODOS los bloques Gutenberg de Wasabi tienen su versión en forma de shortcode.
Aquí tienes la lista de shortcodes disponibles con la definición de atributos y sus posibles valores.
Cuadrícula de categorías
Shortcode:
-
[
wasabi_categories_grid]
Ejemplo:
-
[
wasabi_categories_grid include_featured_posts="true"]
Atributos y valores de cada atributo:
- include_featured_posts
- true
- false o no definido
- exclude_subcategories
- true
- false o no definido
- only_sibling_categories
- true
- false o no definido
- only_subcategories
- true
- false o no definido
- order_criteria
- name
- term_id
- count
- order_direction
- ASC
- DESC
Producto
Shortcode:
-
[
wasabi_product]
Ejemplo:
-
[
wasabi_product data_source="amazon" item_id="XXXXXXX" name="Nombre de producto"]
Atributos:
- data_source
- none
- amazon
- ebay
- aliexpress
- item_id
- Vacío si usas none como data_source
- ASIN si usas amazon como data_source
- ID de producto de eBay o AliExpress si usas ebay o aliexpress como data_source.
- name
- Nombre del producto.
- Si se ha configurado el data_souce y se ha configurado la API, este campo se puede dejar vacío y se completará con los datos que se obtienen de la API.
- price
- Precio del producto.
- Si se ha configurado el data_souce y se ha configurado la API, este campo se puede dejar vacío y se completará con los datos que se obtienen de la API.
- url
- URL del producto.
- Si se ha configurado el data_souce y se ha configurado la API, este campo se puede dejar vacío y se completará con los datos que se obtienen de la API.
- image_url
- URL de la imagen del producto. Puedes usar una URL de una imagen externa o subir una imagen a la biblioteca de WordPress.
- Si se ha configurado el data_souce y se ha configurado la API, este campo se puede dejar vacío y se completará con los datos que se obtienen de la API.
- advantages
- Ventajas del producto separadas por coma.
- Si se ha configurado el data_souce y se ha configurado la API, este campo se puede dejar vacío y se completará con los datos que se obtienen de la API.
- disadvantages
- Desventajas del producto separadas por coma.
- Si se ha configurado el data_souce y se ha configurado la API, este campo se puede dejar vacío y se completará con los datos que se obtienen de la API.
- review
- Campo de texto libre de review del producto.
- display_name
- Mostrar/ocultar el nombre
- true (por defecto) o false
- display_image
- Mostrar/ocultar la imagen
- true (por defecto) o false
- display_first_cta
- Mostrar/ocultar el primer CTA
- true (por defecto) o false
- display_second_cta
- Mostrar/ocultar el segundo CTA
- true (por defecto) o false
- display_review
- Mostrar/ocultar la descripción del producto (si la hay)
- true (por defecto) o false
- display_features
- Mostrar/ocultar pros/contras (si las hay)
- true (por defecto) o false
- display_price
- Mostrar/ocultar el precio (si lo hay)
- true (por defecto) o false
- display_discount
- Mostrar/ocultar el porcentaje de descuento (si lo hay)
- true (por defecto) o false
- display_price_before_discount
- Mostrar/ocultar el precio antes de descuento (si lo hay)
- true (por defecto) o false
- display_data_source_logo
- Mostrar/ocultar el logo de la fuente de datos
- true (por defecto) o false
- display_prime_logo
- Mostrar/ocultar el logo de prime
- true (por defecto) o false
- style
- Estilo del producto.
- Estilos disponibles: 1, 2, 3, 4
- Por defecto: 1
- first_cta_style
- Estilo del primer botón CTA del producto
- Estilos disponibles: del 1 al 5
- Por defecto: 1
- first_cta_text
- Texto del primer botón CTA del producto
- second_cta_style
- Estilo del segundo botón CTA del producto
- Estilos disponibles: del 1 al 5
- Por defecto: 2
- second_cta_text
- Texto del segundo botón CTA del producto
- price_style
- Estilo del precio y descuento
- Estilos disponibles: del 1 al 5
- Por defecto: 1
- name_style
- Estilo del nombre
- Estilos disponibles: del 1 al 3
- Por defecto: 1
- num_features_columns
- Número de columnas máximas en los ventajas y desventajas
- De 1 a 2
- Por defecto: 1
- max_features:
- Número máximo de ventajas y desventajas a mostrar
- Por defecto: 20
- max_num_words_in_features
- Número máximo de palabras a mostrar en cada ventaja/desventaja
- 0 = mostrar todas las palabras (por defecto)
- features_style
- Estilo del bloque de ventajas y desventajas
- Estilos disponibles: del 1 al 3
- Por defecto: 1
- max_num_words_in_product_name
- Número máximo de palabras a mostrar en el nombre de producto
- 0 = mostrar todas las palabras (por defecto)
- exclude_from_comparison_table
- ¿Excluir el producto de las tablas comparativas automáticas?
