Wie man ein Favicon in WordPress hinzufügt oder ändert
Bei der Erstellung einer Website geht es nicht nur um Hosting, eine Domain, ein attraktives Design und hochwertige Inhalte, sondern auch um die Beachtung kleiner Details, die der Website mehr Identität verleihen. Zu diesen Details gehört das Favicon, ein Element, dem nicht die Bedeutung beigemessen wird, die es verdient.
Wie kann man nun das Favicon in WordPress erstellen, hinzufügen oder ändern? Das ist einfacher als Sie denken und wir erklären es Ihnen weiter unten.
🤔 Was ist ein Favicon?
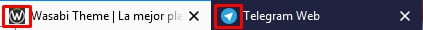
Das Favicon ist das Miniaturbild, das den Namen einer Webseite in der Titelleiste von Browsern begleitet.

Seine Funktion besteht jedoch darin, als Kennung für in den Favoriten gespeicherte Webseiten zu dienen. Der Name kommt aus dem Englischen und ist eine Kombination aus zwei Wörtern: Favorit und Icon.
Sie ist daher eines der wichtigsten Designelemente einer Website, da sie es ermöglicht, die Website sowohl in der Titelleiste des Browsers als auch in den Favoriten-Lesezeichen leicht zu identifizieren.
✅ Wie erstellt man ein Favicon?
Das Favicon einer Website muss ein quadratisches Symbol von etwa 512 x 512 Pixeln sein und kann das gleiche Logo der Website in Miniaturformat oder ein anderes Bild sein, mit dem Sie Ihre Marke repräsentieren möchten.
Um Ihr eigenes Favicon zu erstellen, können Sie ein beliebiges Designprogramm verwenden, das Sie auf Ihrem Computer installiert haben, oder eine Online-Alternative wie Canva (das ist mein Favorit!).
Am besten verwenden Sie jedoch eines der vielen Tools, die speziell für die Erstellung dieser Symbole im png- oder ico-Format entwickelt wurden:
- Favicon Generator
- Genfavicon
- Favicon.pro
- Logaster
- Favicon.cc
✅ Wie kann ich ein Favicon in WordPress hinzufügen oder ändern?
Wenn Sie Ihr Favicon bereits erstellt haben, ist es an der Zeit, es zu Ihrer WordPress-Seite hinzuzufügen, und wir erklären Ihnen jetzt, wie.
Favicon vom WordPress-Admin aus ändern
Um das Favicon in WordPress vom Administrator aus zu ändern, benötigen Sie keine großen Kenntnisse. Wenn Sie ein Theme wie das Wasabi Theme verwenden, ist dies sogar ein Vorgang, den jeder Anfänger durchführen kann.
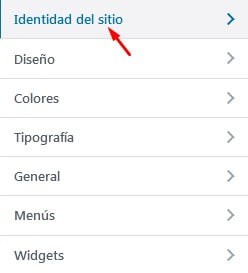
Sobald Sie Ihr WordPress-Dashboard geöffnet haben, gehen Sie zu Erscheinungsbild > Anpassen > Site Identity.

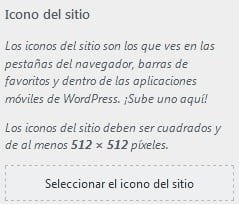
Als nächstes suchen Sie den Bereich Site Icon. Wenn Sie bereits ein Favicon hochgeladen haben, können Sie es sehen. Andernfalls sehen Sie nur ein Feld mit dem Text Wählen Sie das Site-Icon.

Wenn Sie auf das Feld klicken, öffnet sich die Mediathek, aus der Sie Ihr neues Favicon hochladen oder aus den bereits auf Ihr WordPress hochgeladenen Bildern auswählen können.
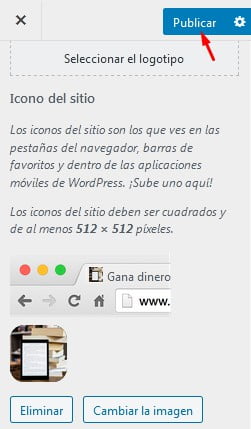
Wenn Sie das Bild haben, klicken Sie auf Auswählen. Sie können das Bild dann bei Bedarf zuschneiden. Am Ende dieses Vorgangs ist das Favicon geladen und Sie müssen nur noch auf Veröffentlichen klicken, damit die Änderungen übernommen werden.

Hinzufügen oder Ändern des Favicons mit einem Plugin
Obwohl es sich um ein sehr einfaches Verfahren handelt, gibt es Menschen, die das Favicon in WordPress lieber mit Hilfe eines Plugins ändern möchten. Wenn Sie dazu gehören, sollten Sie sich diesen Abschnitt ansehen, in dem wir Ihnen die besten Plugins für diese Aufgabe empfehlen.
Favicon von RealFaviconGenerator
Es ist das beliebteste Plugin, nicht nur um das Favicon in WordPress zu ändern, sondern auch um ein mit Desktop- und mobilen Browsern kompatibles Icon von Grund auf zu erstellen.
Sobald Sie es installiert und aktiviert haben, sehen Sie im Menü Darstellung die Option Favicon. Klicken Sie darauf, um es zu verwenden.