- true o false
- Por defecto: false
- auto_comparison_table_badge_text
- Texto de la insignia en tablas comparativas (si no se usa, no se muestra insignia)
- auto_comparison_table_badge_color
- Color de la insignia en tablas comparativas (si no se usa, no se muestra insignia)
Comparativa de productos
Shortcode:
-
[
wasabi_product_comparison]
Ejemplo:
-
[
wasabi_product_comparison title="Título de la comparativa"]
Atributos:
- title
- Texto h2 que aparecerá encima de la tabla comparativa.
- Puedes dejarlo vacío para que la comparativa no tenga título.
- max_products
- Número máximo de productos de la tabla comparativa.
- Por defecto: ilimitado
- characteristics_delimiter
- style
- Estilo de la tabla comparativa.
- Estilos disponibles: 1 y 2
- Por defecto: 1
- max_features
- Número máximo de características que se listarán para cada producto.
- Por defecto: 5
- display_name
- Mostrar/ocultar el nombre
- true (por defecto) o false
- display_image
- Mostrar/ocultar la imagen
- true (por defecto) o false
- display_first_cta
- Mostrar/ocultar el primer CTA
- true (por defecto) o false
- display_second_cta
- Mostrar/ocultar el segundo CTA
- true (por defecto) o false
- display_review
- Mostrar/ocultar la descripción del producto (si la hay)
- true (por defecto) o false
- display_features
- Mostrar/ocultar pros/contras (si las hay)
- true (por defecto) o false
- display_price
- Mostrar/ocultar el precio (si lo hay)
- true (por defecto) o false
- display_discount
- Mostrar/ocultar el porcentaje de descuento (si lo hay)
- true (por defecto) o false
- display_price_before_discount
- Mostrar/ocultar el precio antes de descuento (si lo hay)
- true (por defecto) o false
- display_data_source_logo
- Mostrar/ocultar el logo de la fuente de datos
- true (por defecto) o false
- display_prime_logo
- Mostrar/ocultar el logo de prime
- true (por defecto) o false
- style
- Estilo de la comparativa.
- Estilos disponibles: 1, 2
- Por defecto: 1
- first_cta_style
- Estilo del primer botón CTA del producto
- Estilos disponibles: del 1 al 5
- Por defecto: 1
- first_cta_text
- Texto del primer botón CTA del producto
- second_cta_style
- Estilo del segundo botón CTA del producto
- Estilos disponibles: del 1 al 5
- Por defecto: 1
- second_cta_text
- Texto del segundo botón CTA del producto
- price_style
- Estilo del precio y descuento
- Estilos disponibles: del 1 al 5
- Por defecto: 1
- name_style
- Estilo del nombre
- Estilos disponibles: del 1 al 3
- Por defecto: 1
- max_features:
- Número máximo de ventajas y desventajas a mostrar
- Por defecto: 5
- max_num_words_in_features
- Número máximo de palabras a mostrar en cada ventaja/desventaja
- 0 = mostrar todas las palabras
- Por defecto: 4
- features_style
- Estilo del bloque de ventajas y desventajas
- Estilos disponibles: del 1 al 3
- Por defecto: 2
- max_num_words_in_product_name
- Número máximo de palabras a mostrar en el nombre de producto
- 0 = mostrar todas las palabras (por defecto)
Lista de Best sellers o productos más vendidos
Shortcode:
-
[
wasabi_best_seller_products]
Ejemplo:
-
[
wasabi_best_seller_products data_source="amazon" num_products="9" num_columns="3" search_term="Mochilas"]
Atributos:
- search_term
- Término para buscar los productos más vendidos en la fuente de datos (data_source)
- Obligatorio.
- data_source (obligatorio, recuerda configurar la API primero)
- amazon
- ebay
- aliexpress
- max_products
- Número máximo de productos.
- Por defecto: 9
- Mínimo: 1
- Máximo: 30
- style
- Estilo.
- Estilos disponibles: de 1 a 4
- Por defecto: 3
- max_features
- Número máximo de características que se listarán para cada producto.
- Por defecto: 5
- display_name
- Mostrar/ocultar el nombre
- true (por defecto) o false
- display_image
- Mostrar/ocultar la imagen
- true (por defecto) o false
- display_first_cta
- Mostrar/ocultar el primer CTA
- true (por defecto) o false
- display_second_cta
- Mostrar/ocultar el segundo CTA
- true (por defecto) o false
- display_review
- Mostrar/ocultar la descripción del producto (si la hay)
- true (por defecto) o false
- display_features
- Mostrar/ocultar pros/contras (si las hay)
- true (por defecto) o false
- display_price
- Mostrar/ocultar el precio (si lo hay)
- true (por defecto) o false
- display_discount
- Mostrar/ocultar el porcentaje de descuento (si lo hay)
- true (por defecto) o false
- display_price_before_discount
- Mostrar/ocultar el precio antes de descuento (si lo hay)
- true (por defecto) o false
- display_data_source_logo
- Mostrar/ocultar el logo de la fuente de datos
- true (por defecto) o false
- display_prime_logo
- Mostrar/ocultar el logo de prime
- true (por defecto) o false
- style
- Estilo de la comparativa.
- Estilos disponibles: 1, 2
- Por defecto: 1
- first_cta_style
- Estilo del primer botón CTA del producto
- Estilos disponibles: del 1 al 5
- Por defecto: 1
- first_cta_text
- Texto del primer botón CTA del producto
- second_cta_style
- Estilo del segundo botón CTA del producto
- Estilos disponibles: del 1 al 5
- Por defecto: 1
- second_cta_text
- Texto del segundo botón CTA del producto
- price_style
- Estilo del precio y descuento
- Estilos disponibles: del 1 al 5
- Por defecto: 1
- name_style
- Estilo del nombre
- Estilos disponibles: del 1 al 3
- Por defecto: 1
- max_features:
- Número máximo de ventajas y desventajas a mostrar
- Por defecto: 5
- max_num_words_in_features
- Número máximo de palabras a mostrar en cada ventaja/desventaja
- 0 = mostrar todas las palabras
- Por defecto: 8
- features_style
- Estilo del bloque de ventajas y desventajas
- Estilos disponibles: del 1 al 3
- Por defecto: 3
- max_num_words_in_product_name
- Número máximo de palabras a mostrar en el nombre de producto
- 0 = mostrar todas las palabras
- Por defecto: 8
Columna y tabla de contenidos
El contenido del shortcode será el contenido que se muestre dentro de la columna de contenido.
Shortcode:
- [
wasabi_column_and_table_of_contents]Contenido[/wasabi_column_and_table_of_contents]
Ejemplo:
-
[
wasabi_column_and_table_of_contents include_h3="true"]Contenido[/wasabi_column_and_table_of_contents]
Atributos:
- min_headings
- Número mínimo de encabezados necesarios para que se cree la tabla de contenidos.
- Por defecto: 2
- include_h3
- ¿Se deberían considerar los h3 para crear la tabla de contenidos?
- true o false
- Por defecto: false
- include_products
- ¿Se deberían considerar los títulos de producto para crear la tabla de contenidos?
- true o false
- Por defecto: true
Texto GDPR
Shortcode:
-
[
wasabi_gdpr_form_text responsible="Nombre del responsable"]
Ejemplo:
-
[
wasabi_gdpr_form_text responsible="Nombre del responsable" purpose="Propósito del tratamiento"]
Atributos:
Todos los atributos son de tipo texto y son opcionales.