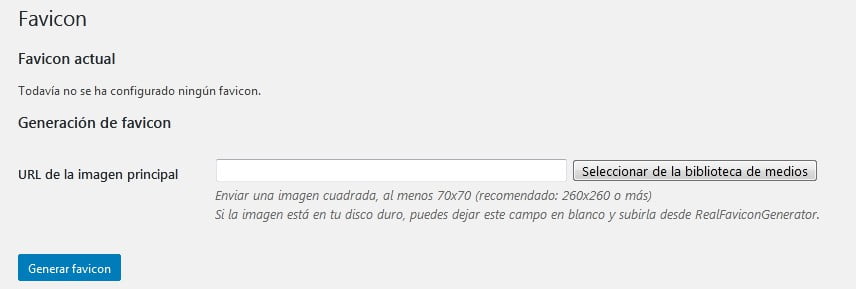
Um ein neues Favicon zu ändern oder hinzuzufügen, müssen Sie die URL des Bildes, das Sie verwenden möchten, hinzufügen oder in der Mediathek danach suchen. Wenn Sie das Bild nicht auf Ihrem Computer haben und es mit dem Plugin erstellen möchten, lassen Sie das Feld leer.
In jedem Fall klicken Sie im nächsten Schritt auf Favicon generieren, um auf die offizielle Seite des Plugins weitergeleitet zu werden, wo Sie das Favicon erstellen und seinen HTML-Code erhalten können.
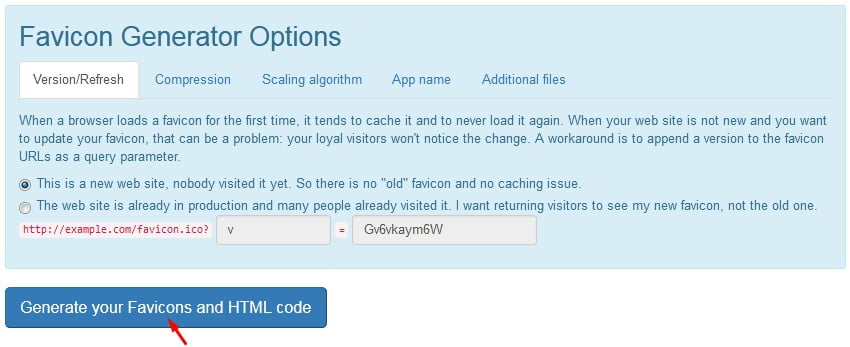
Gehen Sie dazu (wenn Sie bereits ein Bild ausgewählt haben) zum Ende der Seite und klicken Sie auf Favicons und HTML-Code generieren.

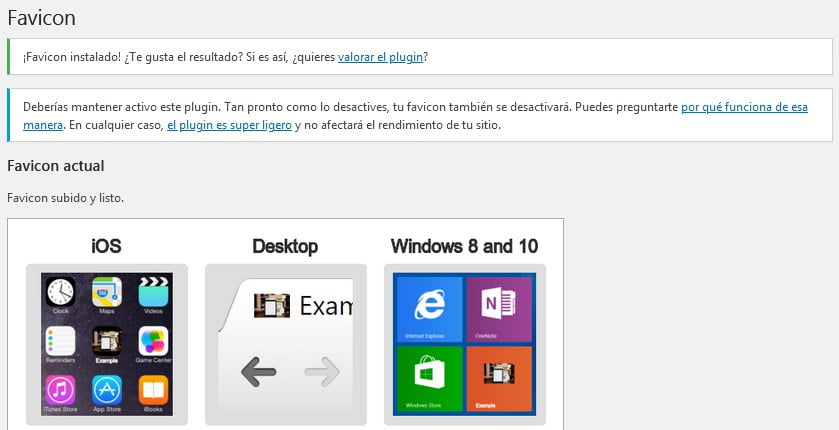
Nach ein paar Sekunden werden Sie zum WordPress-Administrator weitergeleitet, wo Sie sehen können, wie Ihr Favicon auf verschiedenen Geräten aussieht.

Wir geben Ihnen einen letzten Rat, wenn Sie dieses Plugin verwenden: Löschen Sie es nicht, sonst funktioniert Ihr Favicon nicht mehr.
Alles in Einem Favicon
Dies ist das am zweithäufigsten heruntergeladene Plugin, um ein Favicon in WordPress zu platzieren. Es zeichnet sich durch seine Einfachheit und die Geschwindigkeit aus, mit der Sie Ihr kleines Symbol installieren können.
Wenn Sie es installieren, wird ein neues Menü mit seinem Namen zu den verschiedenen WordPress-Optionen hinzugefügt.
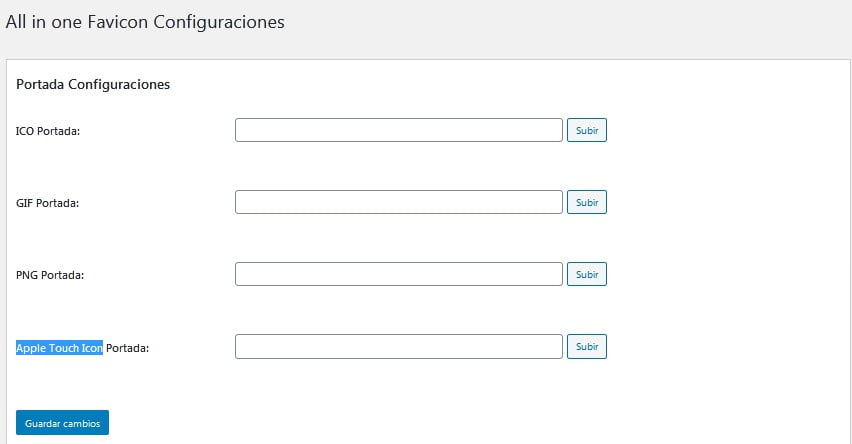
Um es zu verwenden, müssen Sie auf All In One Favicon klicken und das Bild, das Sie verwenden möchten, vorher auf Ihrem Computer haben, egal ob im ICO-, GIF-, PNG- oder Apple Touch Icon-Format.

Laden Sie das entsprechende Bild hoch und klicken Sie auf Änderungen speichern, damit das Plugin die Konfiguration und Platzierung des Favicons übernehmen kann.
Favicon-Rotator
Das letzte Plugin, das wir empfehlen, ist Favicon Rotator, ein weiterer Favorit unter den Benutzern.
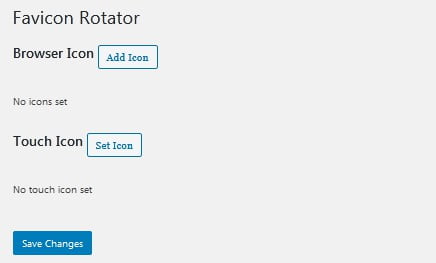
Um es zu verwenden, müssen Sie zu Appearance > Favicon gehen, um seine Optionen zu sehen.
Wie Sie feststellen werden, handelt es sich um ein minimalistisches Plugin, da es nur zwei Optionen hat: Hochladen des Favicons für den Browser und eines Icons für Touch-Geräte.

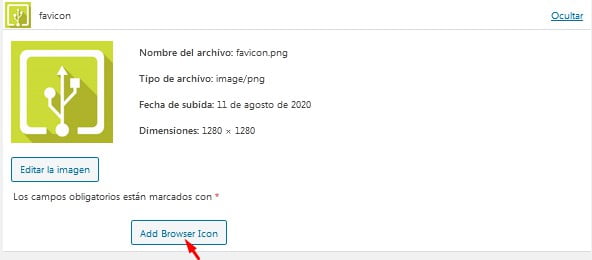
Wenn Sie auf Symbol hinzufügen oder Symbol festlegen klicken, öffnet sich ein Fenster, in dem Sie das zu verwendende Bild laden oder in der Mediathek suchen können. Wählen Sie das Symbol aus, bearbeiten Sie es ggf. und klicken Sie schließlich auf Browser-Symbol hinzufügen.

Damit haben Sie das Bild geladen und der Vorgang ist beendet.
Favicon per FTP oder Dateimanager ändern
Es gibt noch eine andere Möglichkeit, ein Favicon in WordPress hinzuzufügen oder das vorhandene zu ersetzen. Wir meinen damit, dass Sie dies mit einem FTP-Client, z.B. Filezilla, oder direkt über den Dateimanager Ihres Control Panels tun können.
Unabhängig davon, ob Sie einen FTP-Client verwenden oder Ihr Kontrollpanel aufrufen, müssen Sie die Datei mit der Erweiterung ico, die Sie bereits erstellt haben müssen, auf Ihren Server hochladen.
Bei den meisten Themen müssen Sie das Favicon, das Sie im Pfad wp-content/themes/tu_tema/images haben, überschreiben. Das heißt, Sie ersetzen das vorhandene Favicon durch ein neues, oder wenn Sie noch keines hatten, laden Sie Ihr erstes Favicon in den Ordner hoch.
Diese Methode hat mindestens zwei Nachteile:
- Sie müssen wissen, wie Sie durch das Kontrollzentrum navigieren.
- Wenn das Theme aktualisiert wird, verlieren Sie das Favicon, es sei denn, Sie verwenden ein Child-Theme.
Nun, da Sie wissen, wie wichtig ein Favicon ist, und drei Möglichkeiten kennen, es in WordPress hinzuzufügen, worauf warten Sie noch, um Ihres hinzuzufügen? Es ist extrem einfach und schnell.


![Anleitung zur Aktivierung und Konfiguration von WordPress Multisite [Multisite]](https://wasabitheme.com/wp-content/uploads/wordpress-multisite-guide-300x200.jpg)