- responsible
- purpose
- legitimation
- recipients
- rights
Clúster de entradas o páginas
Shortcode:
-
[
wasabi_cluster]
Ejemplo de clúster de las 6 entradas más recientes del sitio:
-
[
wasabi_cluster type="recent_posts" posts_limit="6"]
Ejemplo de clúster de entradas de la categoría con ID 4:
-
[
wasabi_cluster type="category_posts" posts_limit="100" category_id="4"]
Ejemplo de clúster de entradas concretas:
-
[
wasabi_cluster type="selected_posts" selected_posts_ids_array="15708,15527,15620"]
Atributos:
- style
- Estilo del clúster.
- Valores permitidos: de 1 a 10.
- Por defecto: 1
- type
- Por defecto: recent_posts
- recent_posts: se creará un clúster de entradas recientes.
- selected_posts: se creará un clúster de entradas concretas seleccionadas manualmente. Tendrás que completar el atributo selected_pages_ids.
- selected_pages: se creará un clúster de páginas concretas seleccionadas manualmente. Tendrás que completar el atributo selected_posts_ids.
- category_posts: se creará un clúster de entradas de una categoría concreta. Tendrás que completar el atributo category_id.
- tag_posts: se creará un clúster de entradas de una etiqueta concreta. Tendrás que completar el atributo tag_id.
- featured_status
- with_featured: incluye entradas destacadas y no destacadas.
- featured_only: incluye solo las entradas destacadas.
- without_featured: incluye solo las entradas no destacadas.
- posts_limit
- Limita el número de entradas del clúster.
- Por defecto: 30
- tag_id
- ID de la etiqueta de las entradas de un clúster. Solo aplica si se elige tag_posts en el atributo type.
- category_id
- ID de la categoría de las entradas de un clúster. Solo aplica si se elige category_posts en el atributo type.
- selected_posts_ids_array
- IDs de entradas separadas por coma. Aparecerán en el clúster. Solo aplica si se elige selected_posts en el atributo type.
- Ejemplo: «15708,15527,15620»
- selected_pages_ids_array
- IDs de páginas separadas por coma. Aparecerán en el clúster. Solo aplica si se elige selected_pages en el atributo type.
- Ejemplo: «15708,15527,15620»
Enlaces a redes sociales
Shortcode:
-
[
wasabi_social_links]
Ejemplo:
-
[
wasabi_social_links facebook_url="https://www.facebook.com/"]
Atributos:
- facebook_url
- twitter_url
- instagram_url
- pinterest_url
- youtube_url
Testimonio
Shortcode:
-
[
wasabi_testimonial]
Ejemplo:
-
[
wasabi_testimonial author_name="Nombre de la persona que opina" rating="4" quote="Este es el texto de la opinión"]
Atributos:
- style
- Estilo del testimonio.
- Valores permitidos: 1 o 2
- Por defecto: 1
- author_name
- Nombre del autor/a del testimonio
- author_image_url
- URL del avatar del autor/a del testimonio
- rating
- Número de estrellas o valoración del testimonio.
- De 0 a 5
- quote
- Texto del testimonio.
- enable_structured_data
- true o false
- Por defecto: false
- Habilita los datos estructurados de AggregateRating (black hat).
Anuncio
Shortcode:
-
[
wasabi_ad]
Ejemplo:
-
[
wasabi_ad ad_id="1"]
Atributos:
- ad_id
- ID del anuncio configurado desde el configurador de Wasabi Theme.
- Valor: de 1 a 10
¿Tenéis algún programa de afiliados para poder referir ventas y ganar dinero recomendando Wasabi Theme?
Ofrecemos uno de los mejores programas de afiliación del mercado WordPress, con el que puedes ganar dinero ayudándonos a distribuir Wasabi Theme.
Tú promocionas el theme y, por cada venta referida, te quedas con el 25% de comisión del valor de cada primera compra realizada por nuevos usuarios que provengan de tu vínculo de afiliado.
Puedes leer más sobre el programa de afiliados de Wasabi o darte de alta en el mismo, consulta aquí: https://wasabitheme.com/es/afiliados/
Para conocer más sobre los términos y condiciones, consulta: https://wasabitheme.com/es/notas-legales/#programa-de-afiliados
¿Cómo se instala el child theme de Wasabi?
Un «child theme» es una tema que hereda las funcionalidades y estilos de un tema principal. Su uso principal es el de permitir la personalización de los archivos del tema padre, sin tener que preocuparse por que las actualizaciones sobrescriban dichos cambios.
Si necesitas cambiar algun aspecto de Wasabi Theme por código, te recomendamos que uses un child theme. El código que agregues en el child theme no se perderá cuando actualices Wasabi.
¿Cómo se instala?
- Descarga el child theme de Wasabi Theme: wasabi-child.
- Navega hasta Apariencia > Temas > Añadir nuevo > Subir tema y carga el fichero .zip anterior.
Cuidado: si instalas un child theme, deberás volver a configurar los ajustes de la plantilla en personalización. Si vuelves a activar el tema padre, la recuperarás.
¿Cómo puedo habilitar el Feed RSS?
El Feed RSS (Really Simple Syndication) ofrece, de forma estandarizada, acceso a las actualizaciones del contenido de un sitio a los usuarios y a otras aplicaciones web.
Por defecto Wasabi Theme no lo muestra para mejorar un poco el WPO, pero se puede habilitar de la siguiente forma:
Configura la configuración del feed
Entra en Ajustes –> Lectura y configura los siguientes campos con los valores que consideres:

Instala un child theme
Lo necesitas porque vamos a editar el fichero functions.php. Con esto, prevenimos la pérdida de las modificaciones cuando se actualice Wasabi a una nueva versión.
Edita el fichero functions.php del child theme
Si quieres habilitar el feed general, debes añadir estas dos líneas en el fichero functions.php del child theme:
add_theme_support( 'automatic-feed-links' );
add_action( 'wp_head', 'feed_links', 2 );Si también quieres habilitar feeds extra, además de las anteriores 2 líneas, deberás añadir las siguientes:
add_action( 'wp_head', 'feed_links_extra', 3 );
add_action( 'wp_head', 'feed_links', 2 );¿Cómo puedo migrar mi sitio desde AAWP, Orbital u otra plantilla a Wasabi Theme?
No hay forma automatizada de migrar un sitio desde otra plantilla o plugin a Wasabi Theme, ya que cada sitio es un mundo y el 100% de las veces que lo hemos intentado, algo no ha quedado como debería.
Te recomendamos crear un sitio de pruebas (también llamado sitio de staging) para poder instalar tranquilamente Wasabi Theme, adaptar el contenido, purgar plugins, validar que todo está correcto y, entonces, restaurar el sitio de pruebas en el sitio real. De esta forma la web siempre estará activa y los visitantes no apreciarán el cambio.
Opción 1 (manual)
- Crea un subdominio en el hosting que utilices (con cPanel, Plesk o lo que sea que este ofrezca).
- Haz una copia de la web en el subdominio (manualmente copiando/pegando ficheros, etc. o con algún plugin como All-in-One WP Migration o Duplicator).
- Bloquea el rastreo de la web copiada en el subdominio, para que Google no la indexe y lo considere como duplicado.
- Instala Wasabi Theme en la web del subdominio.
- Configura Wasabi Theme y haz los cambios que necesites en el contenido (posts, páginas, menús, categorías, etc.) en la web del subdominio.
- Cuando consideres que ya está todo correcto:
- Haz una copia de la web del subdominio a la web principal (el proceso inverso a lo que has hecho en el punto 2).
- En la web principal (ya con el contenido copiado desde el subdominio), desbloquea el rastreo.
- Elimina el subdominio, porque ya no lo necesitas.
Opción 2 (pidiéndolo al hosting)
Puedes preguntar en el soporte de tu hosting para ver si pueden crear ellos mismos un sitio de pruebas. Así te ahorras los pasos 1, 2 y 6.1 (los más tediosos y mecánicos).
Después de trabajar sobre el sitio de pruebas, tendrías que volver a pedirles que restaurasen la web principal con el contenido y base de datos de la web de prueba.
Opción 3 (con un plugin)
Puedes crear un entorno de pruebas utilizando un plugin llamado WP Staging.
Aquí puedes encontrar varias guías sobre su uso:
¿Ya tienes Wasabi Theme, no encuentras lo que buscas en la documentación y necesitas soporte técnico? Haz click aquí